Leading UX Design for a Fitness App
As the primary UX designer, I was tasked with updating a template-based MVP fitness app into a user-centric experience that would guide individuals seeking personalized features on their fitness paths. Utilizing a design thinking approach allowed for rapid iteration and testing, ensuring that user feedback was incorporated throughout the design process.

Using Design Thinking Method for fast Iteration
To accelerate the development process and gather user feedback early on, we adopted a design thinking approach. This allowed us to iteratively improve the app based on real-world usage, ensuring the final product truly resonated with users.
Agile Development
By rapidly prototyping and testing different design iterations, we identified and addressed user pain points early in the development cycle.
User-Driven Enhancements
Regular feedback loops with users helped us to refine the app's features and functionality, ensuring it met their evolving needs.
Data-Informed Decisions
User data and analytics provided valuable insights that guided design choices and validated the effectiveness of our solutions.
Cost-Effective Approach
By identifying and addressing potential issues early on, we minimized costly redesigns later in the development process, making the approach financially beneficial for businesses.

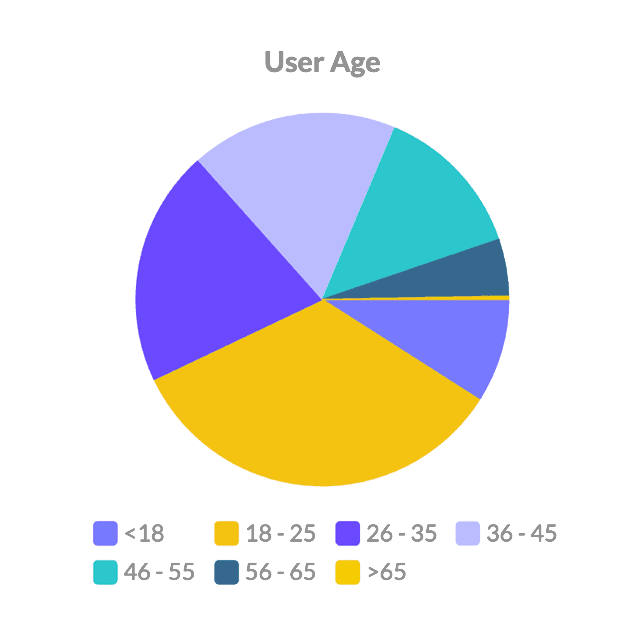
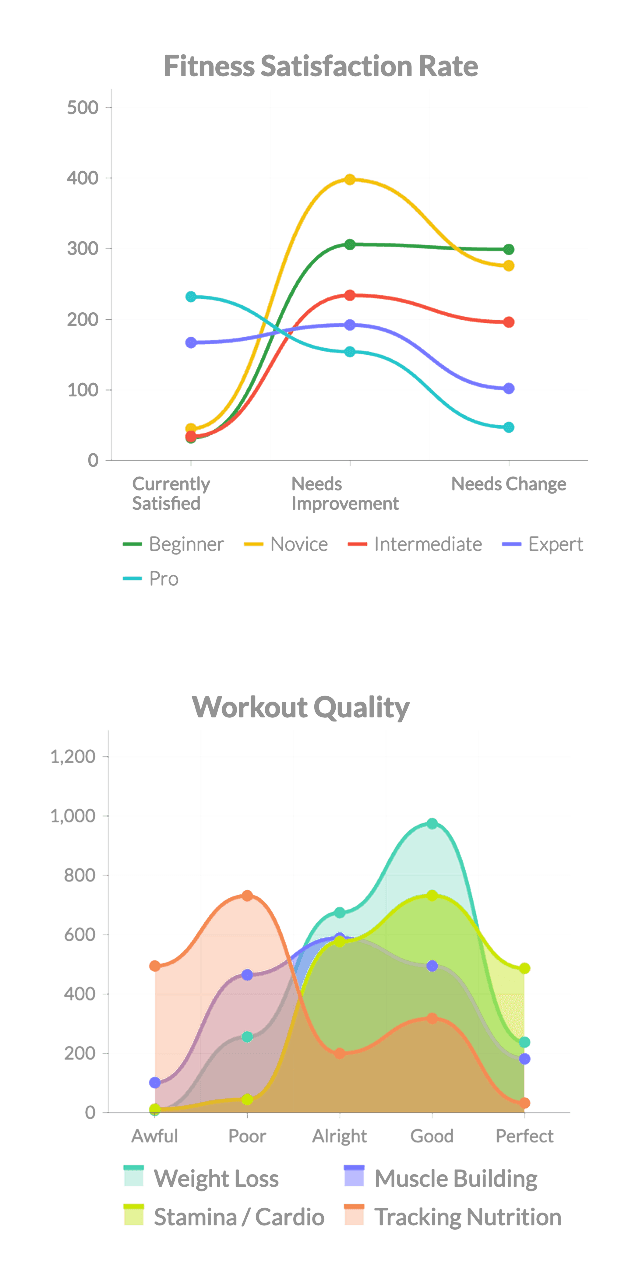
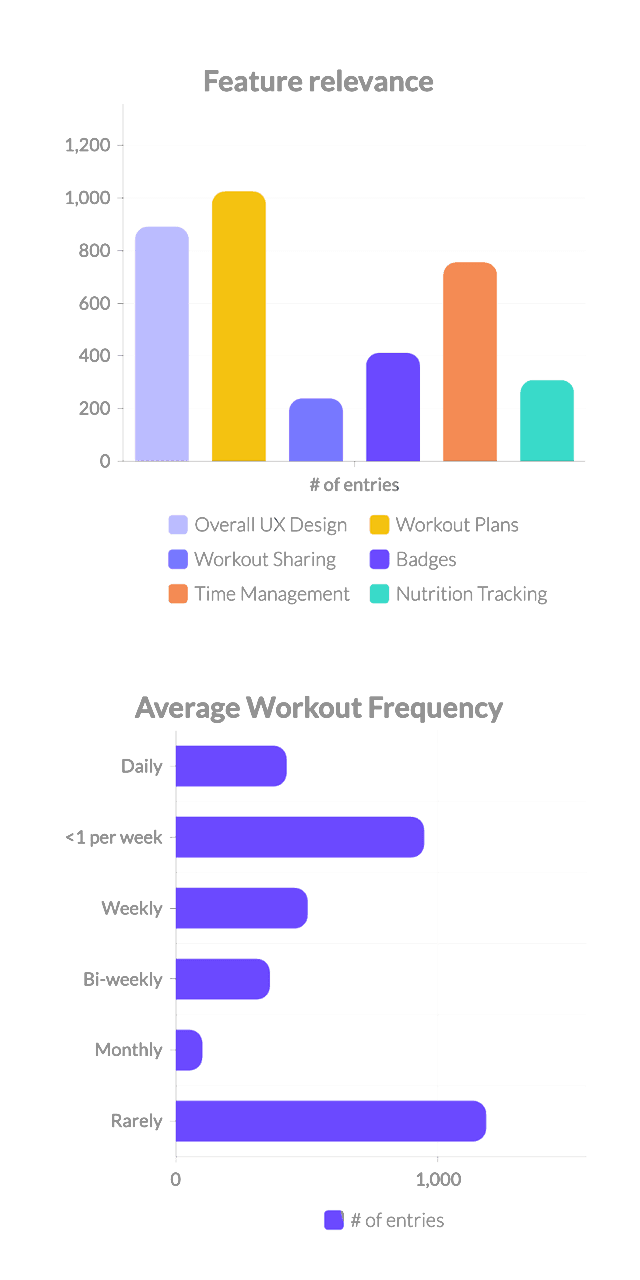
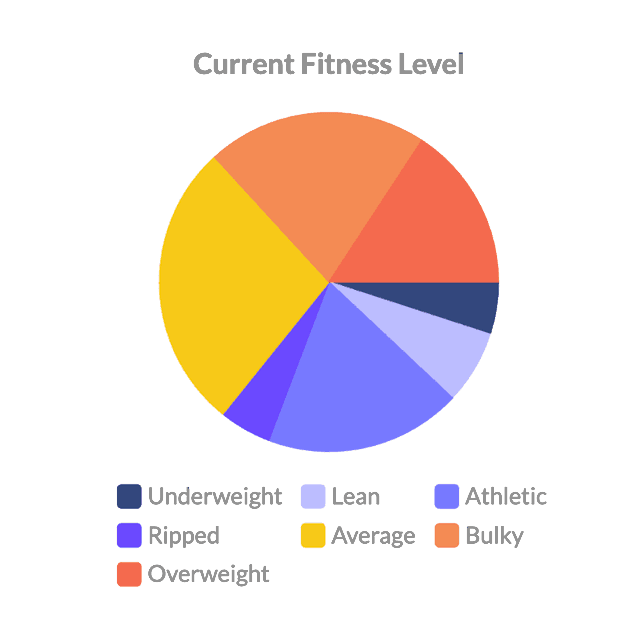
Research
Through a combination of research methods, I uncovered valuable insights that shaped the direction of the fitness app's UX. Example insights include:
User Survays
Revealed that users prioritize large, easily clickable areas during workouts, enabling them to focus on their exercise routine without struggling with the interface.
Competitor Analysis
Highlighted the lack of customizable and personalized experiences in existing fitness apps, particularly for users with diverse body types and fitness goals.
Social Media Engagement
Confirmed a strong desire for a visually engaging fitness experience, with inspirational visuals and interactive elements like workout companion avatars.




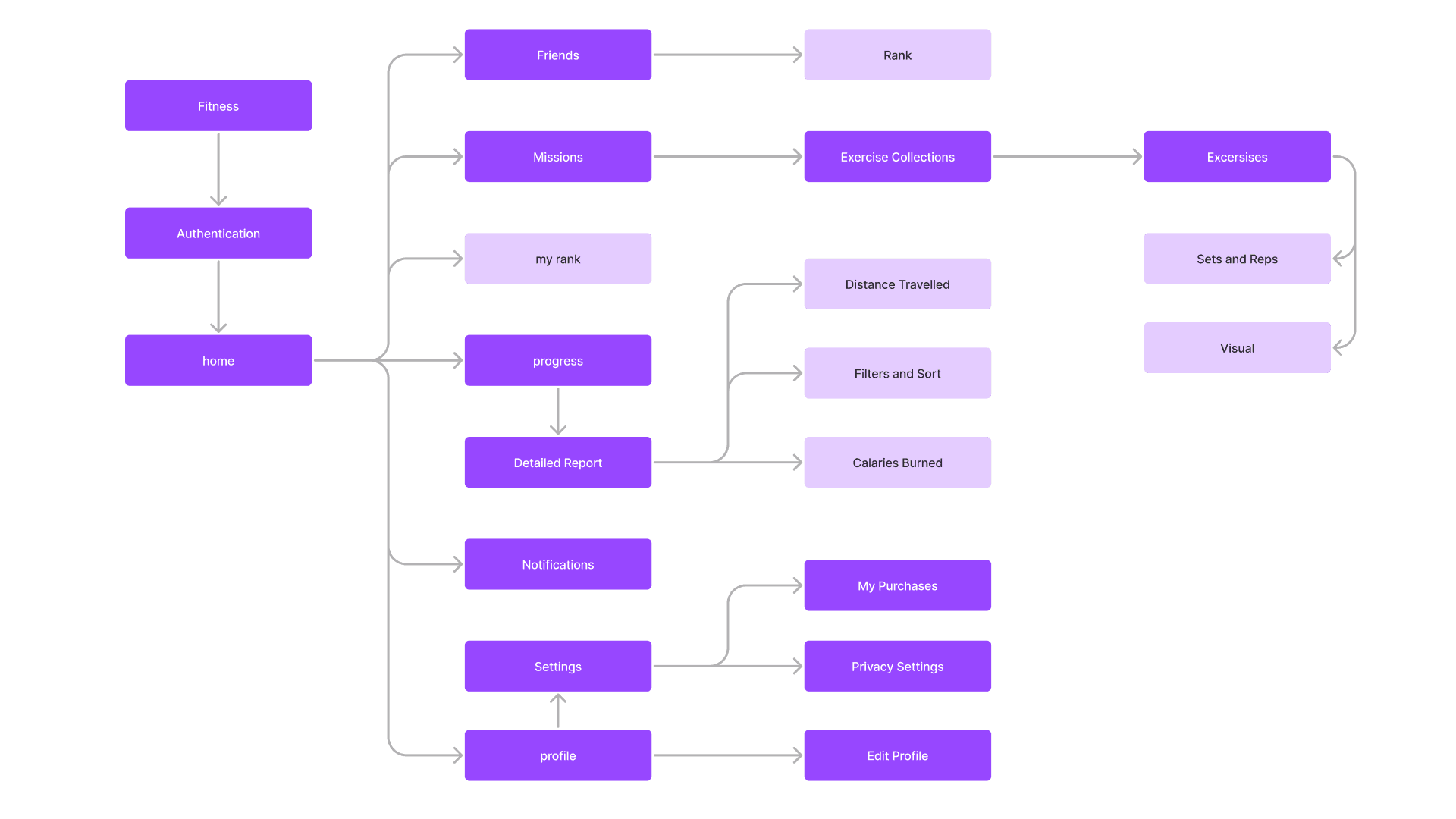
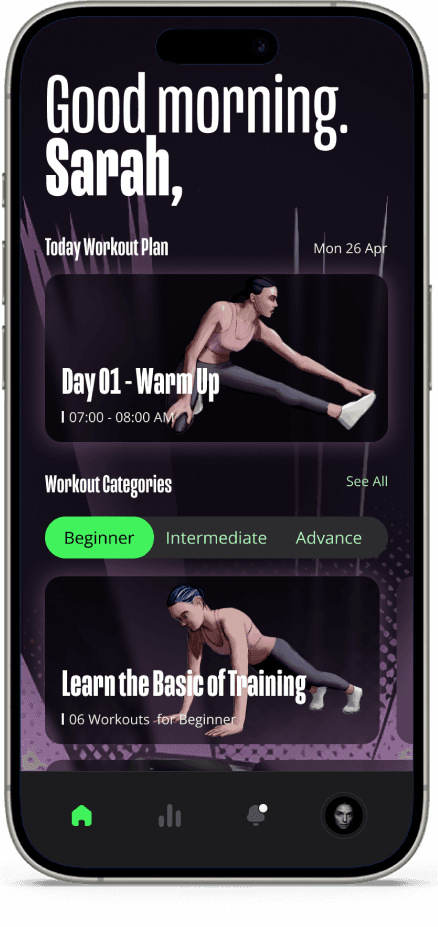
App Flow
The app's flow prioritizes a user-friendly layout. The home screen dynamically adapts to the user's current workout plan, keeping essential tools like workout tracking and progress monitoring front and center for easy access. This streamlined approach ensures a smooth user experience, with room for future expansion to include motivational features like personalized ranks, customizable backgrounds, and interactive workout companion avatars.

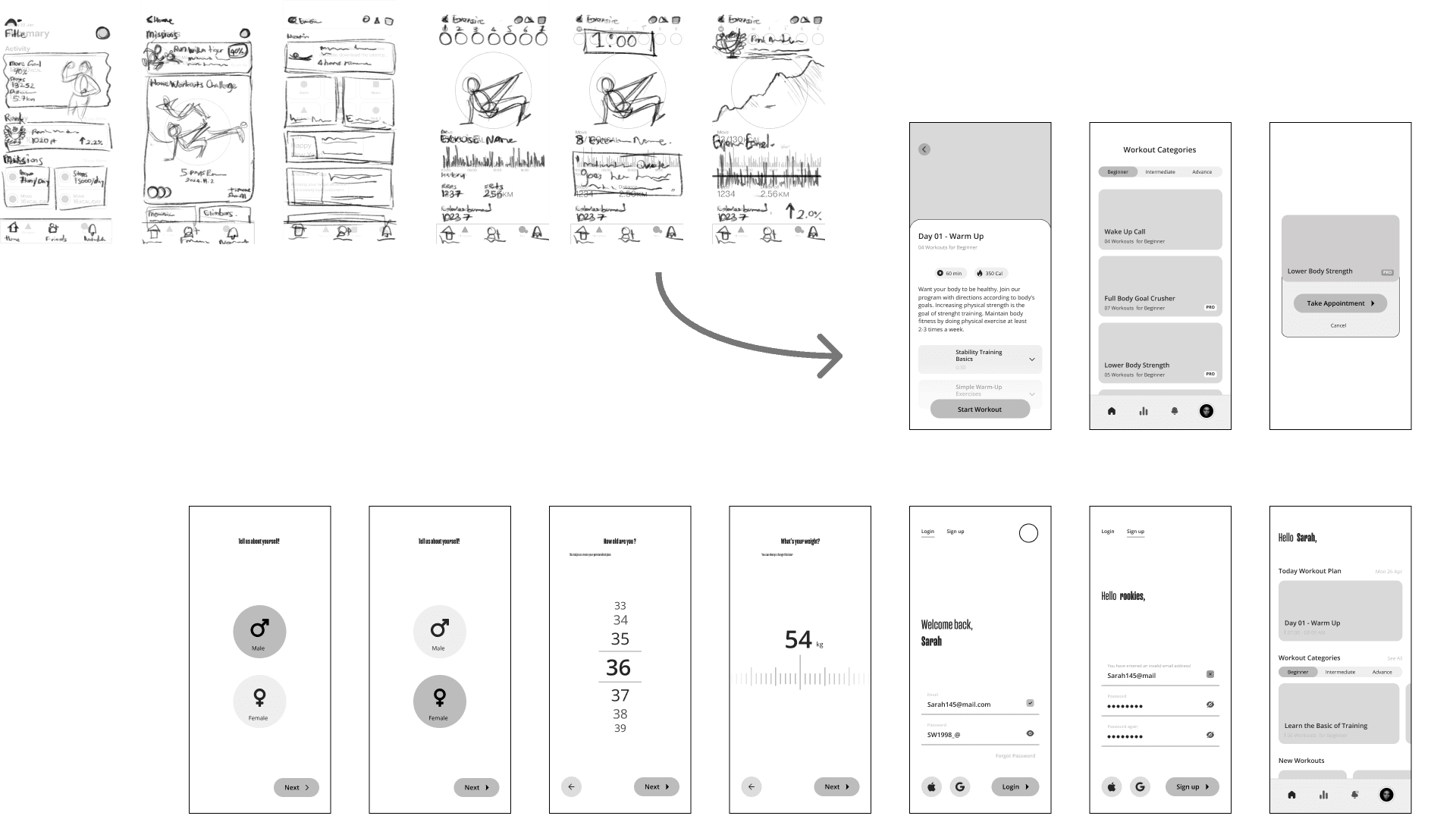
Wireframes
Wireframes provided a blueprint for the app's layout, prioritizing accessibility for all users. Large touch targets were incorporated throughout the design to ensure easy navigation and control, even when users are holding the device further away during workouts. Automatic transitions were emphasized to minimize the need for tapping or swiping, allowing users to stay focused on their exercise routines.

Typography & Styles
Typography and Exercise Visuals were both priorities for the fitness app, ensuring workout instructions, exercise names, and progress metrics were easy to read at a glance. Typography guidelines were established to maintain consistency throughout the app, with font sizes and weights carefully chosen to enhance readability on various screen sizes. This included adherence to accessibility standards for contrast and legibility.

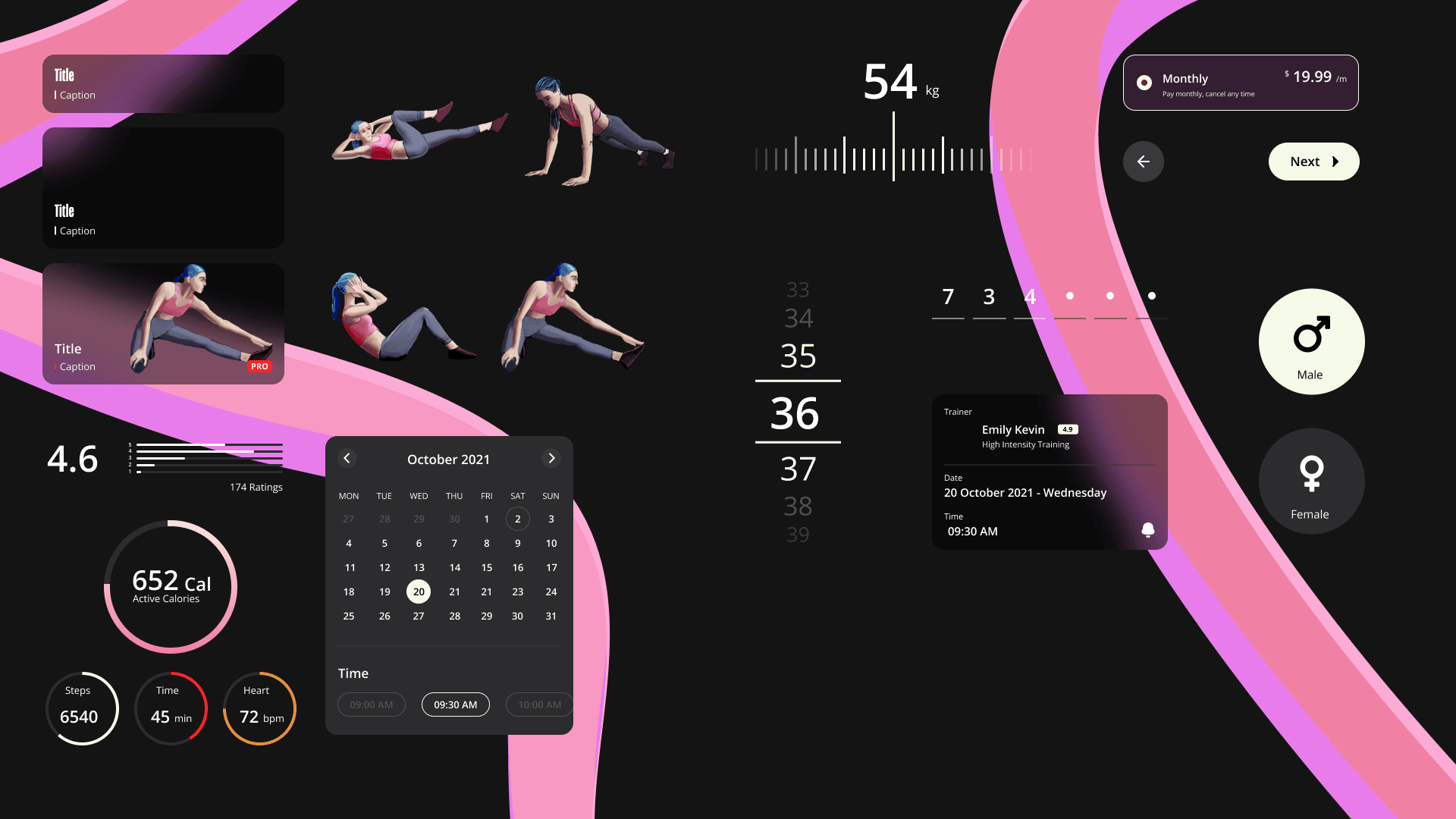
UI Components
To save time and create a consistent, sporty, and modern look, we built the app using reusable custom UI components. We then improved these components based on user feedback, making them both easier to use and visually appealing. In the future, we plan to make the experience even more personal by creating a system where users can have an avatar that matches their body type and progress. This will provide a more motivating visual representation of their fitness journey.




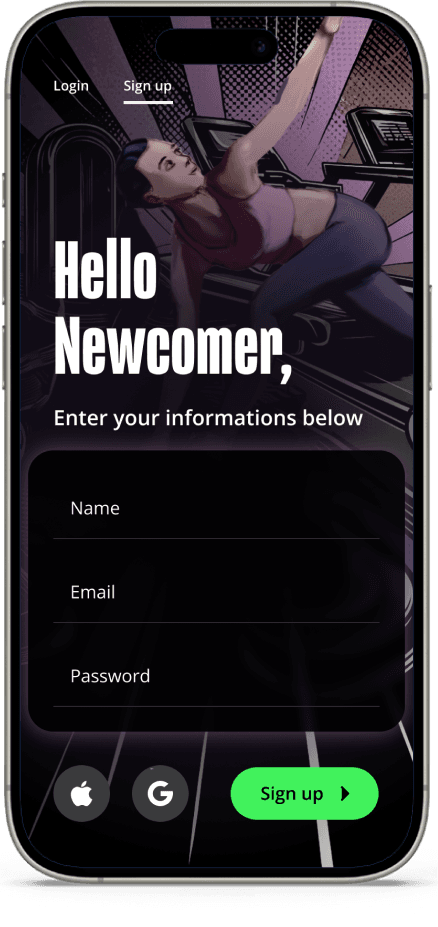
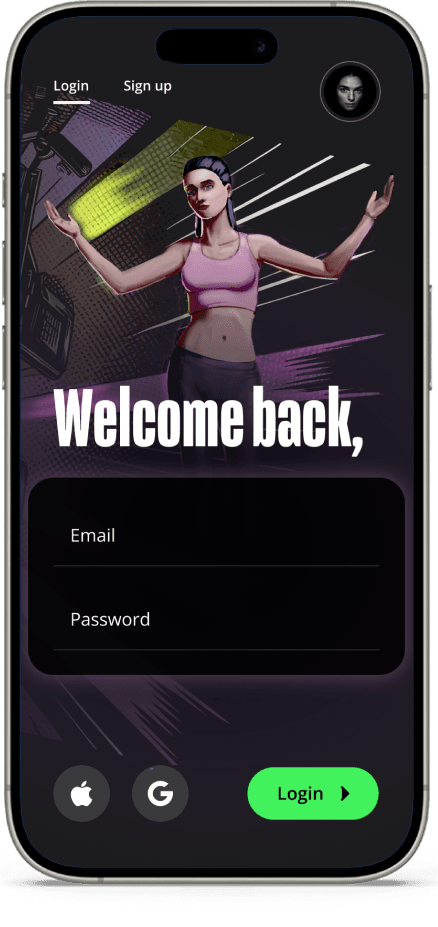
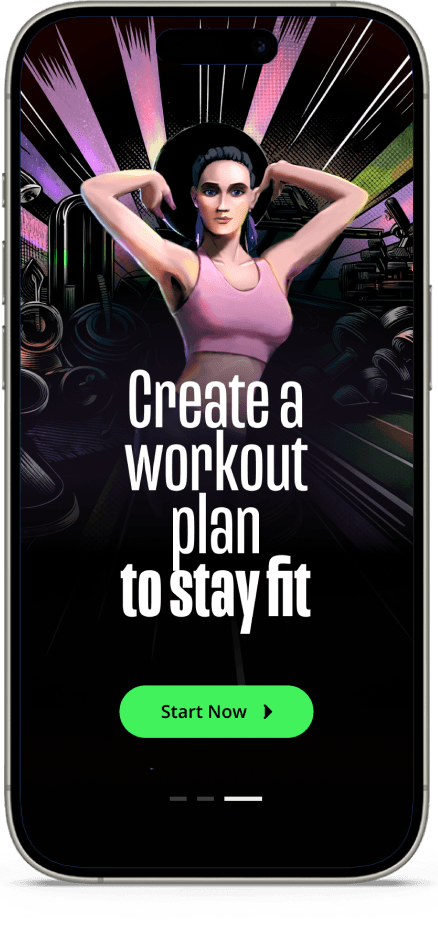
Start the Health and Fitness Journey
User can start the journey to a healthier lifestyle. Learn about the app's features, create an account, and choose the subscription plan that's right for you.
below are some user stories from which the solution was created
- As a New User: I want to understand the app's value proposition and key features before deciding to sign up.
- As a Returning User: I want to quickly sign in with my existing credentials and get back to my health goals.



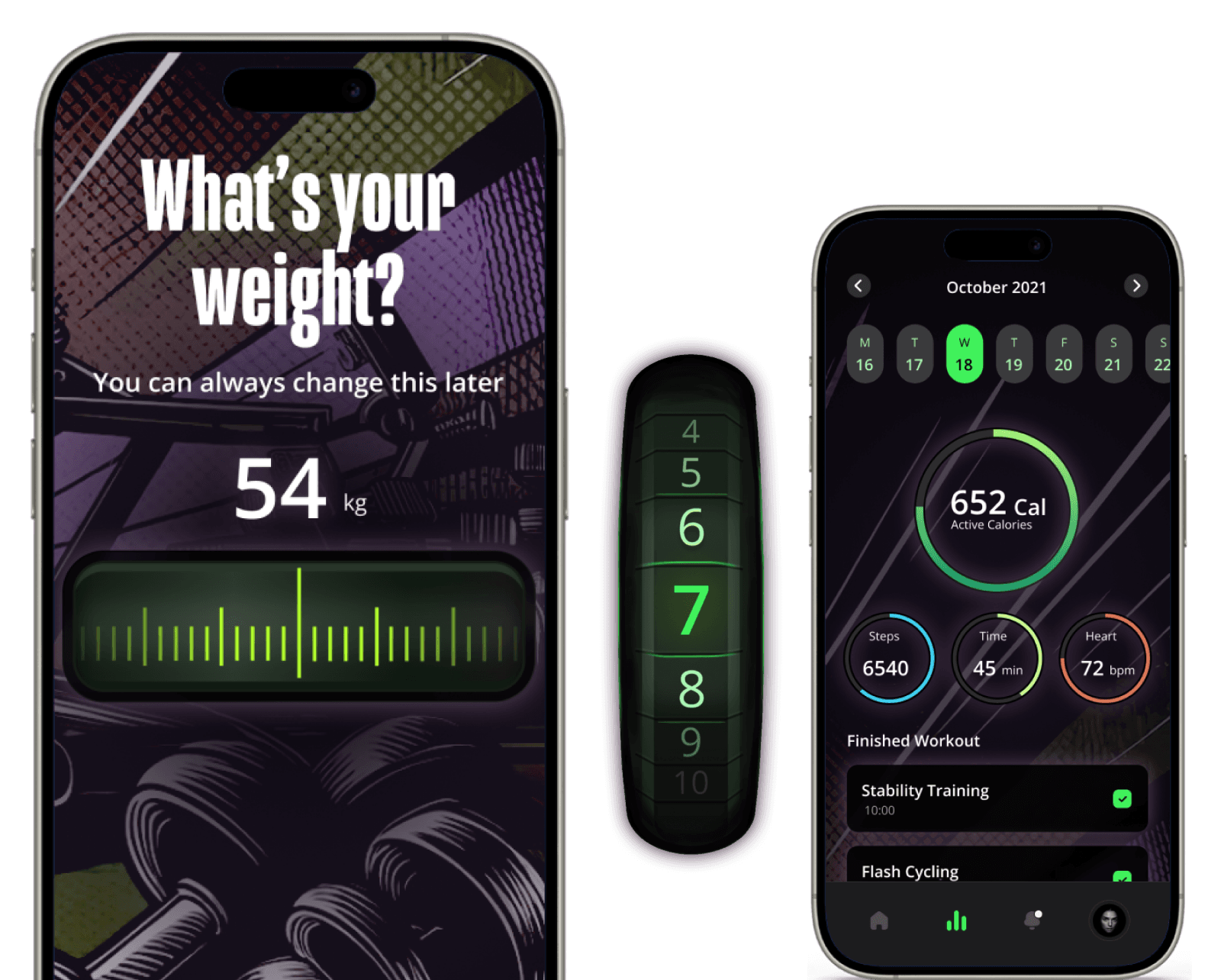
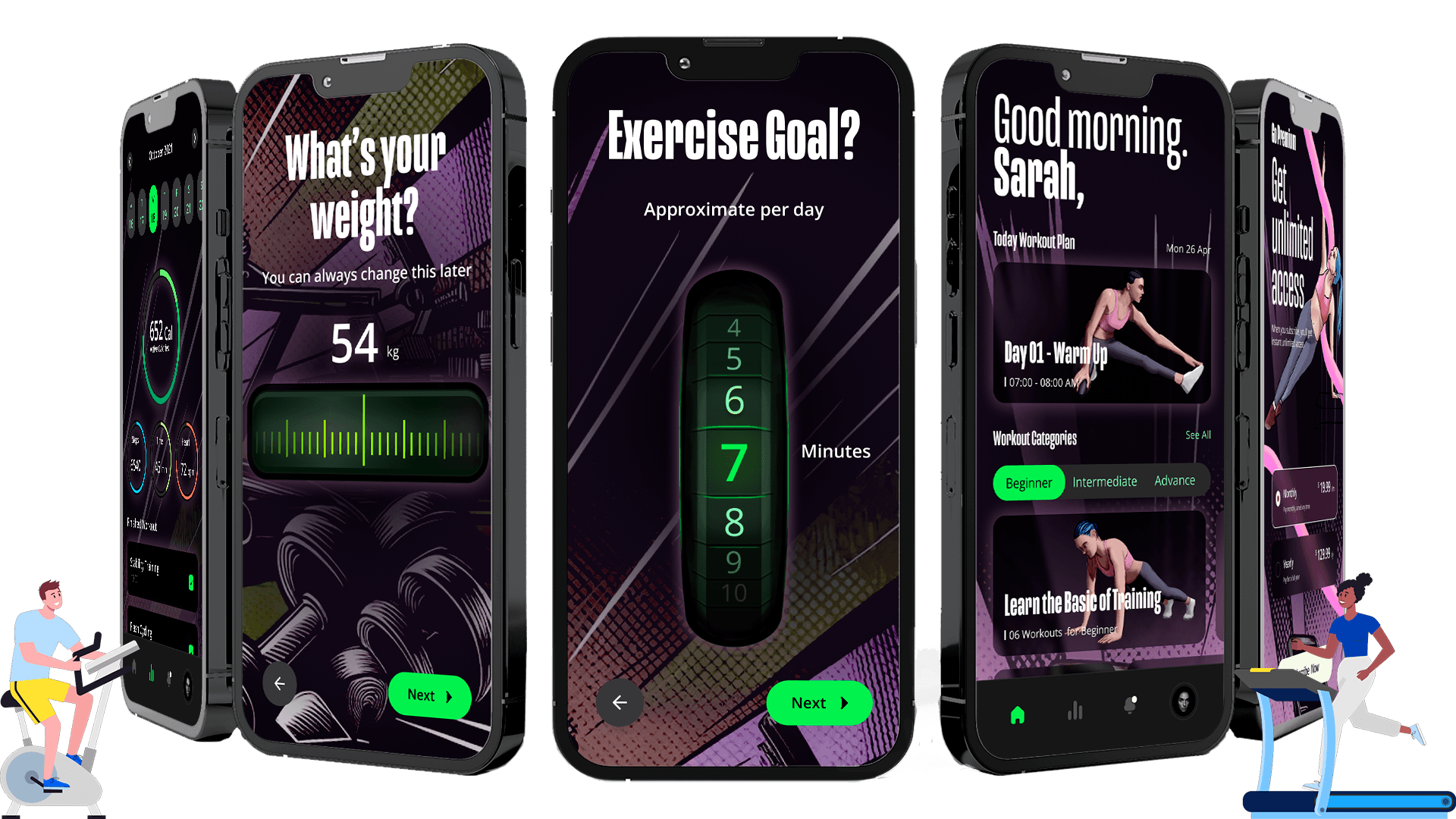
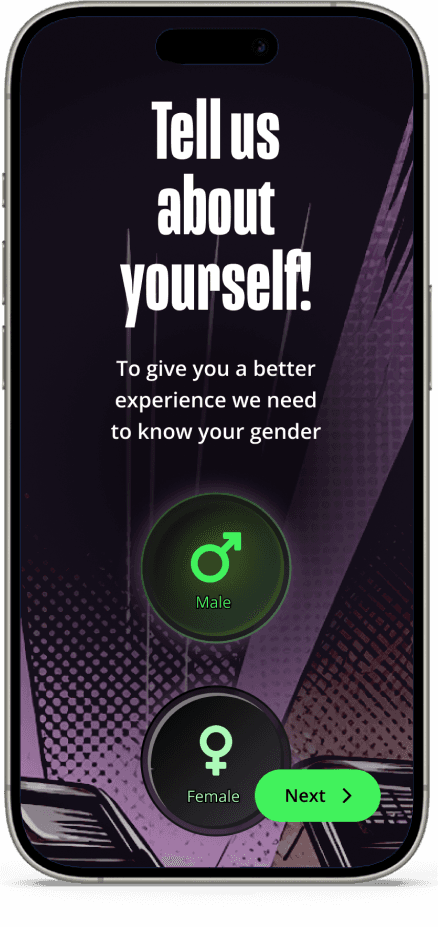
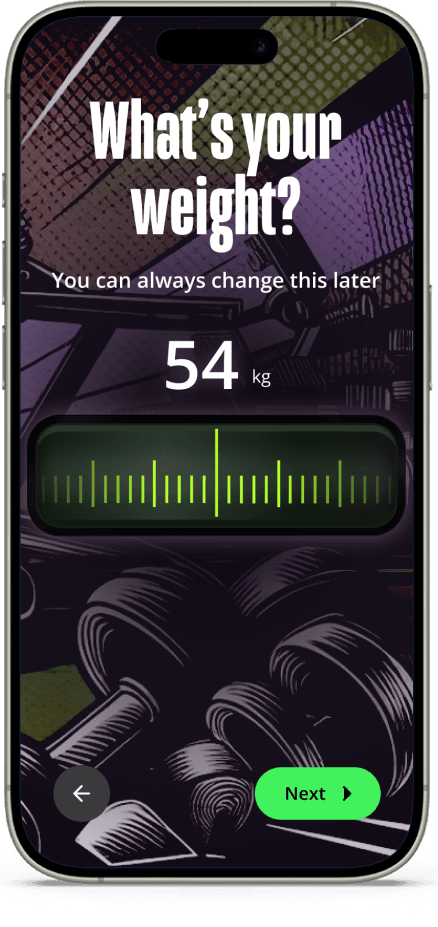
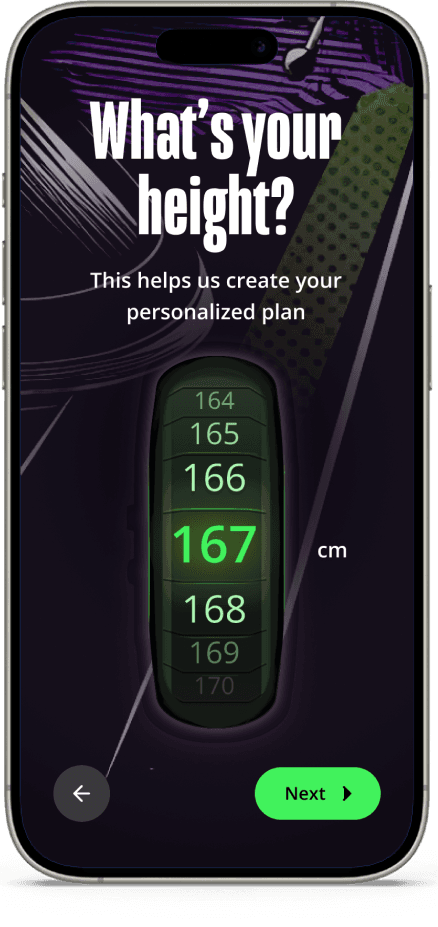
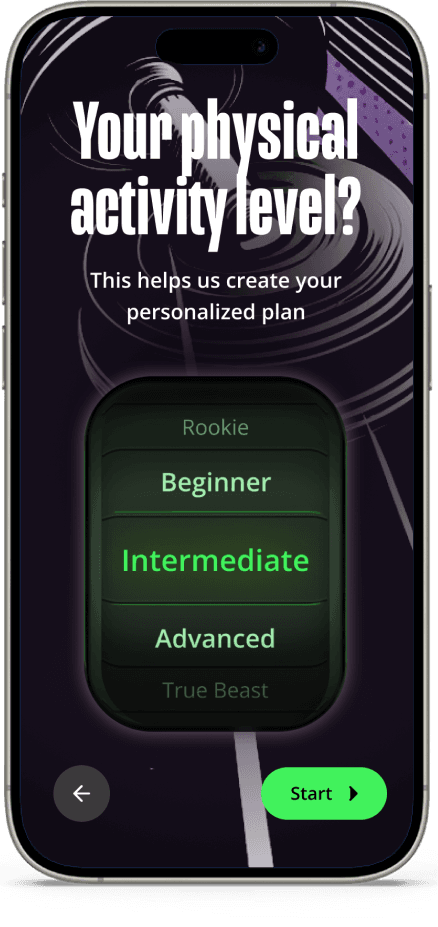
Personalized for the User
Tailor the user's fitness journey to their unique body and goals. Enter information to receive custom workout plans designed specifically for them.
below are some user stories from which the solution was created
- As a Beginner, I want to feel confident that the workouts are appropriate for my body type and fitness level, so I enter my information honestly and accurately.
- As an Experienced Fitness Enthusiast, I want personalized recommendations that challenge me and help me reach my specific goals.
- As Someone Overweight, I like the option to take a body type test to further personalize my plan, taking into account my individual preferences and any limitations.



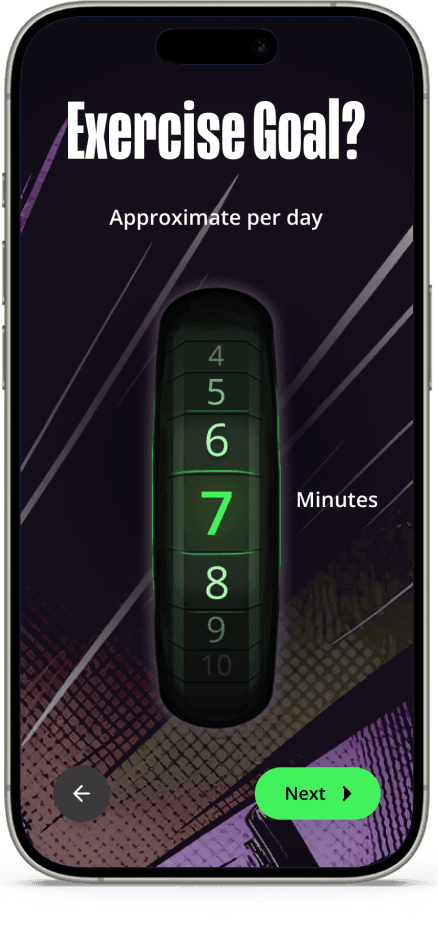
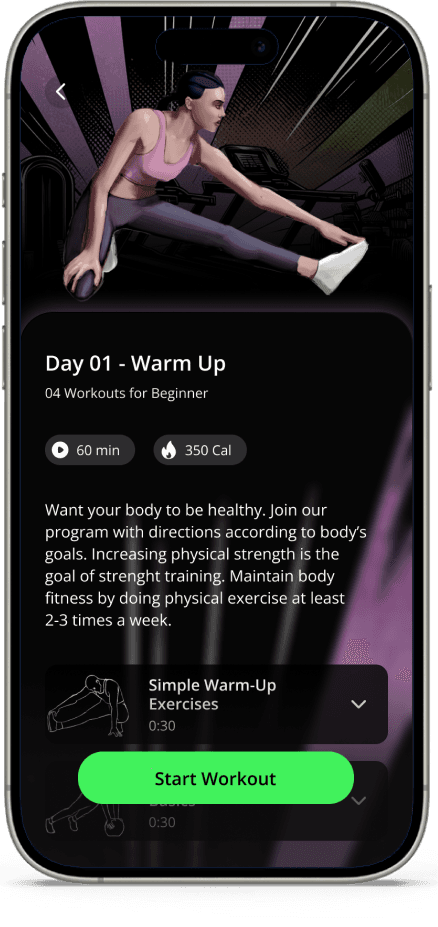
Tailor Your Daily Workout
Choose your workout intensity and time commitment to get a daily plan that fits your schedule and energy level.
below are some user stories from which the solution was created
- As a Busy Professional: I want to select a quick, high-intensity workout that I can fit into my lunch break.
- As a Beginner: I prefer a moderate-intensity workout that's around 30 minutes long to help me build a consistent routine.
- As a Fitness Enthusiast: I want to challenge myself with a longer, high-intensity workout when I have more time and energy.



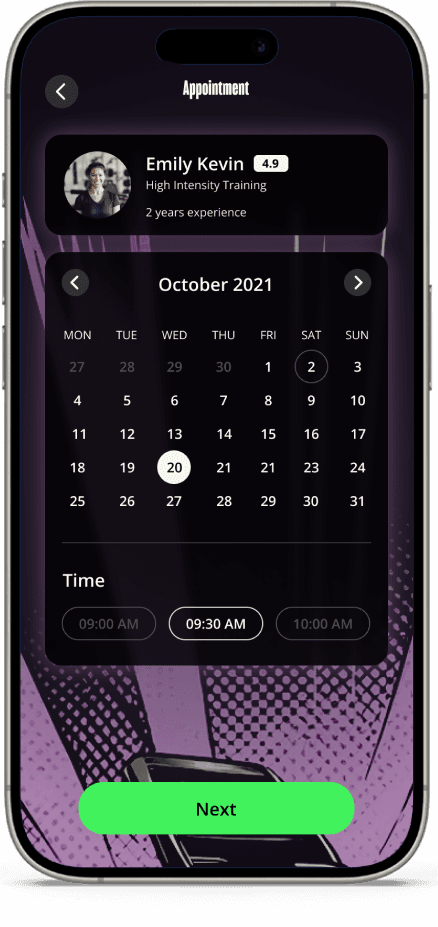
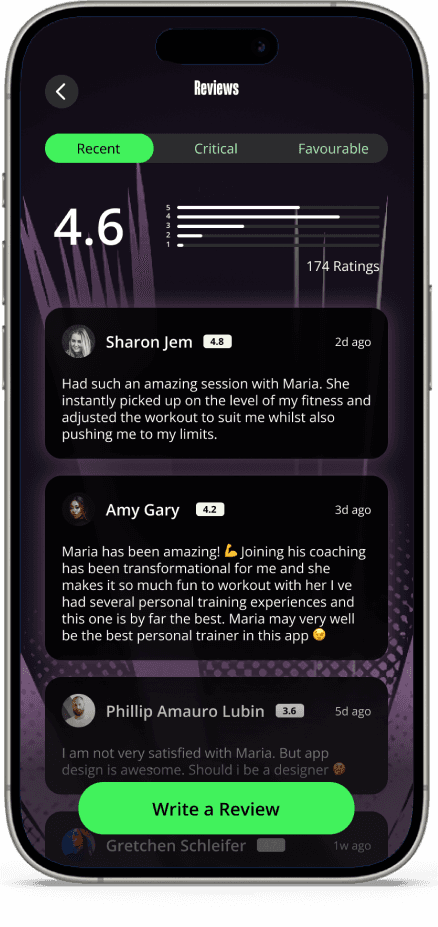
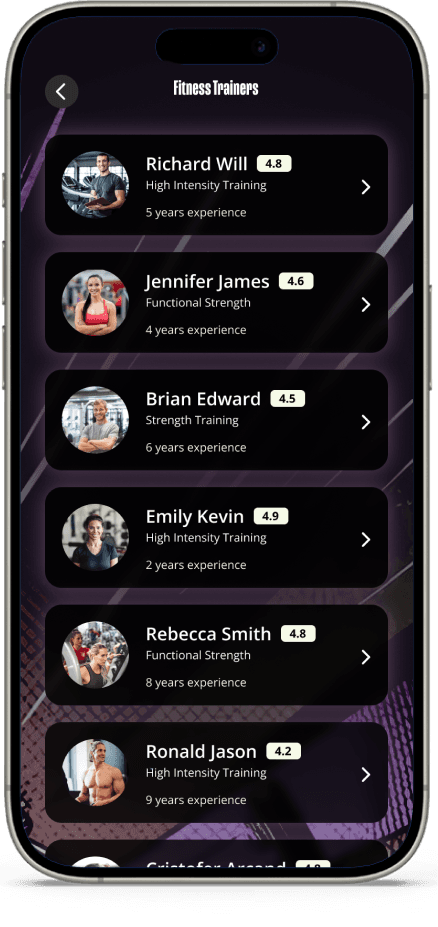
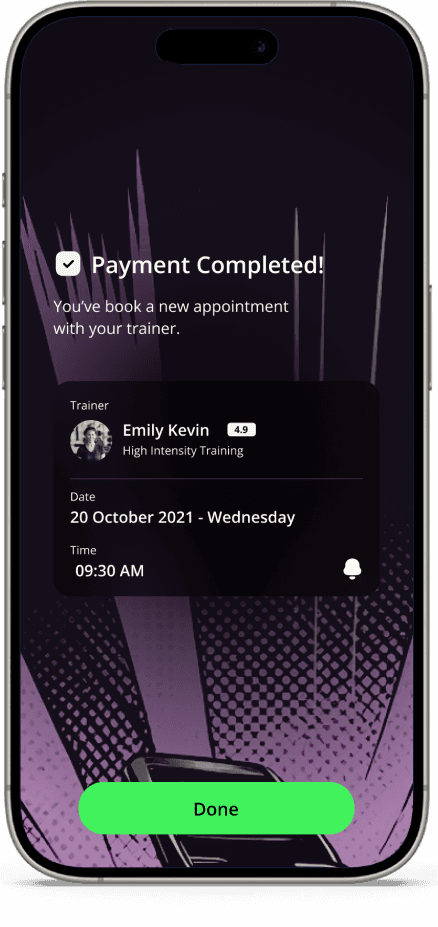
Level Up Your Fitness with Expert Guidance
Get personalized workout recommendations from expert trainers to maximize your results. The app learns your preferences and progress to suggest new challenges and keep you motivated.
below are some user stories from which the solution was created
- As a Beginner, I want guidance on what workouts to do and how to progress safely, so I appreciate the app suggesting plans based on my current fitness level.
- As an Intermediate User: I want to try new workouts that align with my goals and keep me engaged, so I rely on the app's curated recommendations to avoid plateaus.



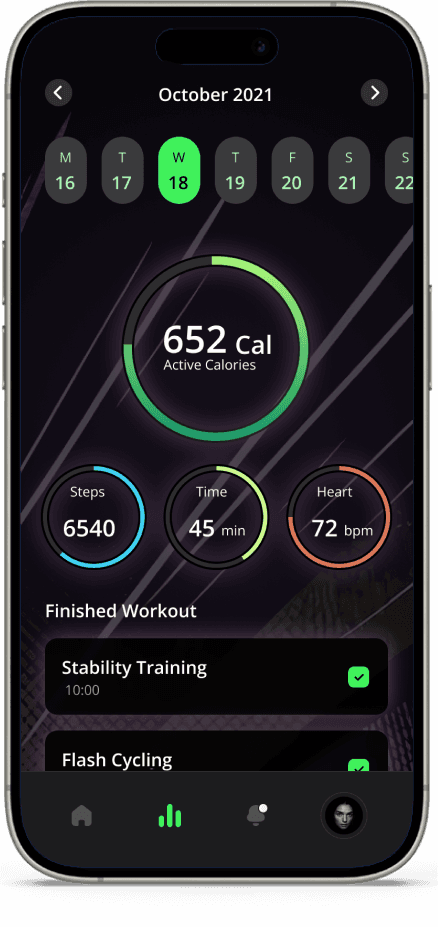
Track Your Progress and Unlock Advanced Insights (Premium)
Track your workouts, monitor your progress, and gain valuable insights into your fitness journey with advanced calendar-based tracking and premium statistics.
below are some user stories from which the solution was created
- As a Free User: I want to see a basic calendar view of my completed workouts, but I'm curious about the deeper insights available with a premium subscription.
- As a Premium Subscriber: I want to track my progress over time with detailed metrics, graphs, and personalized insights based on my workout history.
- As a Data-Driven User: I want to customize my progress dashboard to focus on the metrics that matter most to me, such as calories burned, heart rate, or strength gains.
Conclusion
This project is a great example of how focusing on user feedback and making quick changes can turn a basic app idea into a successful fitness tool that people actually enjoy using. By listening to what users wanted, we were able to create a personalized experience that works for them. This is important because if people like using an app, they're more likely to keep using it, which is what any fitness app needs to be successful these days. The project also shows how important it is to be flexible and adaptable, especially when developing mobile apps. There are always new things to learn and new ways to improve the user experience.