App Builder: Making App Building Easier for Everyone
As one of the UX designers , I played a role in designing interfaces with great visual hierarchy, clear tooltips and tutorials. This user-friendly approach equips users to build apps with confidence, even if they have no prior coding experience. Drag-and-drop functionality, responsive layout builders, and custom form creation tools further empower users to bring their app ideas to life without needing extensive technical knowledge.

Key UX Features
By focusing on user needs and pain points, we implemented key UX features that not only streamline app creation but also resonate with small businesses looking to build impactful applications quickly and efficiently
Drag-and-Drop Simplicity
The drag-and-drop interface allows anyone to build professional apps, even newcomers to the app market. Identifying this earliest enabled app build to stand out in the market even when they were new.
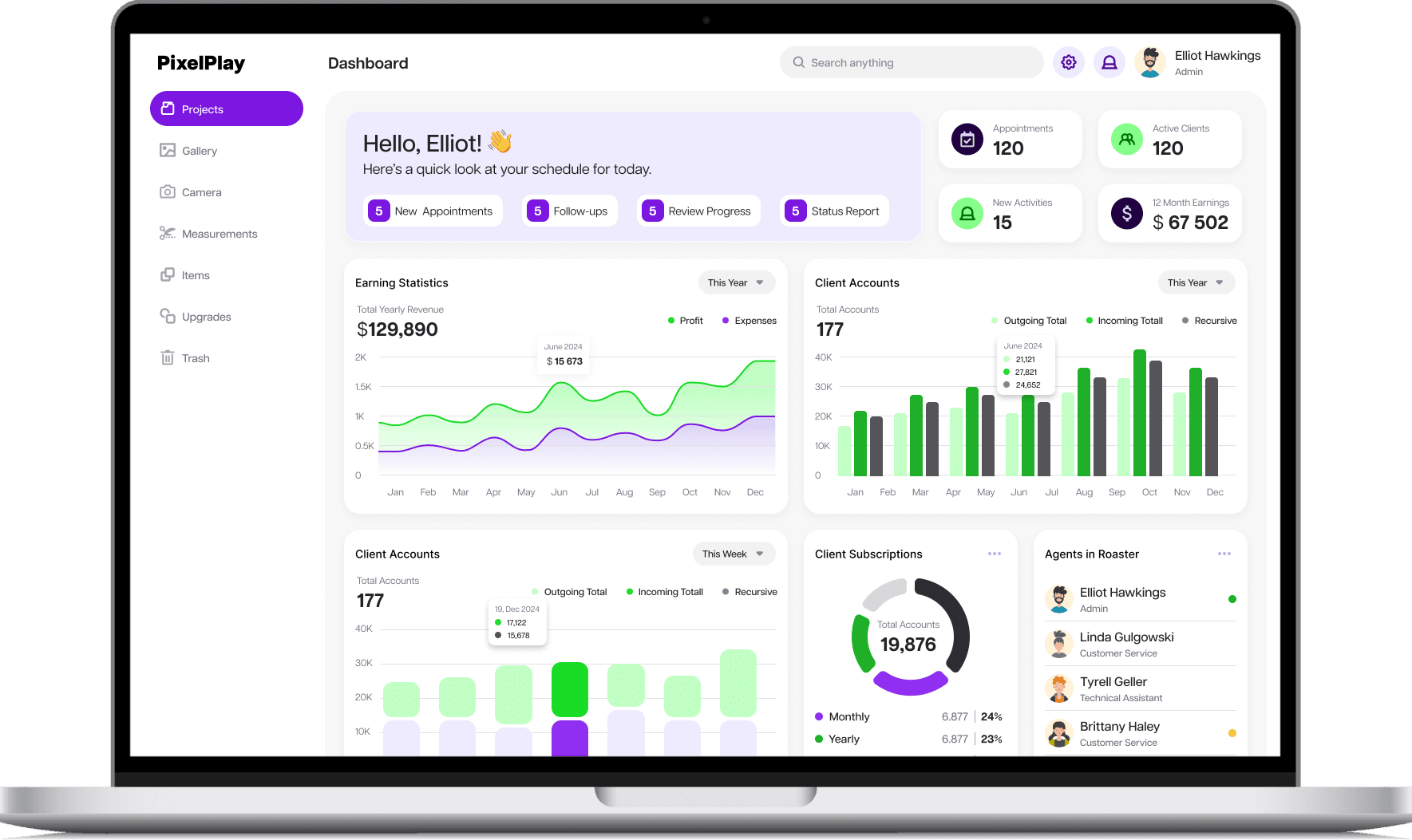
Informative Dashboard and Reports
Recognizing that many users are new to no-code platforms, we integrated an informative dashboard and comprehensive reports. Allowing users to track their app's performance, identify areas for improvement, and make data-driven decisions throughout the development process.
Accessibility and Performance
Making sure that users can focus on building great apps without getting bogged down in technical complexities. This frees up valuable time and resources, allowing small businesses to concentrate on their core strengths.
Customization Options
By offering a range of options that mirror industry standard apps. This design approach minimizes the learning curve, allowing users to spend less time familiarizing themselves with the app's interface and features, and more time focusing on building their dream application.

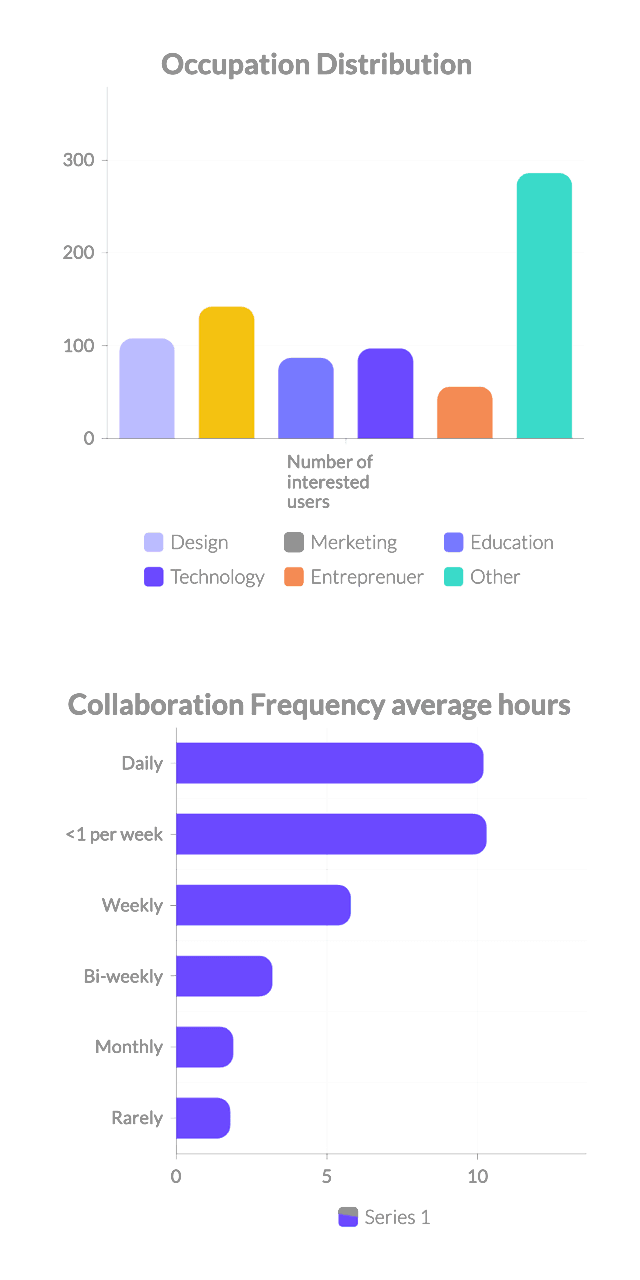
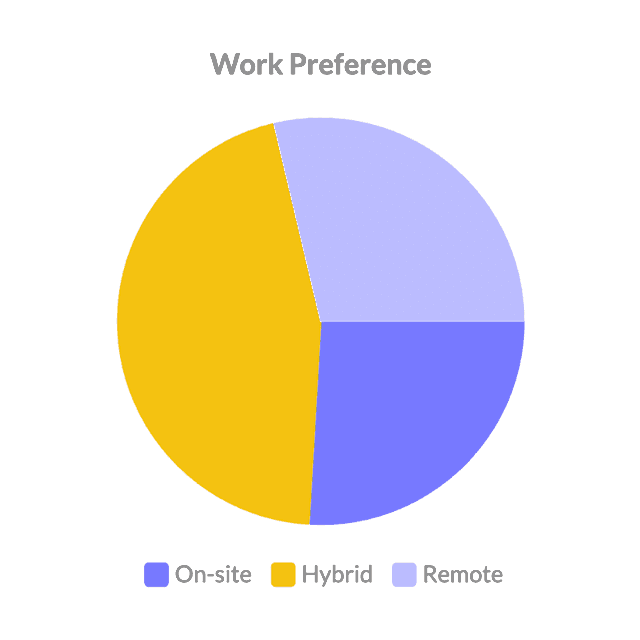
Research
Multiple research methods are used to provide a comprehensive understanding of the user and the market based on best suited method for specific user needs.
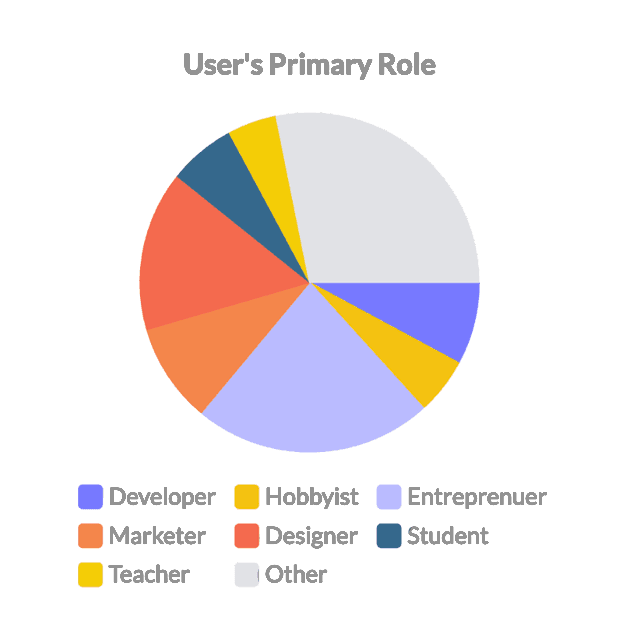
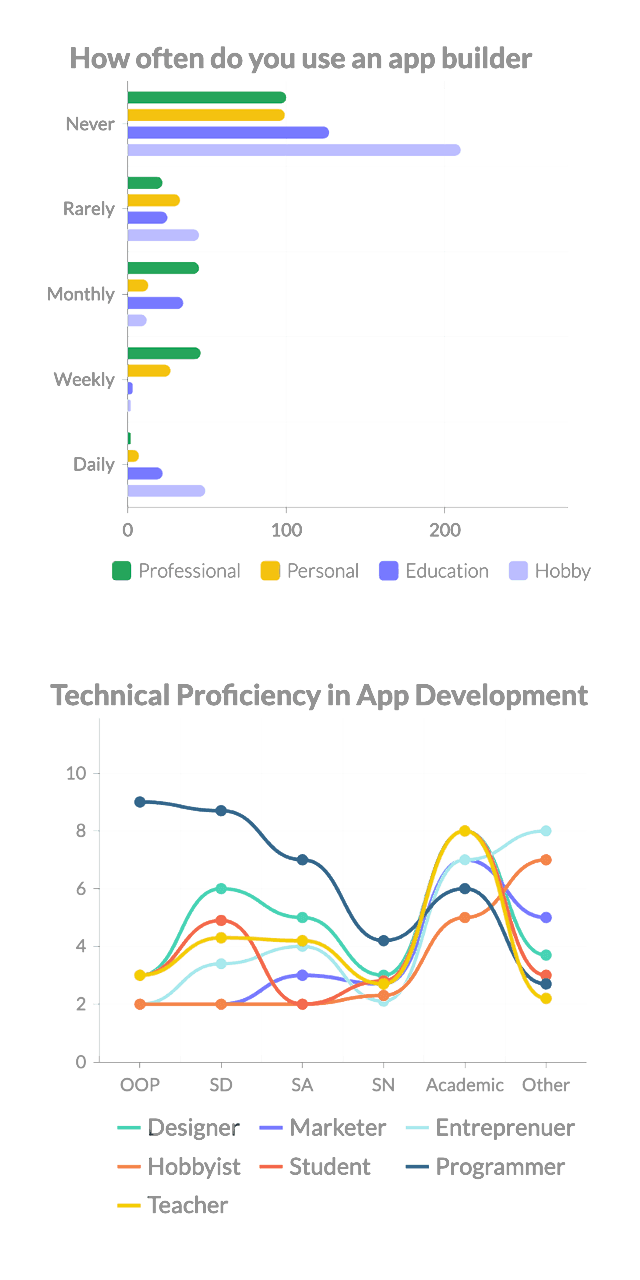
User Survays
Survays using Google Forms, Typeform, SurveyMonkey, etc. discovering knowledge level of users in app development, possible app ideas in user's mind, etc.
Competitor Analysis
Analysing the other no-code platforms like Adalo, Bubble, Thunkable, etc.
Social Media
Networking with potential users on platforms like LinkedIn, Twitter, etc. we identified the pain points and needs of the users at the awareness and consideration stages.





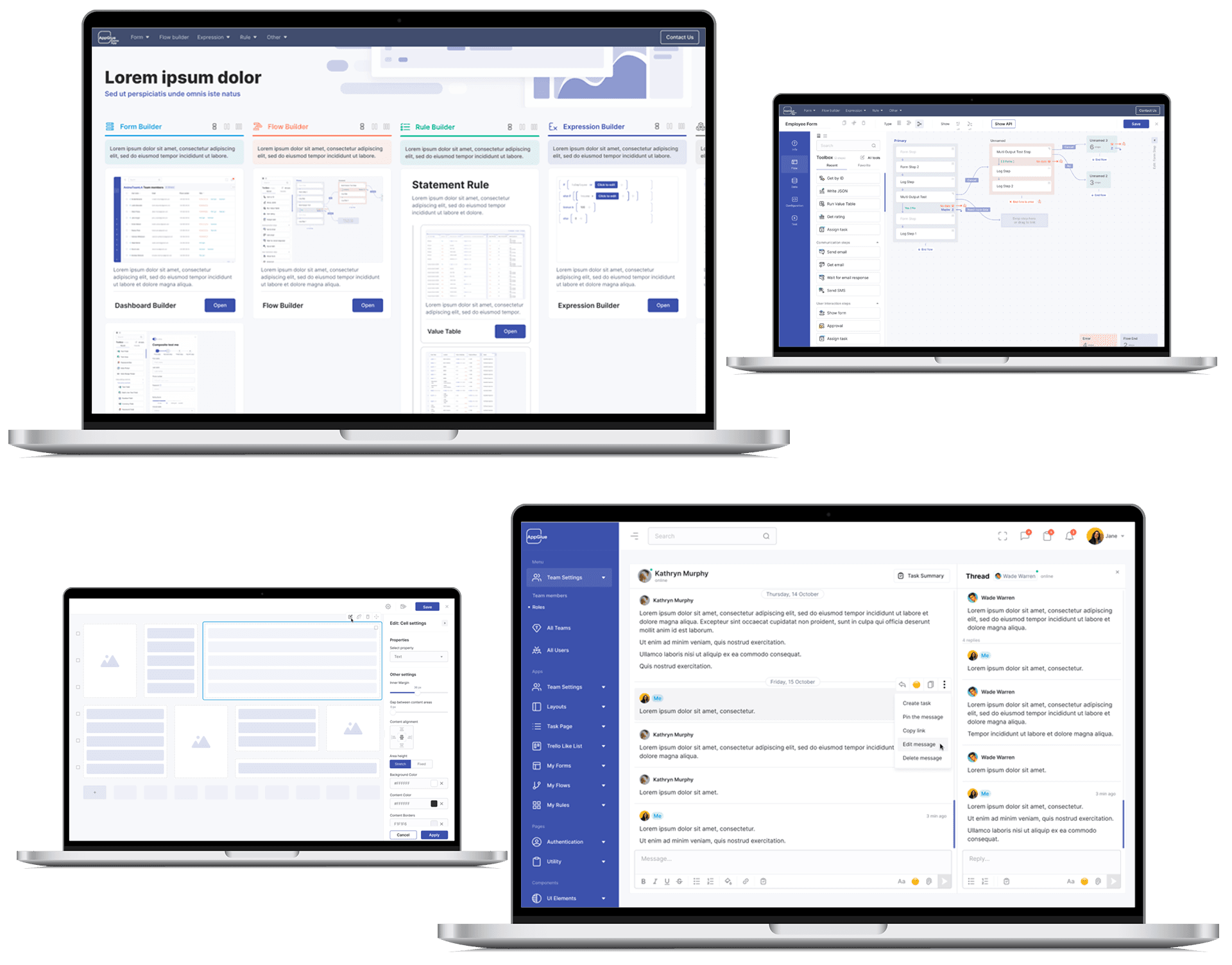
Your App Building Hub
The dashboard is your central command for app building. Quickly access your work, discover helpful resources, and track your progress, whether you're a seasoned pro or just getting started.
below are some user stories from which the solution was created
- As an Experienced App Builder: I want to see my recent projects front and center so I can jump back in where I left off without delay.
- As a New User: I want clear guidance on what to do next, like exploring templates or starting a tutorial, so I can confidently begin my app building journey.
- As a Power User: I want quick access to advanced features and shortcuts, allowing me to streamline my workflow and maximize efficiency.

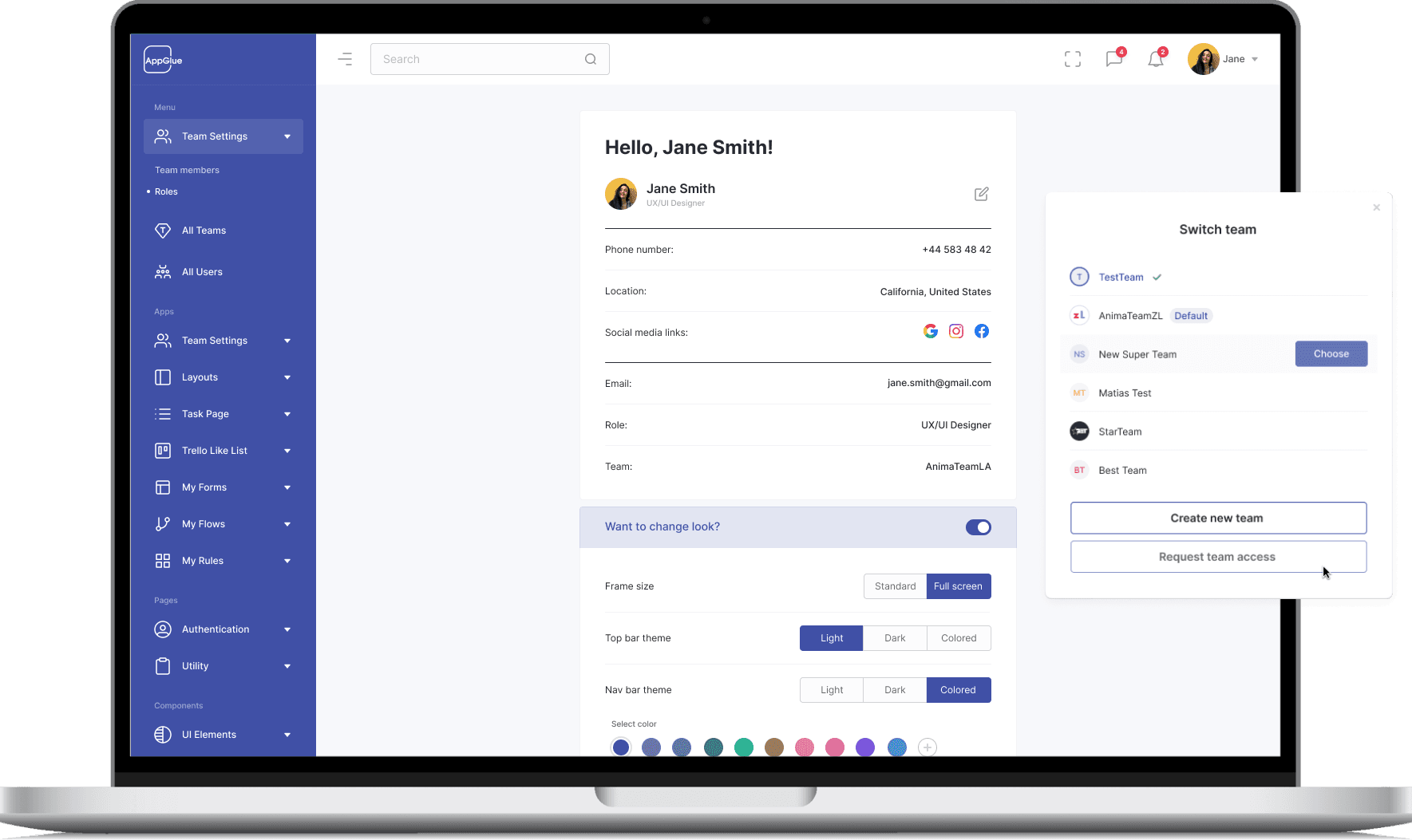
Team Up and Tailor Your Workspace
Collaborate effectively and personalize your app-building environment. Add team members, manage their roles and contact details, and customize interface settings for a seamless workflow. Define team-specific permissions and streamline access requests.
below are some user stories from which the solution was created
- As a Team Leader, I want to manage my team and their roles for effective collaboration.
- As a Designer, I prefer a compact view with tools easily accessible, and I want to personalize the interface with my preferred theme and colors to match my workflow and aesthetic.
- As an Organization Administrator, I need to create separate teams for different projects, define permissions for each, and manage access requests to ensure security.

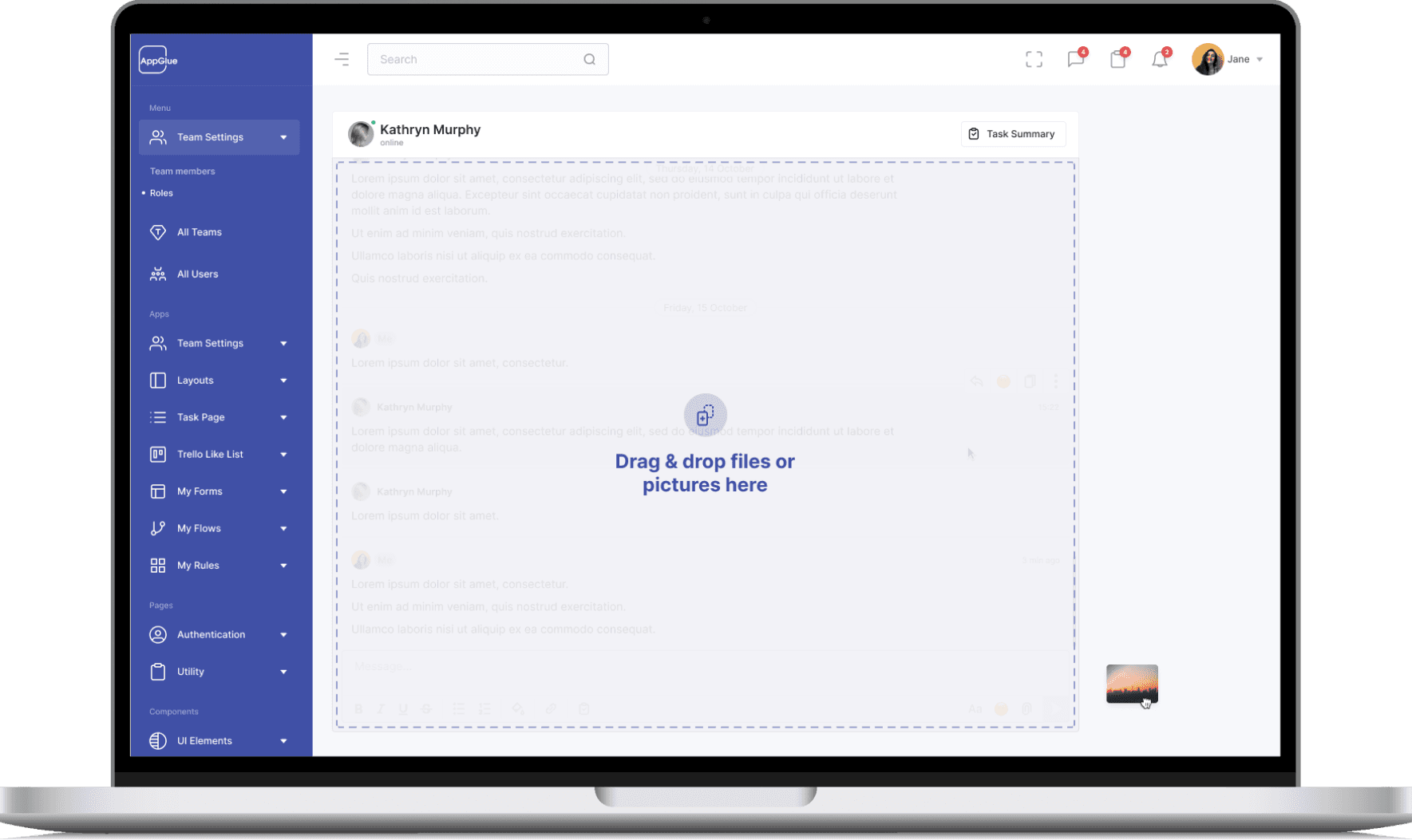
Drag, Drop, and Design
Add visual flair to your apps effortlessly. Drag and drop images, videos, and other media files directly into the editor to create engaging user interfaces.
below are some user stories from which the solution was created
- As a Designer: I want to quickly import images from my computer by dragging and dropping them into the designated area, streamlining the design process.
- As a Content Creator: I want to easily add videos to my app by dragging and dropping them from my file explorer, making the app more interactive and informative.
- As a Non-Technical User: I want to be able to arrange media elements within my app by simply dragging and dropping them, without needing to write any code.

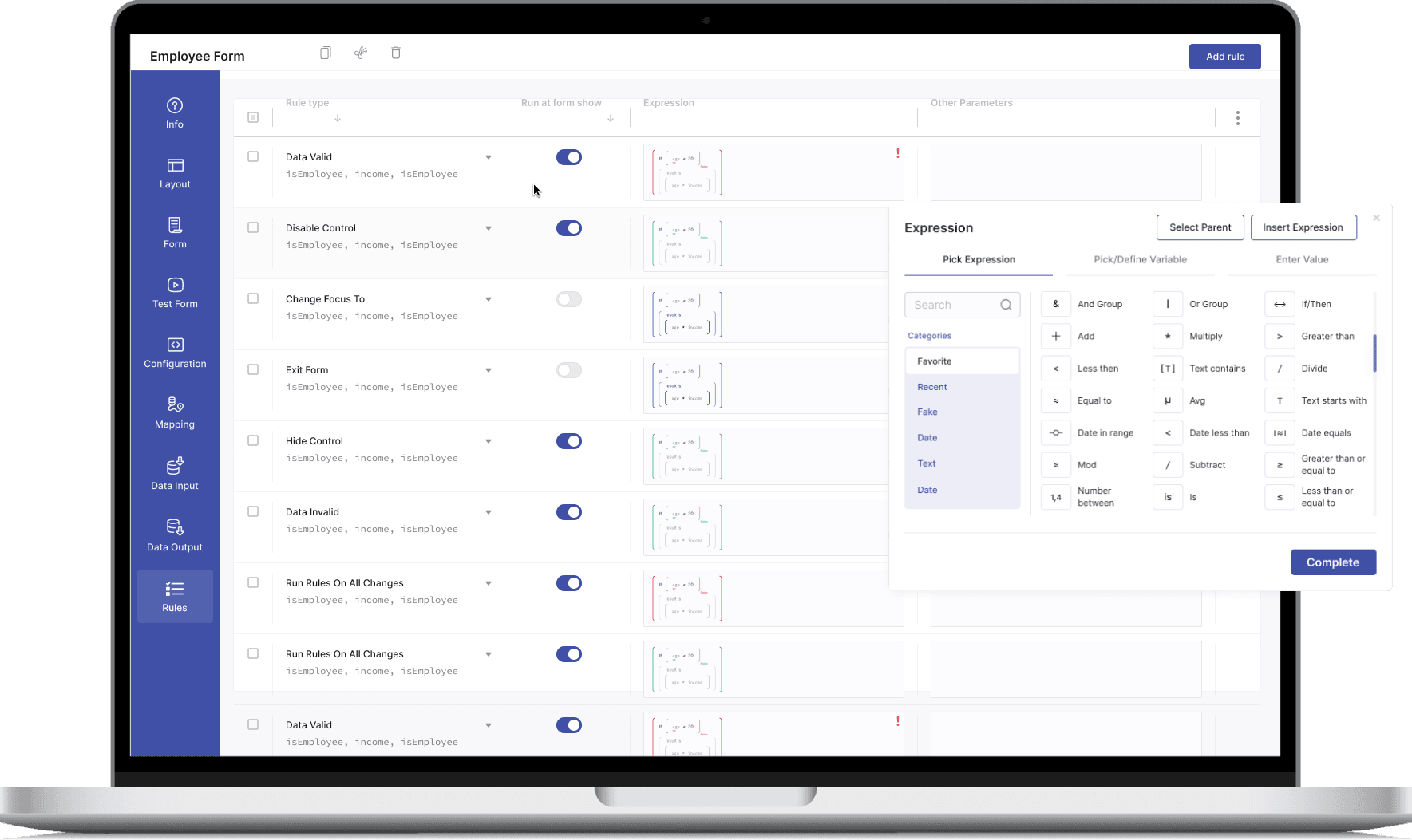
Logic and Validation Made Easy
Add intelligence to your apps without writing a single line of code. Define complex conditions, validate user input, and create dynamic interactions using an intuitive visual interface.
below are some user stories from which the solution was created
- As a Business Analyst: I want to create a form where certain fields are only visible based on the user's previous answers, ensuring a personalized and efficient experience.
- As a Data Scientist: I want to build an app that calculates complex scores and predictions based on user input, using custom expressions without needing to write code.
- As a Quality Assurance Specialist: I want to set up validation rules to ensure the data collected in our app is accurate and complete, reducing errors and improving data integrity.

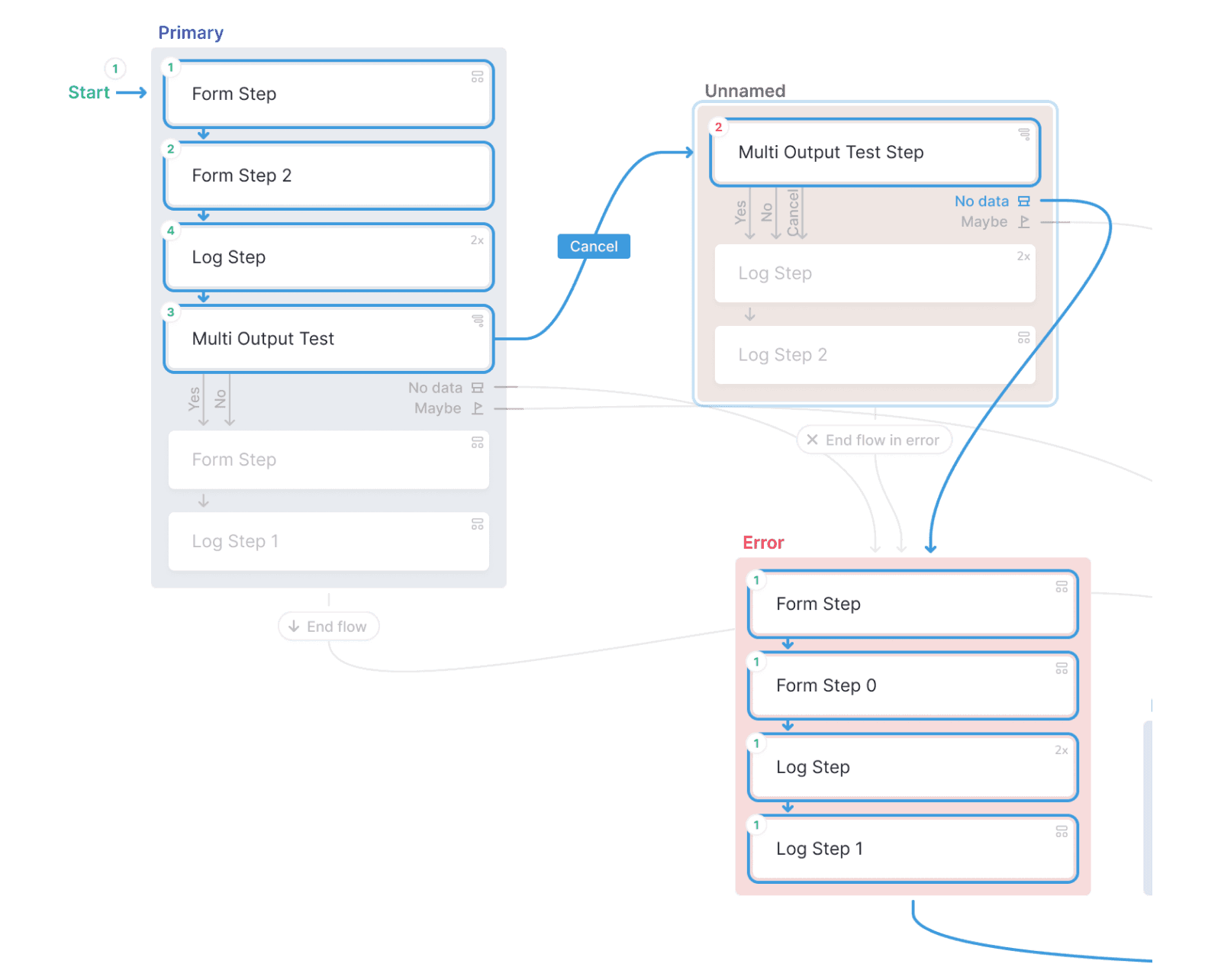
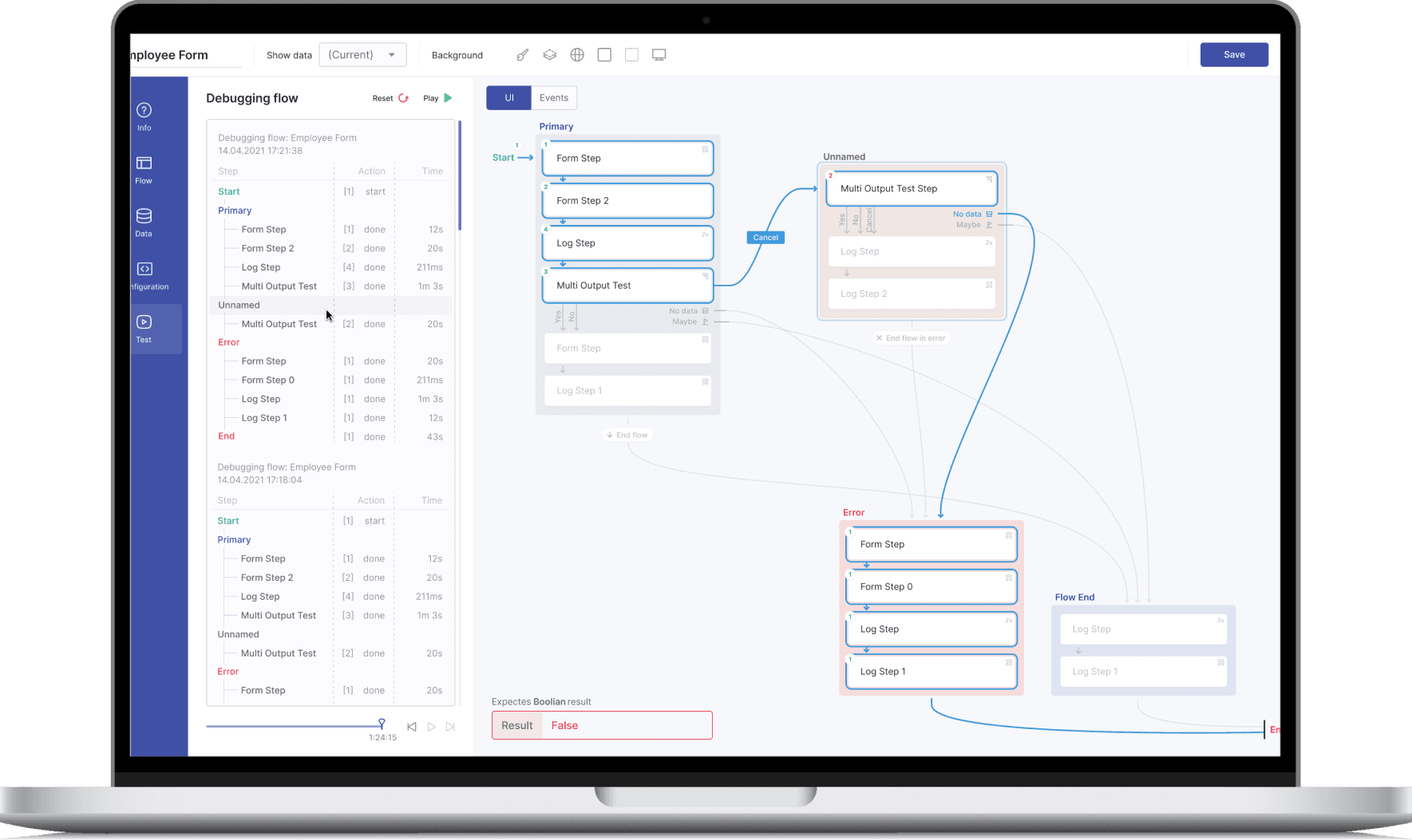
Visualize Your App's Flow
Get a bird's-eye view of your app's logic. Visualize the flow of screens, user interactions, and data, identify potential bottlenecks, and streamline your app's structure.
below are some user stories from which the solution was created
- As a Developer: I want to see a visual representation of my app's architecture and navigation to understand how different screens and components interact with each other.
- As a Quality Assurance Engineer: I want to use the debugger overlay to pinpoint errors in the app's logic, such as broken links or infinite loops, and quickly resolve them.

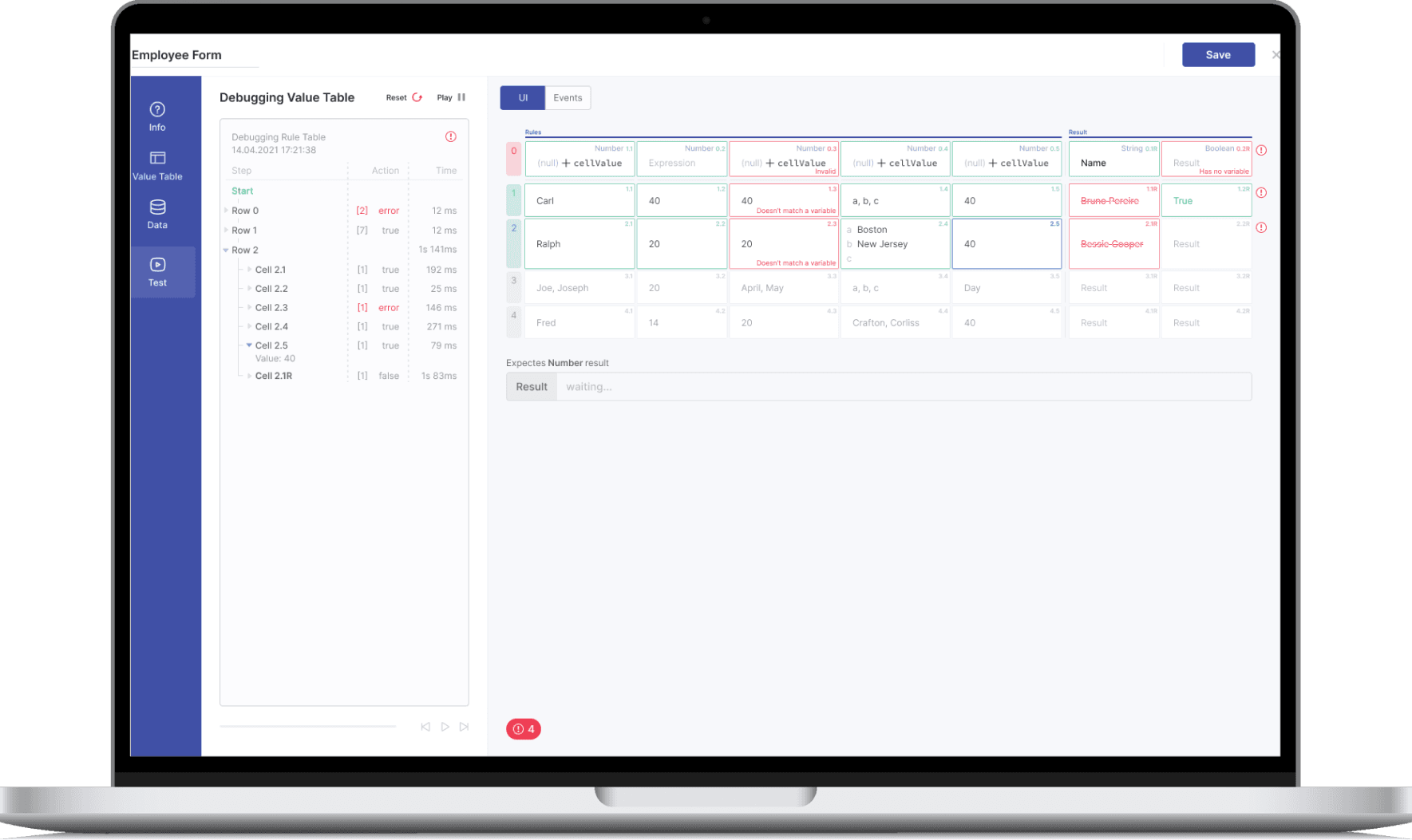
Test and Refine Your App
Ensure your app works flawlessly. Test your forms, expressions, and features in a live environment, identify and fix issues easily, all within the app builder.
below are some user stories from which the solution was created
- As a Developer: I want to test my app's logic and user flows in real-time, interacting with the app as if I were a user, to catch any errors or inconsistencies.
- As a Quality Assurance Engineer: I want to use the debugger panel to pinpoint the source of any errors, view logs, and understand how my app is performing under various conditions.
Conclusion
By taking a user-centered approach to design and development, this app builder allows individuals and small businesses alike to create custom applications without the need for coding expertise. Its intuitive interface, features, and emphasis on user guidance make app development accessible to all. This project demonstrates how a well-designed no-code platform can level the playing field, enabling anyone with an idea to bring it to life.