LushGlass Design System
Lush Glass is a design system for modern blurred glass interfaces, supporting a wide range of devices, from mobile and web to smartwatches and AR/VR headsets.

A Design-Driven Development Process
Lush Glass was developed using a human-centered, iterative approach, combining the principles of design thinking and agile development to create a truly user-focused and efficient design system.
Development Approach
Lush Glass was built using a human-centered, iterative design thinking approach, combined with agile development methodologies, to create a user-focused and efficient design system.
Rapid Iteration & User Feedback
We prioritized rapid prototyping, testing, and refinement based on real-world usage scenarios. This design thinking approach allowed us to quickly incorporate user feedback and ensure Lush Glass resonated with developers and end-users.
Agile Development & Problem Solving
Our agile methodology emphasized continuous testing and iteration. This allowed us to proactively identify and address design challenges and usability issues early in the development cycle, resulting in a more robust and refined design system.
Data-Informed Design
User feedback, including forums, discussion boards, and direct feedback loops with developers and designers, was crucial. We also leveraged user data and analytics to inform design decisions, ensuring Lush Glass effectively met real-world needs and validated the effectiveness of our solutions.

Research
Multiple research methods are used to provide a comprehensive understanding of the user and the market based on best suited method for specific user needs.
User Survays
Survays using Google Forms, Typeform, SurveyMonkey, etc.
Competitor Analysis
Analysing the competitors when needed to understand the market quickly
Social Media
Networking with potential users in Social media platforms.




Default colors
Lush Glass's default color palette is designed for comfortable viewing and automatically adapts to the environment and time of day using device sensors.

Iconset
Vibrant two-tone icons are designed to be easily recognizable and accessible, with a focus on clarity and simplicity.
Typography
Lush Glass is optimized for medium and wide-width fonts. Thin fonts should be avoided to maintain readability.

Lush Glass is ideal for apps requiring a unique and inspiring design perspective.
Modern Community App
See how Lush Glass elevates community interaction. This app flow demonstrates the power of blurred glass and intuitive UI to foster connection in a modern, visually stunning environment.

App builder platform and Dashboard
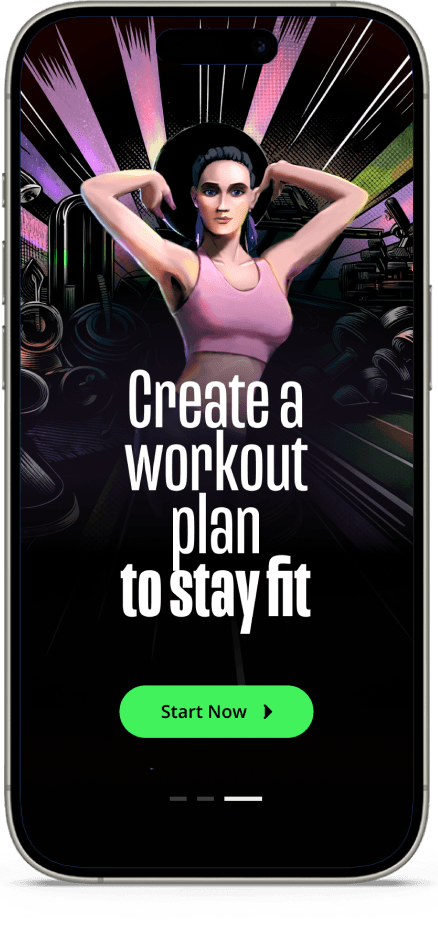
Lush Glass brings a new dimension to fitness motivation. This app flow showcases how custom artwork and dynamic UI elements, combined with the blurred glass aesthetic, can create a truly engaging workout experience.

Example Solutions


The Community Hub
The Home Screen was designed to serve as the central hub of the community app, offering users a personalized and engaging experience. It features a news feed with curated content, a store for browsing and purchasing items, and a dedicated section for special offers. The layout is intuitive, with clear navigation icons leading to other sections of the app like Chats, Groups, and Events.
below are some user stories from which the solution was created
- As a New User, I want to see the most relevant and interesting content upon opening the app, so the Home Screen presents a personalized news feed based on my interests.
- As a Community Member, I want to quickly access the store to browse new items, discover exclusive offers, and make purchases without leaving the app.
- As an Active Participant, I want to easily navigate to sections of the app, like Chats and Groups, directly from the Home, so I can stay connected with friends and other community members.



Profile, Settings, and Connections
This section focuses on user personalization, account management, and fostering connections within the community. It includes the Profile screen for viewing and editing personal information, the Settings screen for customizing app preferences, and a search function for finding friends and other members.
below are some user stories from which the solution was created
- As a New User: I want to create a profile that reflects my personality and interests, so I can easily connect with others who share similar passions.
- As a Privacy-Conscious User: I want to have control over my personal information and who can see it, so I can adjust my privacy settings to my comfort level.
- As an Active Community Member: I want to search for and connect with friends, follow interesting people, and join groups relevant to my interests, so I can be active in the community.

Dashboard
The dashboard is your central command quick info. Quickly access your work, discover helpful resources, and track your progress.
below are some user stories from which the solution was created
- As an Experienced App Builder: I want to see my recent projects front and center so I can jump back in where I left off without delay.
- As a New User: I want clear guidance on what to do next, like exploring templates or starting a tutorial, so I can confidently begin my app building journey.
- As a Power User: I want quick access to advanced features and shortcuts, allowing me to streamline my workflow and maximize efficiency.



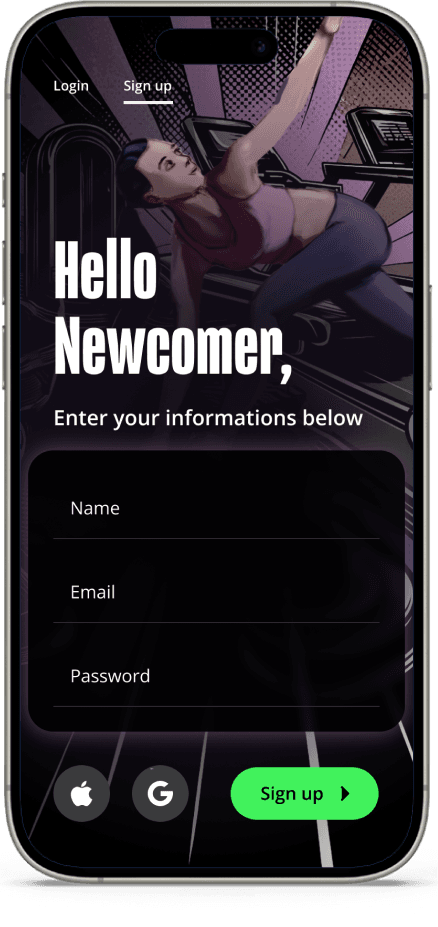
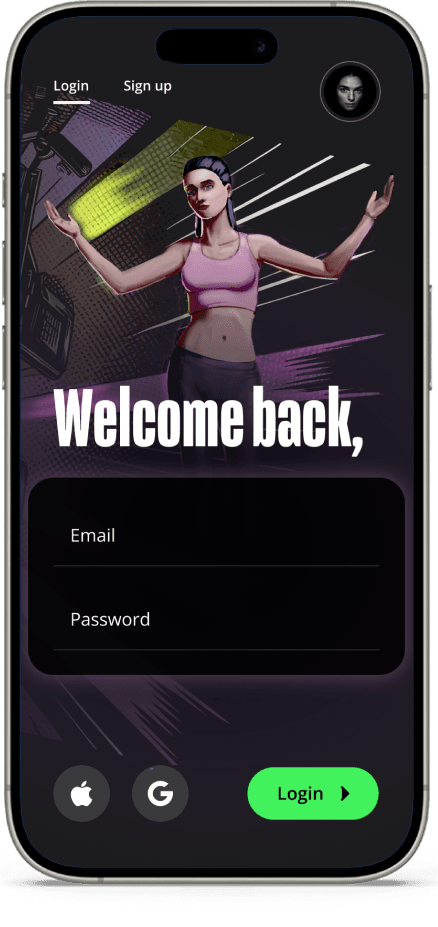
Start the Health and Fitness Journey
User can start the journey to a healthier lifestyle. Learn about the app's features, create an account, and choose the subscription plan that's right for you.
below are some user stories from which the solution was created
- As a New User: I want to understand the app's value proposition and key features before deciding to sign up.
- As a Returning User: I want to quickly sign in with my existing credentials and get back to my health goals.



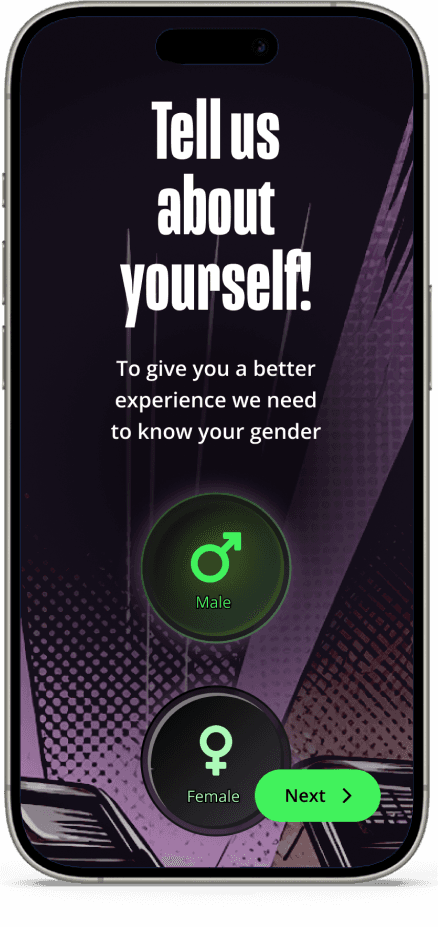
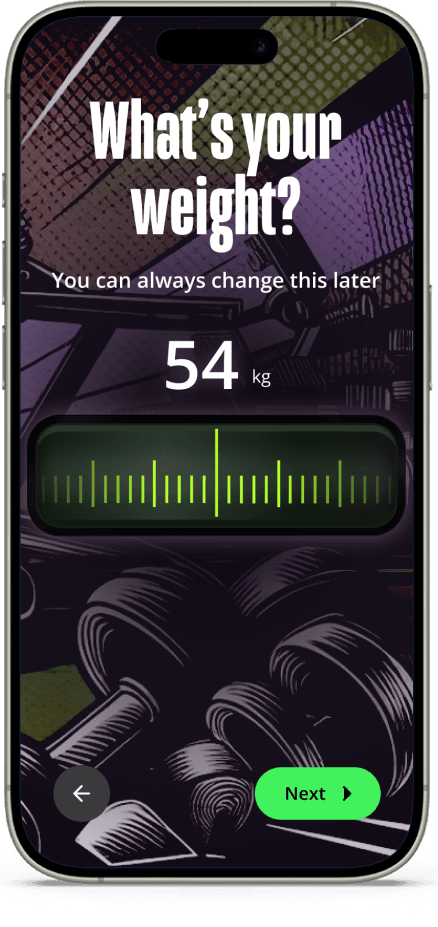
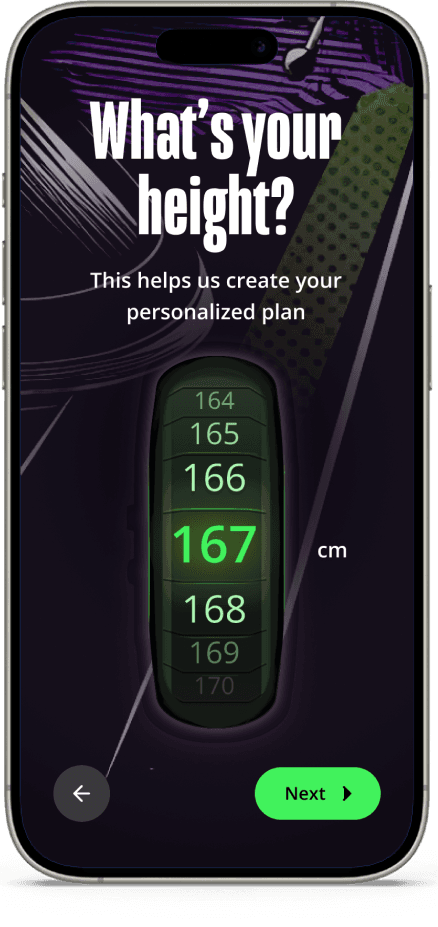
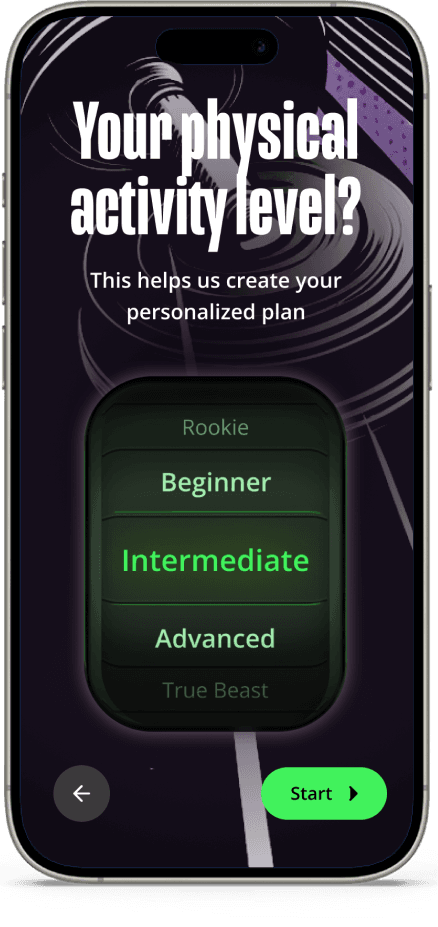
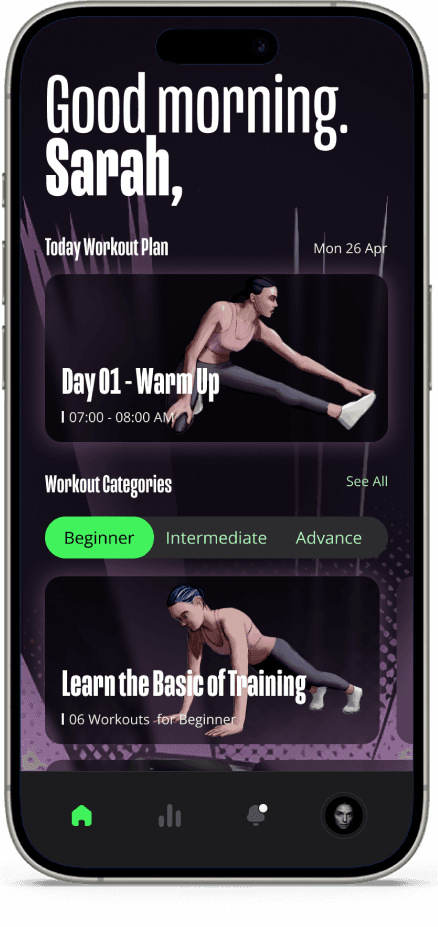
Personalized for the User
Tailor the user's fitness journey to their unique body and goals. Enter information to receive custom workout plans designed specifically for them.
below are some user stories from which the solution was created
- As a Beginner, I want to feel confident that the workouts are appropriate for my body type and fitness level, so I enter my information honestly and accurately.
- As an Experienced Fitness Enthusiast, I want personalized recommendations that challenge me and help me reach my specific goals.
- As Someone Overweight, I like the option to take a body type test to further personalize my plan, taking into account my individual preferences and any limitations.



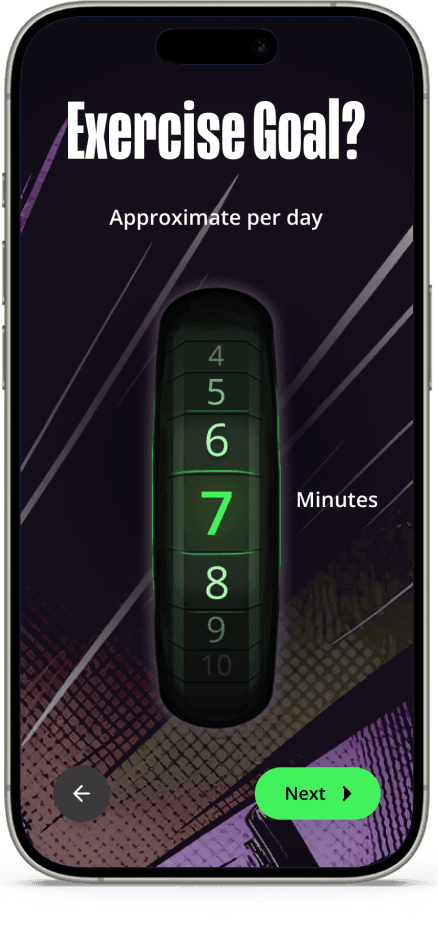
Tailor Your Daily Workout
Choose your workout intensity and time commitment to get a daily plan that fits your schedule and energy level.
below are some user stories from which the solution was created
- As a Busy Professional: I want to select a quick, high-intensity workout that I can fit into my lunch break.
- As a Beginner: I prefer a moderate-intensity workout that's around 30 minutes long to help me build a consistent routine.
- As a Fitness Enthusiast: I want to challenge myself with a longer, high-intensity workout when I have more time and energy.



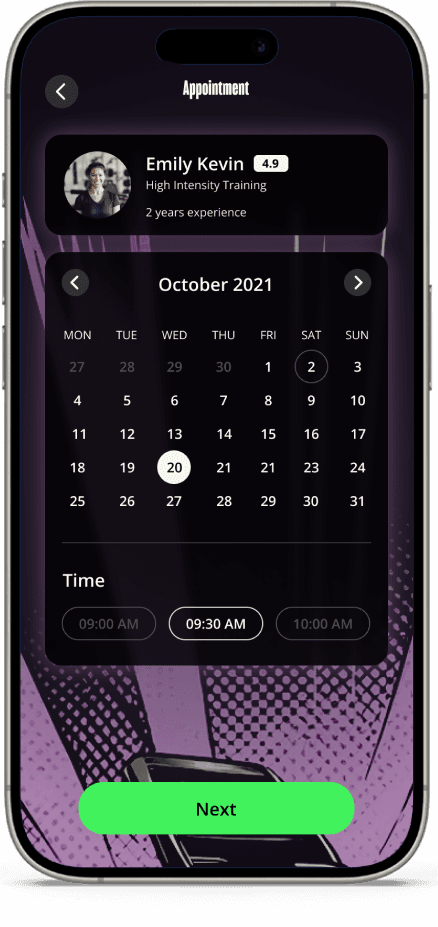
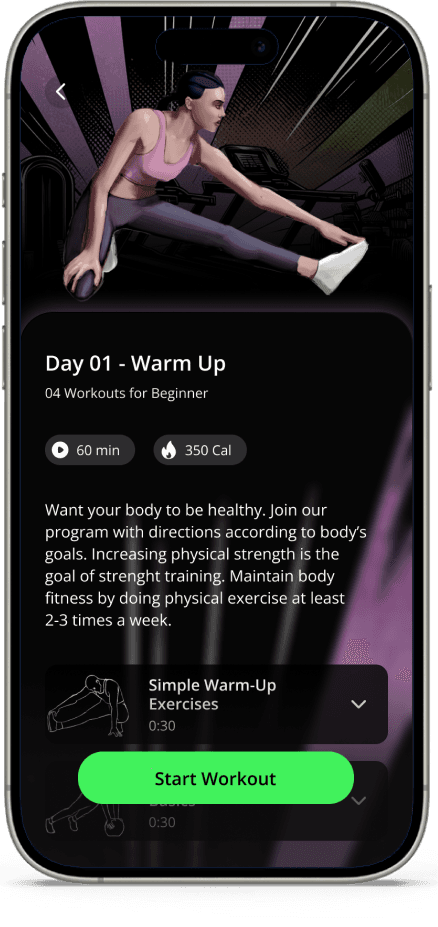
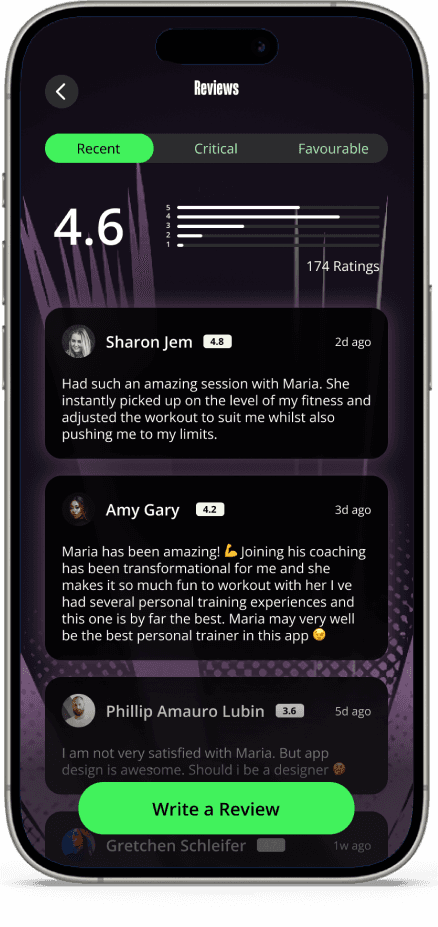
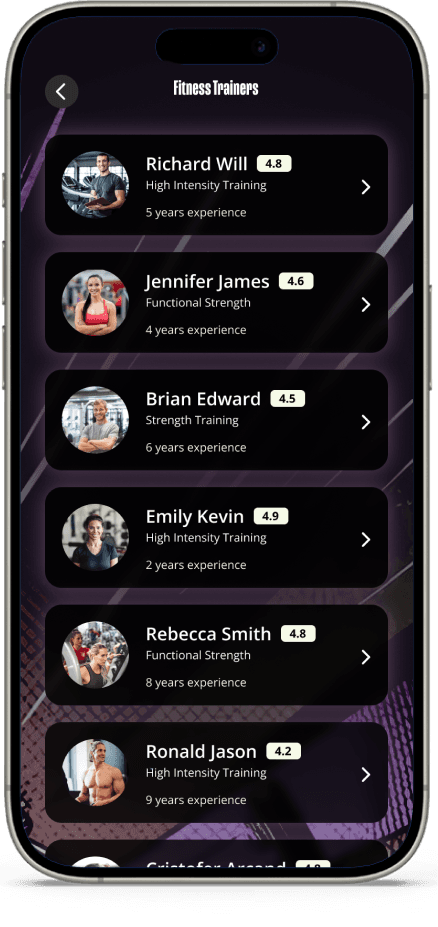
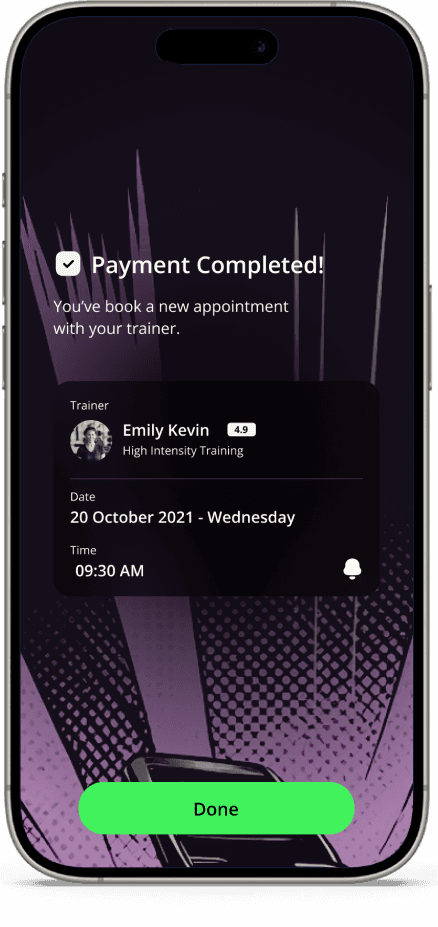
Level Up Your Fitness with Expert Guidance
Get personalized workout recommendations from expert trainers to maximize your results. The app learns your preferences and progress to suggest new challenges and keep you motivated.
below are some user stories from which the solution was created
- As a Beginner, I want guidance on what workouts to do and how to progress safely, so I appreciate the app suggesting plans based on my current fitness level.
- As an Intermediate User: I want to try new workouts that align with my goals and keep me engaged, so I rely on the app's curated recommendations to avoid plateaus.



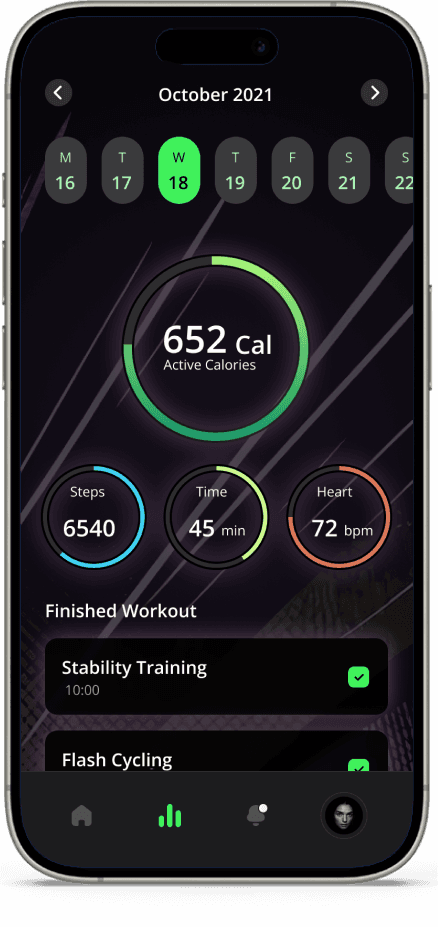
Track Your Progress and Unlock Advanced Insights (Premium)
Track your workouts, monitor your progress, and gain valuable insights into your fitness journey with advanced calendar-based tracking and premium statistics.
below are some user stories from which the solution was created
- As a Free User: I want to see a basic calendar view of my completed workouts, but I'm curious about the deeper insights available with a premium subscription.
- As a Premium Subscriber: I want to track my progress over time with detailed metrics, graphs, and personalized insights based on my workout history.
- As a Data-Driven User: I want to customize my progress dashboard to focus on the metrics that matter most to me, such as calories burned, heart rate, or strength gains.



Driver Interface for efficient fuel management
The Driver Interface is designed to provide drivers with a seamless and intuitive experience for managing their fuel consumption and vehicle performance. It features a clean and user-friendly design, with easy access to key information and controls.
below are some user stories from which the solution was created
- As a Driver: I want to easily view my current fuel level and range, so I can plan my trips and refueling stops accordingly.
- As a Fleet Manager: I want to monitor the fuel efficiency and performance of multiple vehicles in real-time, so I can optimize operations and reduce costs.
- As a Mechanic: I want to access diagnostic information and maintenance alerts, so I can quickly identify and address any issues with the vehicle.
Conclusion
Lush Glass is a design system that offers a unique and visually engaging approach to interface design. By combining the principles of design thinking and agile development, we were able to create a design system that is both user-focused and efficient.