PixelPlay Design System
Pixel Play UI kit supports canvas-based applications with a focus on real-time collaboration, It provides intuitive dashboards and components that allow users to draw shapes and share ideas seamlessly in real-time across both web and mobile platforms.

User-Centered Design
Based on user research and competitor analysis, the kit focuses on easy navigation and team collaboration, so anyone can use it, no matter their tech skills, device, or location.
Increased Productivity
The kit's smart layout of collaboration tools helps teams come up with and refine ideas faster, saving valuable time.
Better Teamwork
Easy to learn and use, the kit gets everyone on the same page quickly, making it a great asset for any team.
Visual Communication
The kit makes it easy to create mood boards and visual representations of ideas, leading to clearer communication and fewer misunderstandings.
Simple On-the-Go Collaboration
The mobile-first design lets teams collaborate seamlessly from anywhere, capturing ideas whenever and wherever they pop up.

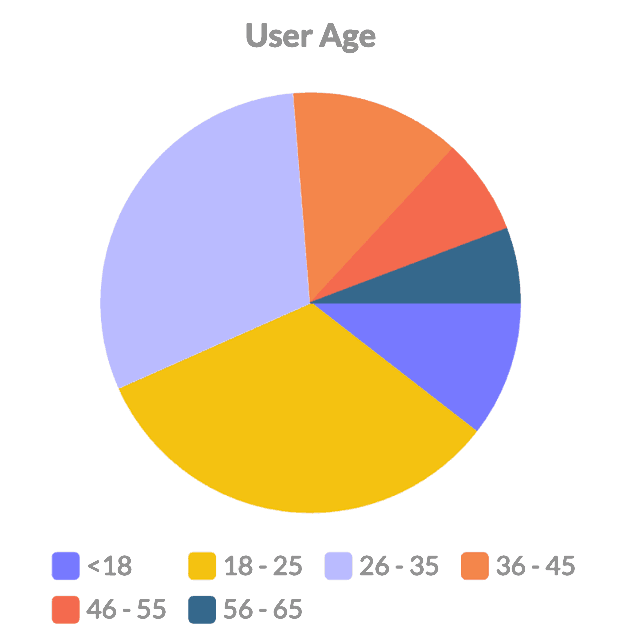
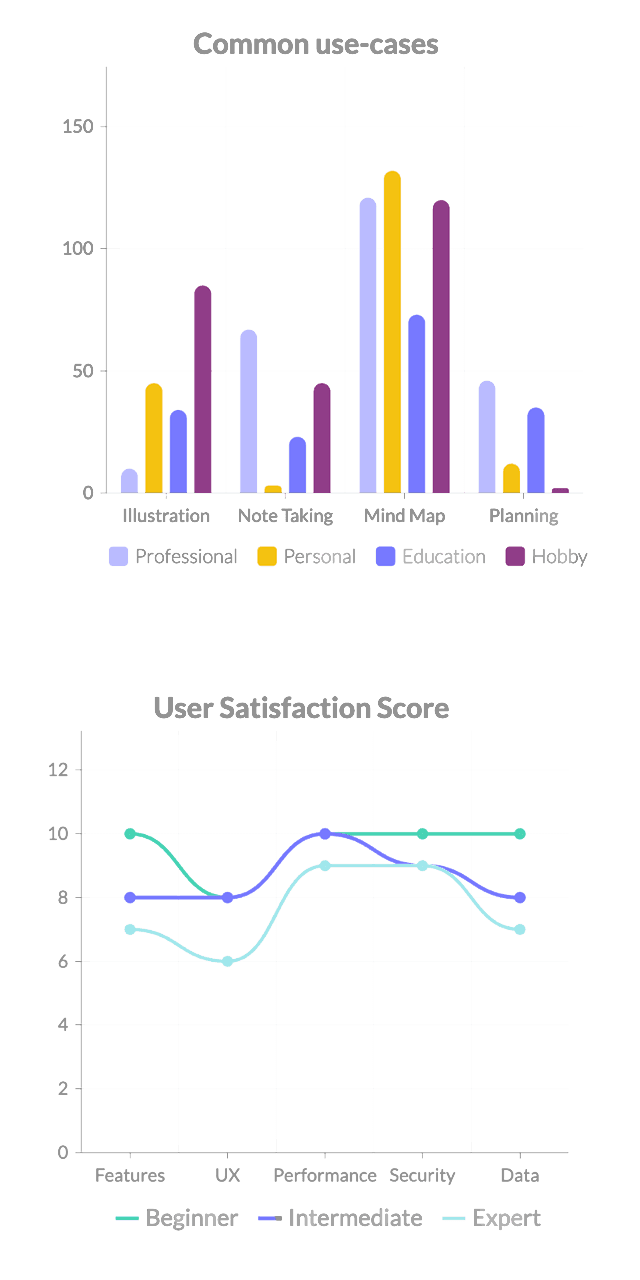
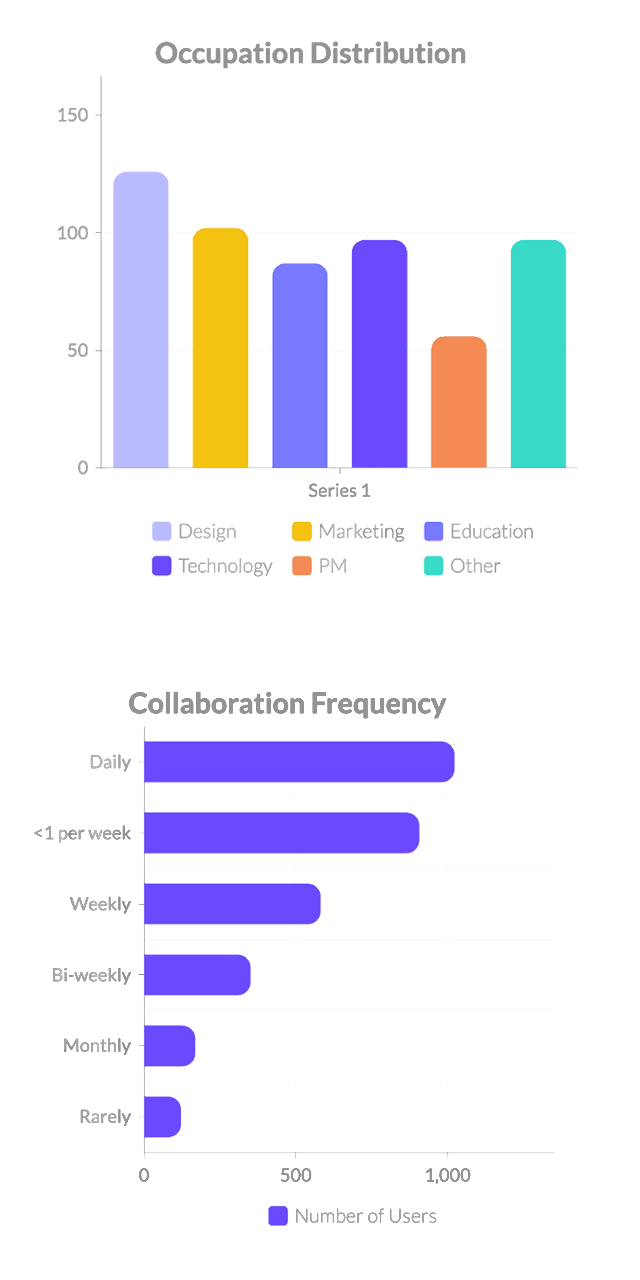
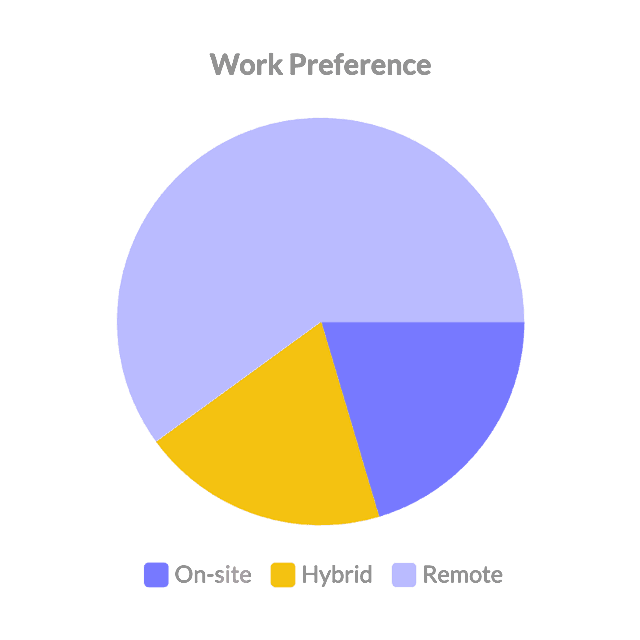
Research
I learned a lot about what users wanted by using a few different research methods. Some example insights are:
From User Survays
Revealed that users prioritize speed and simplicity in mobile collaboration tools, often favoring quick idea capture over complex design features.
From Competitor Analysis
Highlighted a gap in the market for a mobile-first collaboration tool that emphasizes real-time teamwork and seamless idea sharing.
From Social Media
Confirmed a strong desire among users for a tool that allows them to collaborate effortlessly on the go, regardless of their device or location.




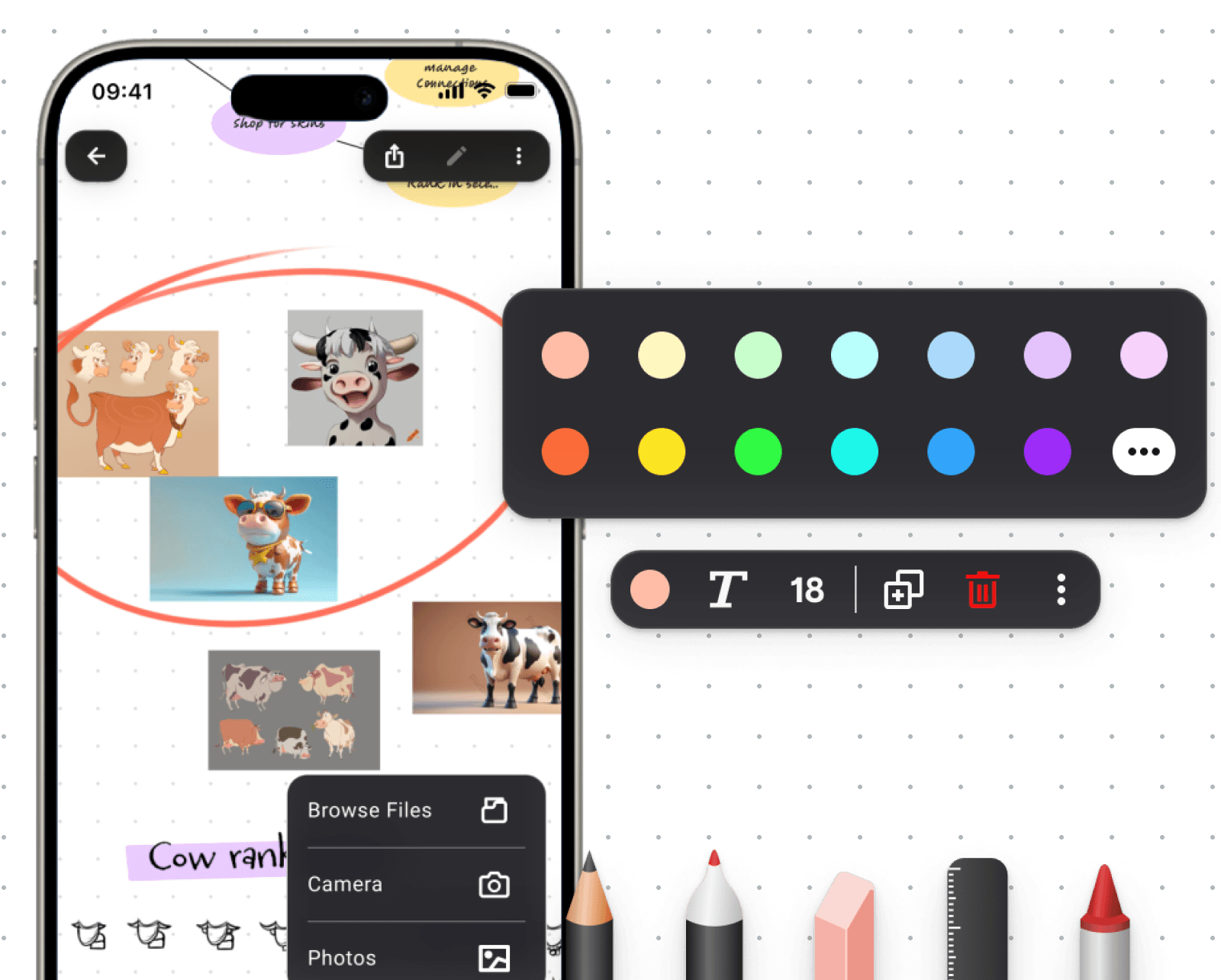
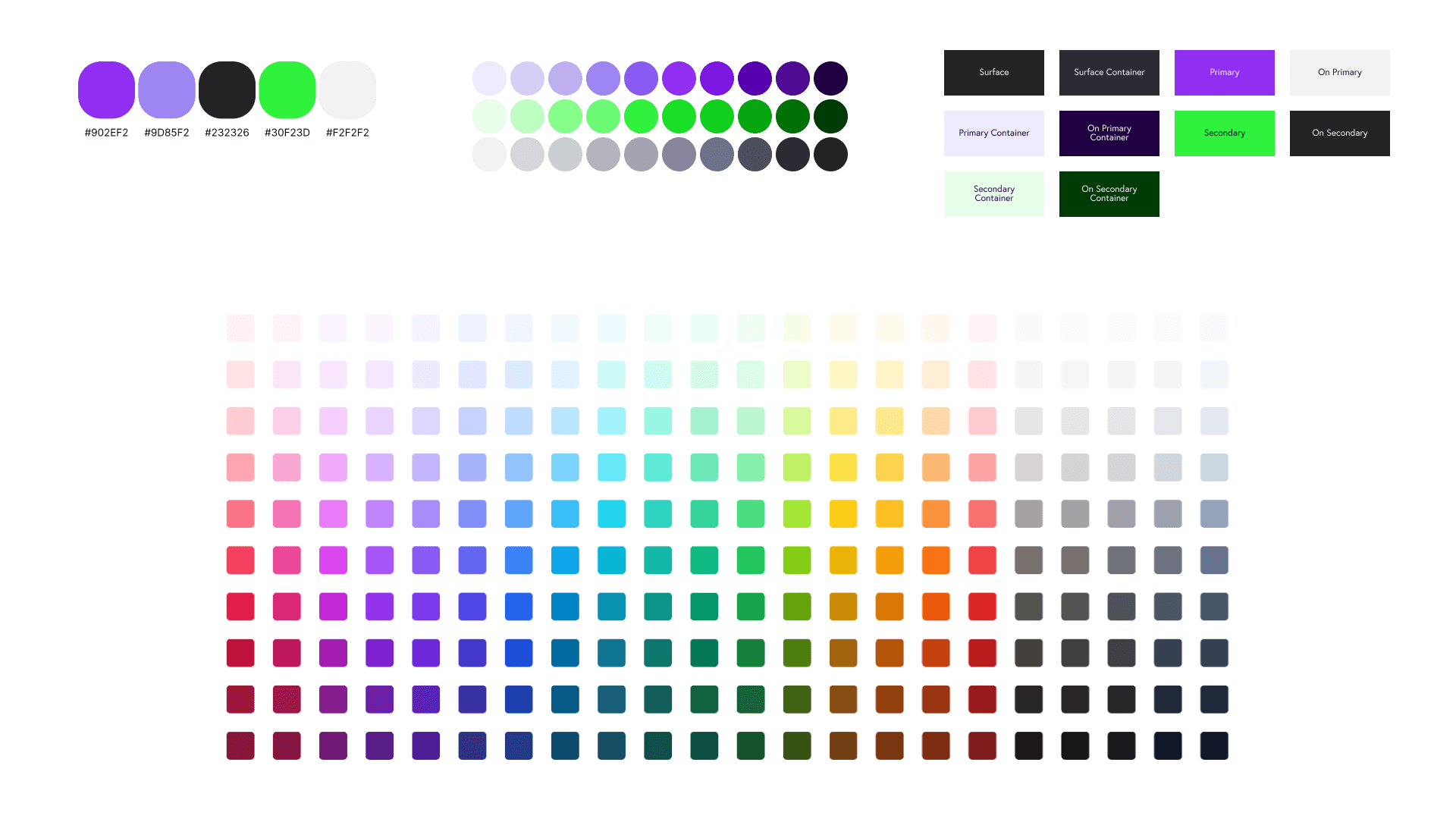
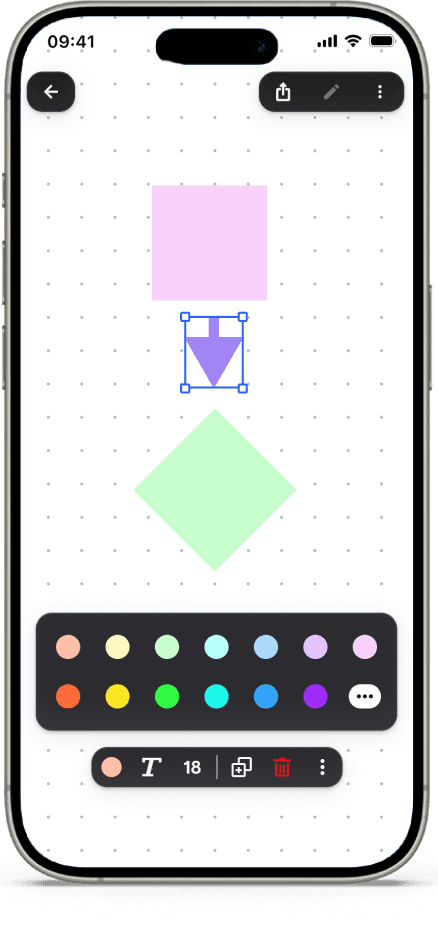
Core colors and theme Colors
The core colors are used for the interface itself, while the theme colors offer a wider palette for user-created shapes and diagrams. The cohesive color scheme ensures that users can create visually appealing content without needing design expertise.

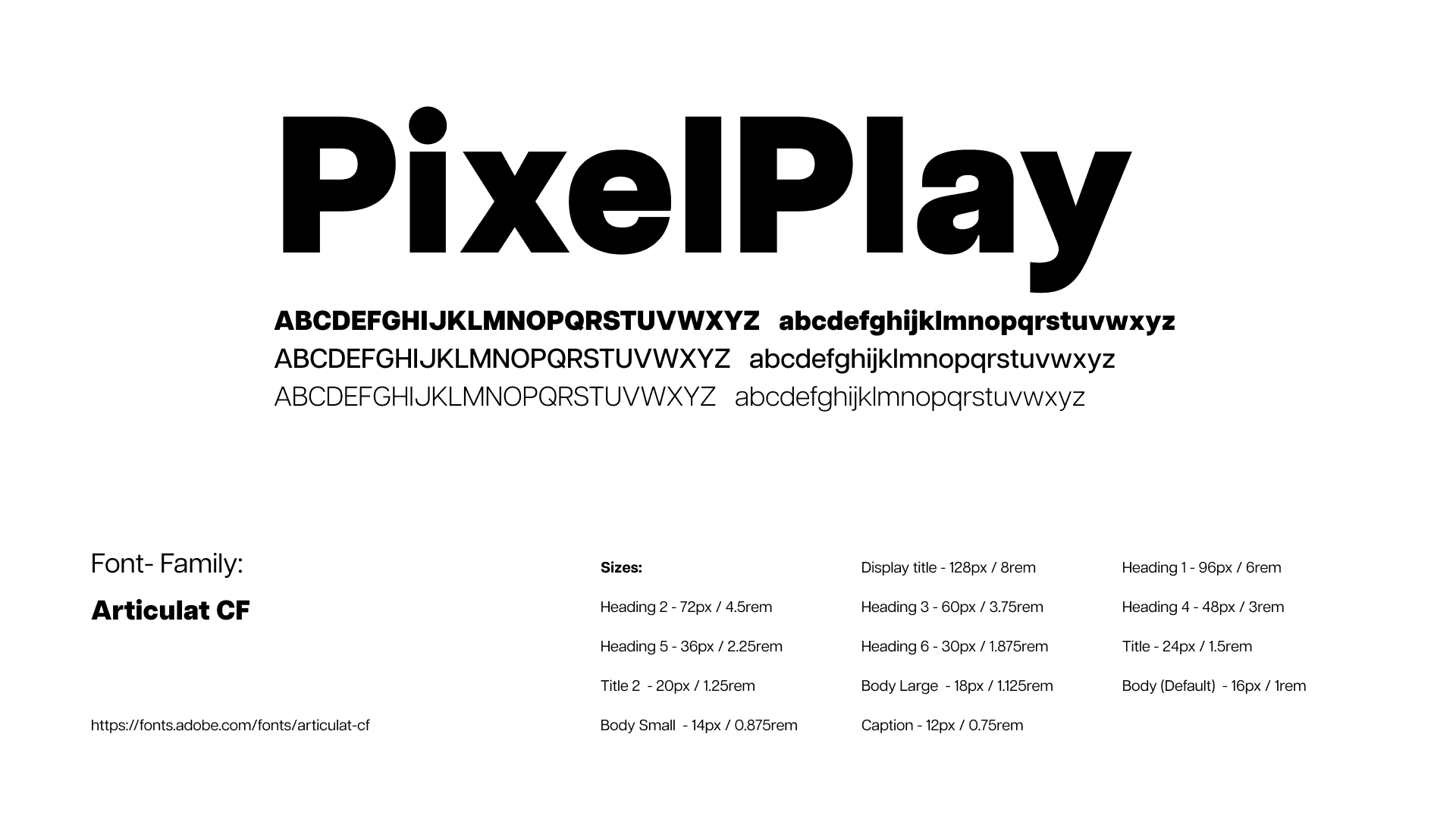
Typography
Simple, highly readable typefaces were chosen to ensure legibility across various screen sizes and languages. The font selection prioritizes clarity and complements the overall minimalist aesthetic, allowing the content to take center stage.

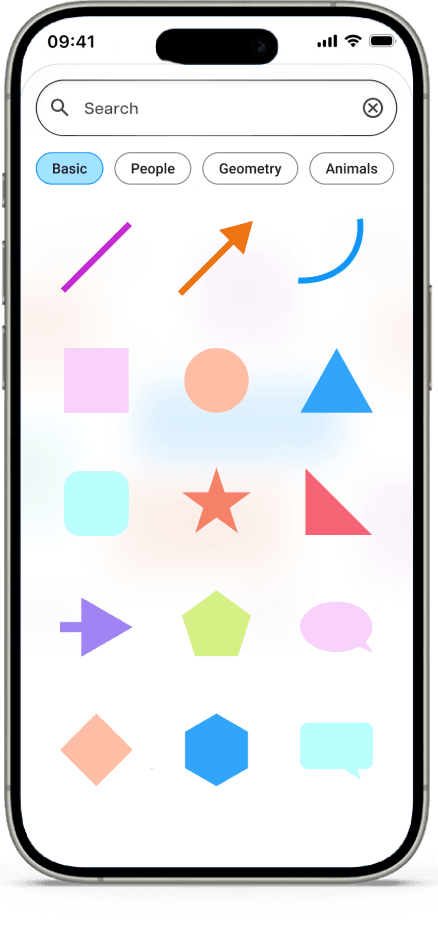
Iconset
Custom icon set, designed for real-time collaboration, maintains pixel-perfect clarity at any screen size thanks to its SVG format. This also provides performance benefits and enables future animations.
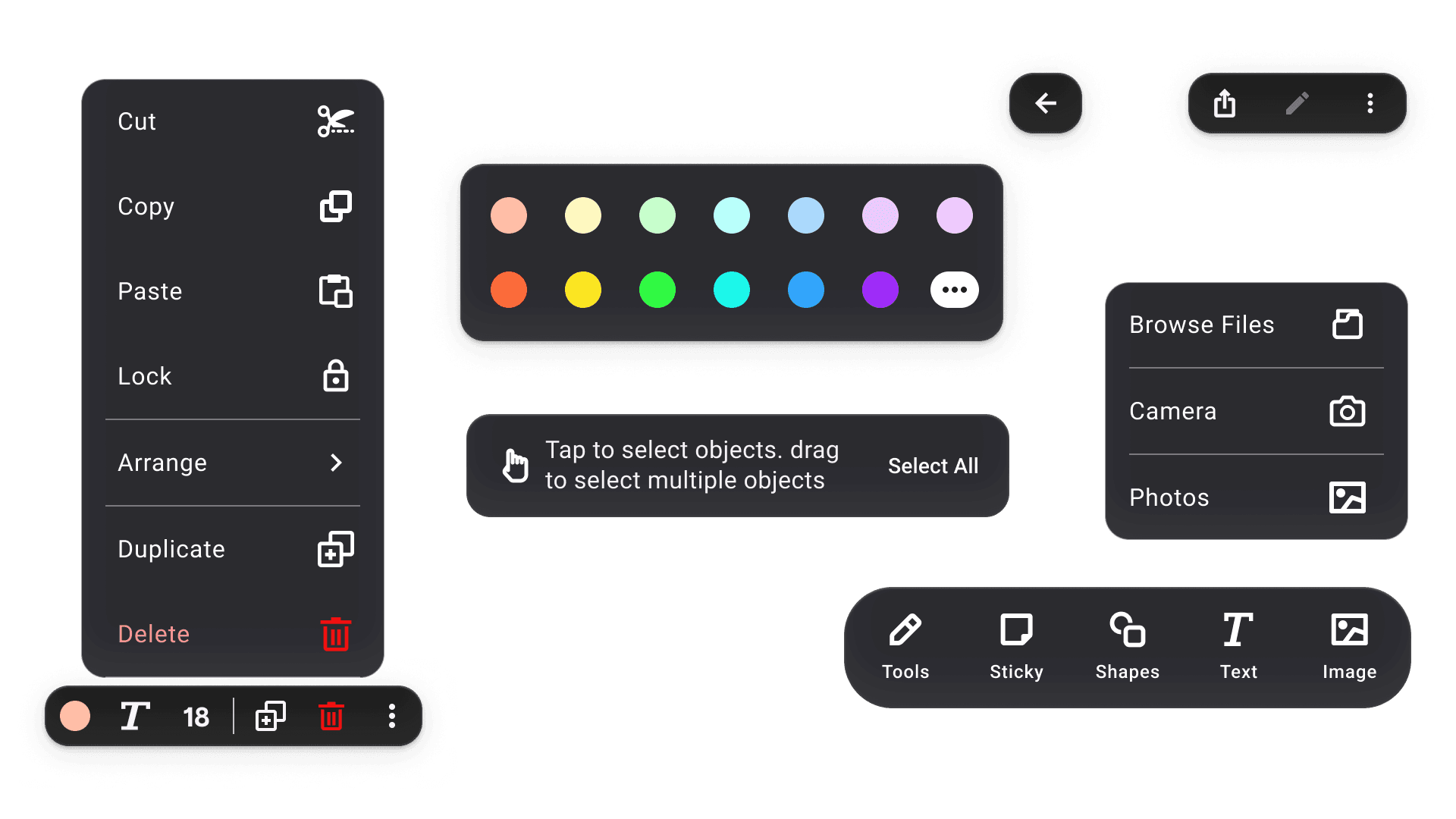
Canvas UI Components
To ensure a consistent and user-friendly experience, PixelPlay utilizes a library of reusable UI components. These building blocks are designed to be easily adaptable and scalable, allowing for efficient updates and additions as the app evolves. Reusability promotes a unified look, simplifies learning, and makes building the app faster.

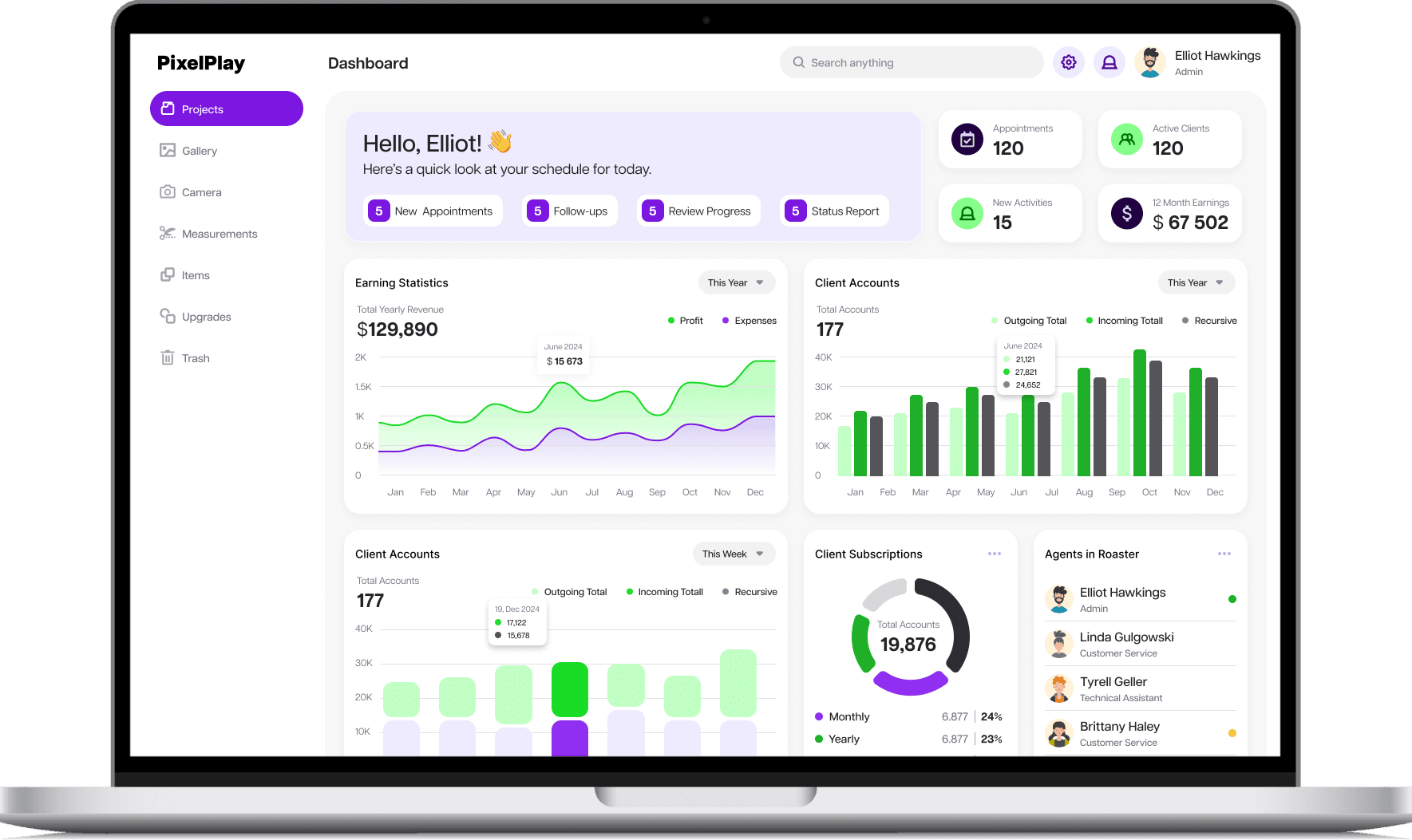
Dashoard UI Components
To ensure a consistent and user-friendly experience, IdeaCanvas utilizes a library of reusable UI components. These building blocks are designed to be easily adaptable and scalable, allowing for efficient updates and additions as the app evolves. Reusability promotes a unified look, simplifies learning, and makes building the app faster.

Supports any Web and Mobile real-time collaboration apps and Dashbaords
Real-time Collaboration with websockets
Draw and share ideas in a team environment with real-time updates.

App builder platform and Dashboard
Intuitive dashboard for app building, with drag-and-drop features and responsive layouts.

Mobile on-the-go collaboration
Mobile app design for spontaneous idea capture and sharing.

Example Solutions


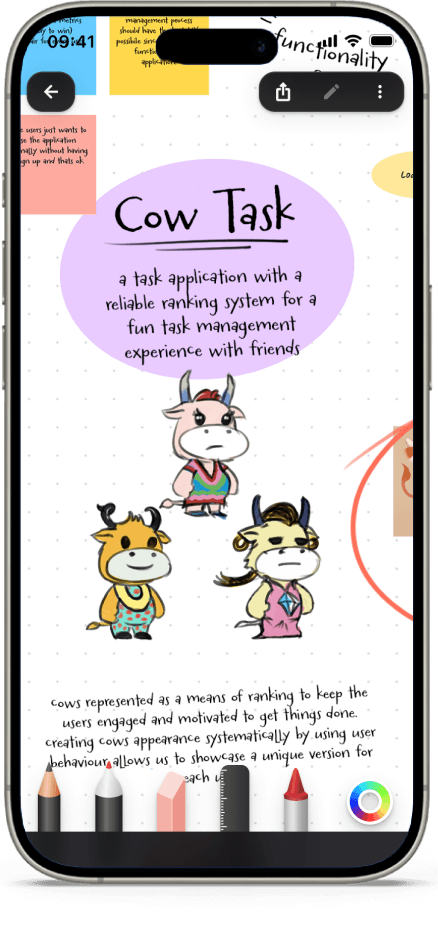
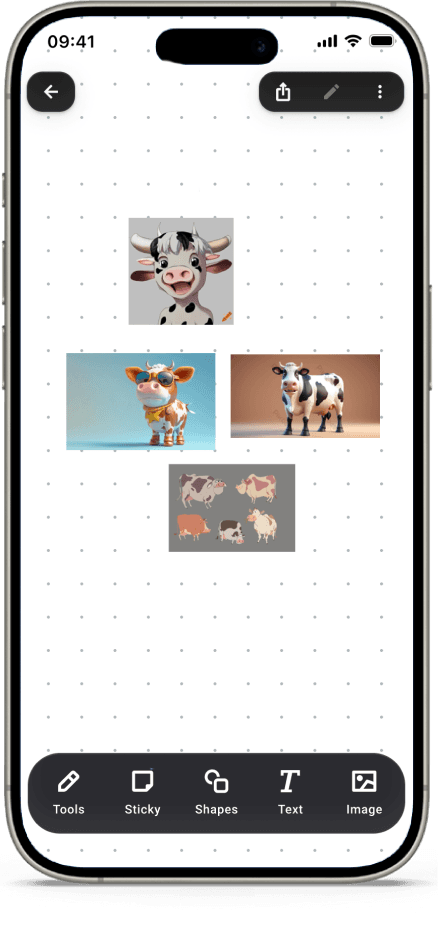
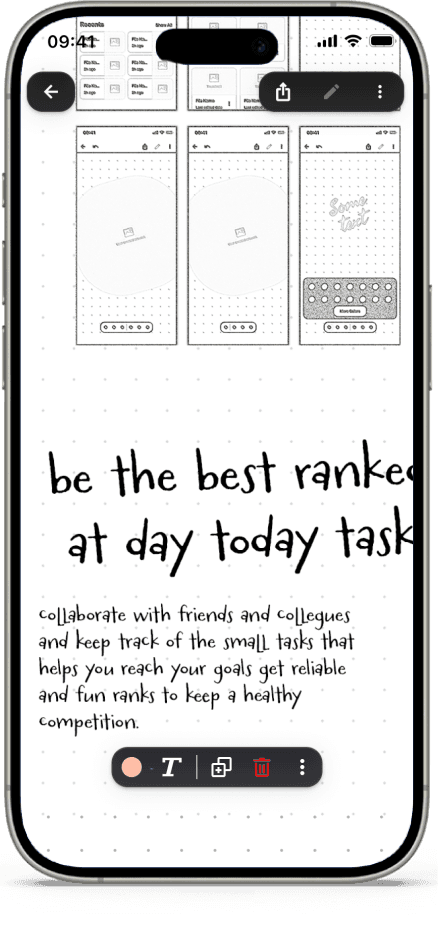
Capture and Sketch your ideas
Use your mobile device as a digital sketchbook. Capture ideas instantly with familiar drawing tools, anytime, anywhere.
below are some user stories from which the solution was created
- As a student, I want to quickly sketch diagrams and take notes during lectures using my phone, so I can stay engaged and organized.
- As a visual thinker, I want to doodle and brainstorm ideas on my tablet while commuting, so I can make the most of my time.
- As a designer, I want to sketch initial concepts on my phone while on-site with a client, then easily share them with the team for feedback.

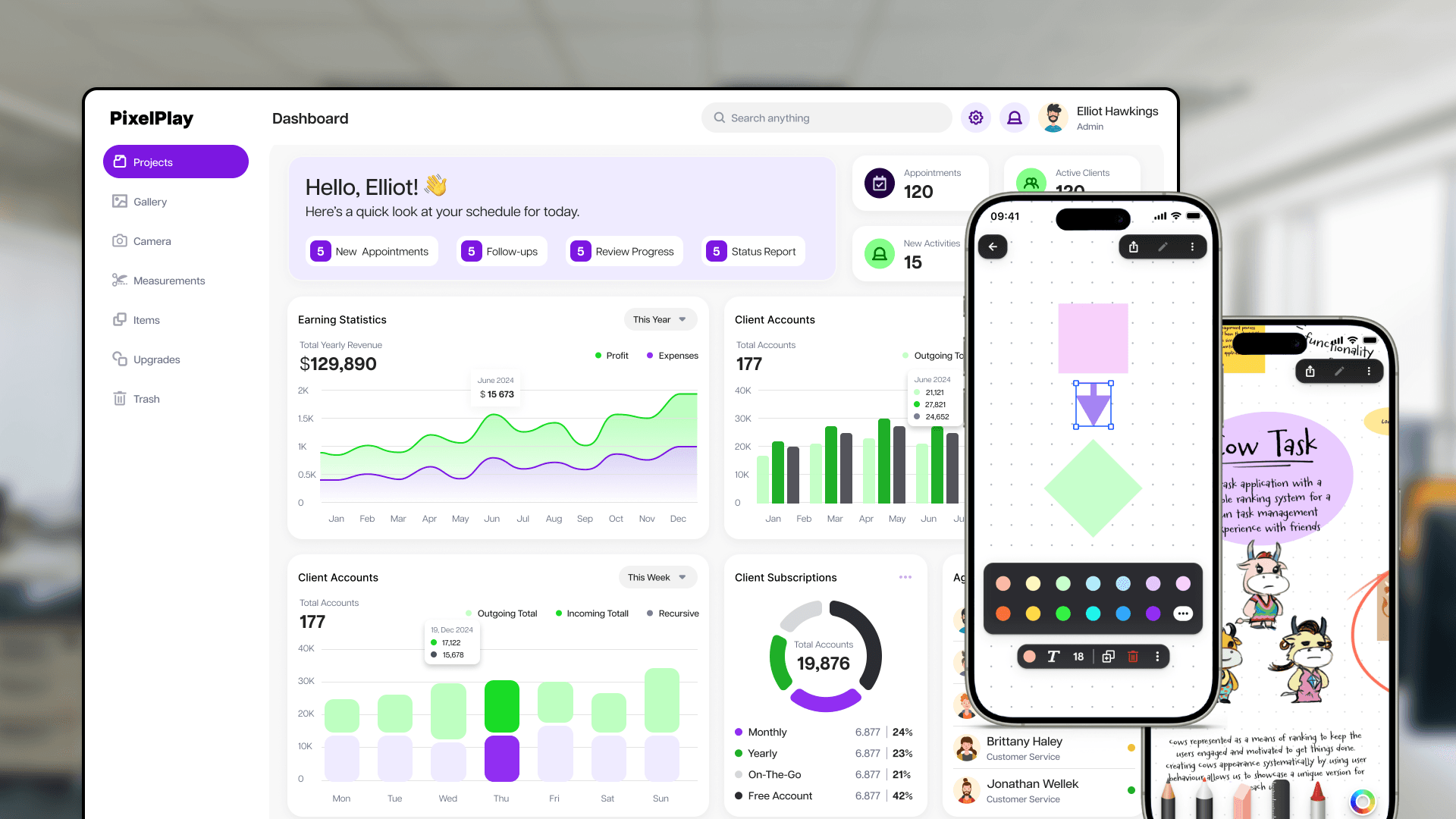
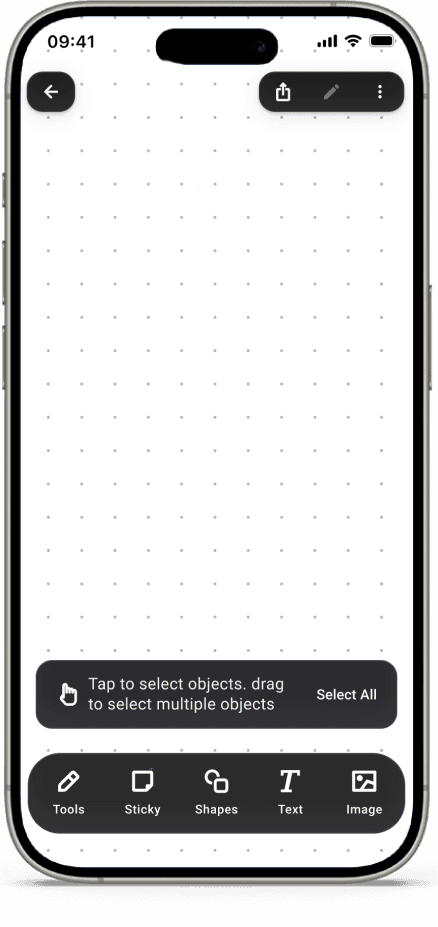
Dashboard
The dashboard is your central command quick info. Quickly access your work, discover helpful resources, and track your progress.
below are some user stories from which the solution was created
- As an Experienced App Builder: I want to see my recent projects front and center so I can jump back in where I left off without delay.
- As a New User: I want clear guidance on what to do next, like exploring templates or starting a tutorial, so I can confidently begin my app building journey.
- As a Power User: I want quick access to advanced features and shortcuts, allowing me to streamline my workflow and maximize efficiency.



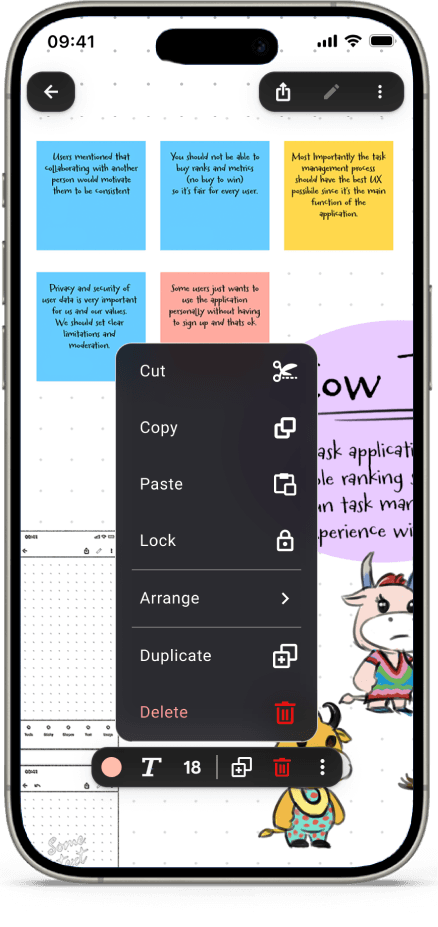
Shapes and Structure to easily organize
Organize and structure your ideas with shapes and tables. Create visual diagrams, layouts, and data representations to clarify your thinking.
below are some user stories from which the solution was created
- As a project manager, I want to create a visual project timeline using shapes and the table tool, so I can easily track progress and identify potential bottlenecks.
- As a product designer, I want to map out user flows with shapes and arrows, quickly duplicating and rearranging elements to refine the user experience.
- As a student, I want to use shapes and the table tool to organize my research notes, making it easier to visualize relationships between concepts.



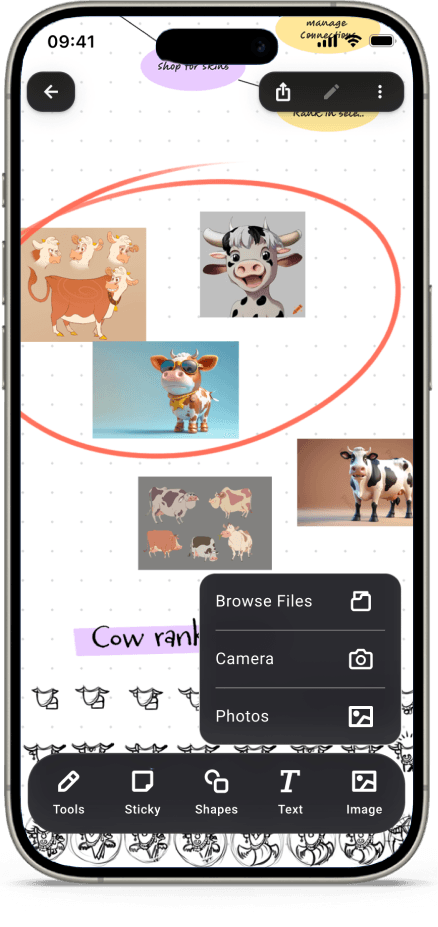
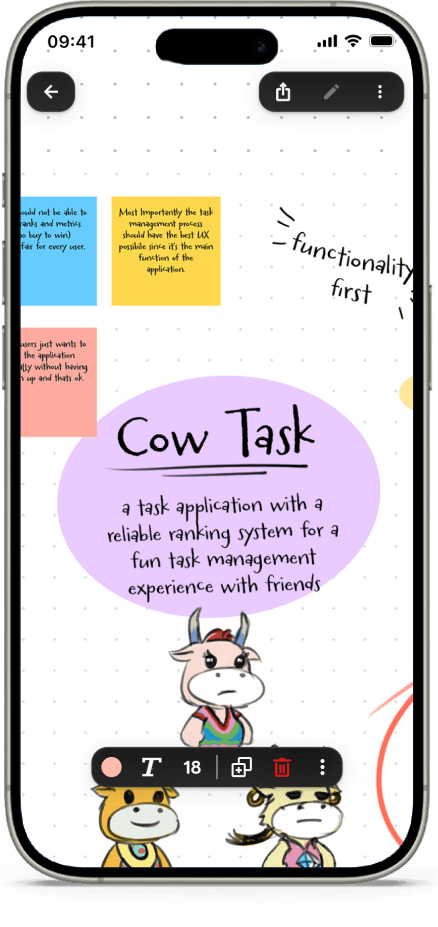
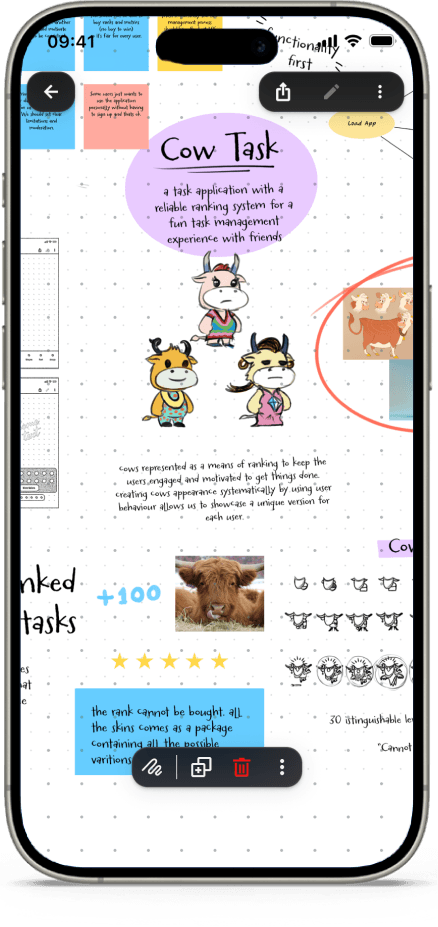
Visual Storytelling
Bring your ideas to life with images and text. Combine visuals with expressive typography to create compelling stories and presentations.
below are some user stories from which the solution was created
- As a marketer, I want to create mood boards for campaigns, importing images and adding text.
- As a teacher, I want to design engaging educational materials, combining images with informative text in various fonts and sizes to capture students' attention.
- As a social media manager, I want to create content for social platforms, gather feedback from my team, and collaborate on the final design.

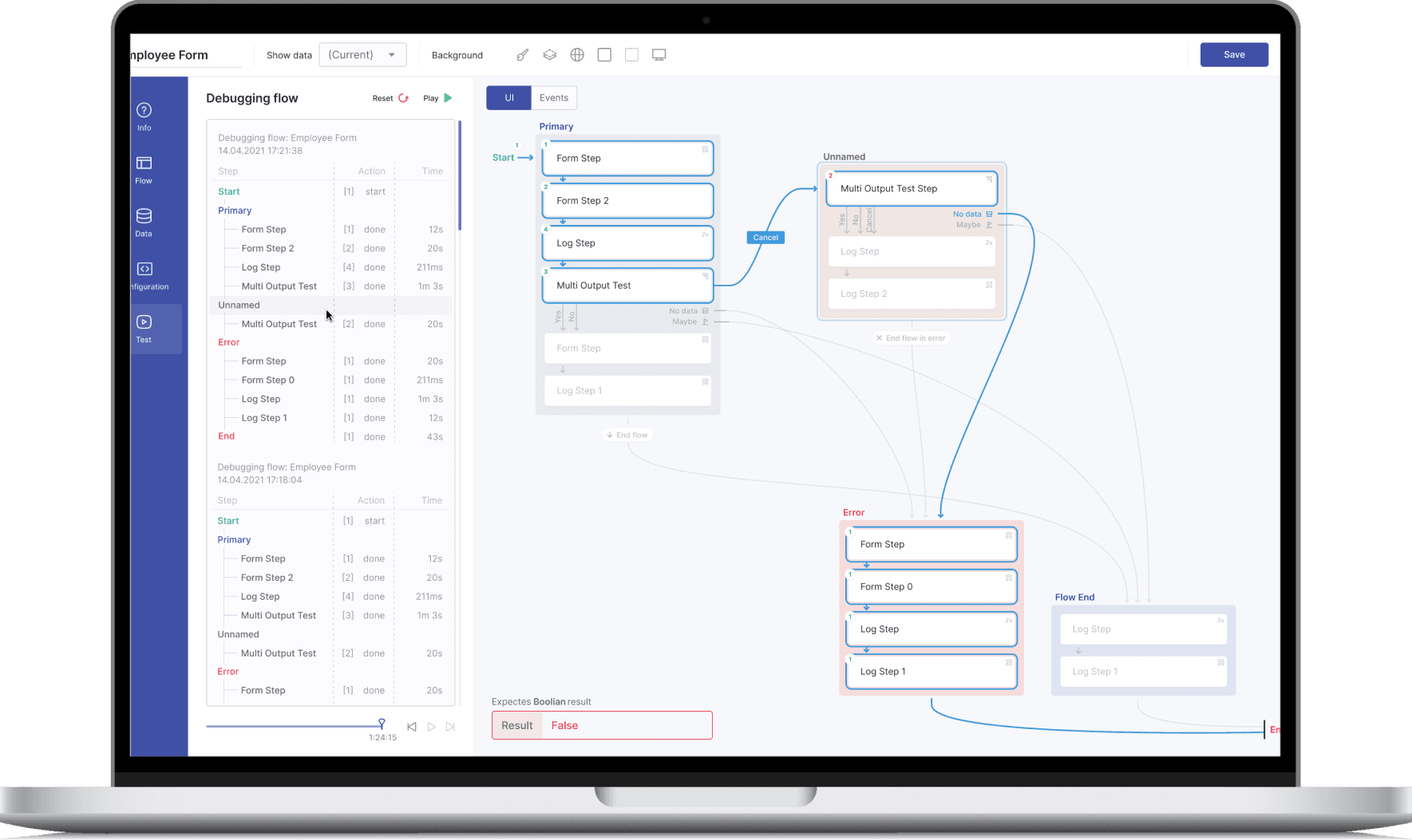
Visualize Your App's Flow
Get a bird's-eye view of your app's logic. Visualize the flow of screens, user interactions, and data, identify potential bottlenecks, and streamline your app's structure.
below are some user stories from which the solution was created
- As a Developer: I want to see a visual representation of my app's architecture and navigation to understand how different screens and components interact with each other.
- As a Quality Assurance Engineer: I want to use the debugger overlay to pinpoint errors in the app's logic, such as broken links or infinite loops, and quickly resolve them.



Collaborate and Connect
Break down barriers and collaborate seamlessly. Share your canvas, work together in real-time, and bring your collective creativity to new heights.
below are some user stories from which the solution was created
- As a remote team, we want to brainstorm on a shared canvas, using drawing tools, shapes, and text to co-create a project proposal.
- As a design team, we need to collaborate on a website mockup, adding images, adjusting layouts together, and leaving comments for seamless feedback.
- As a group of friends planning a trip, we want to use the UI kit to build a shared itinerary, adding photos, locations, and activities collaboratively.

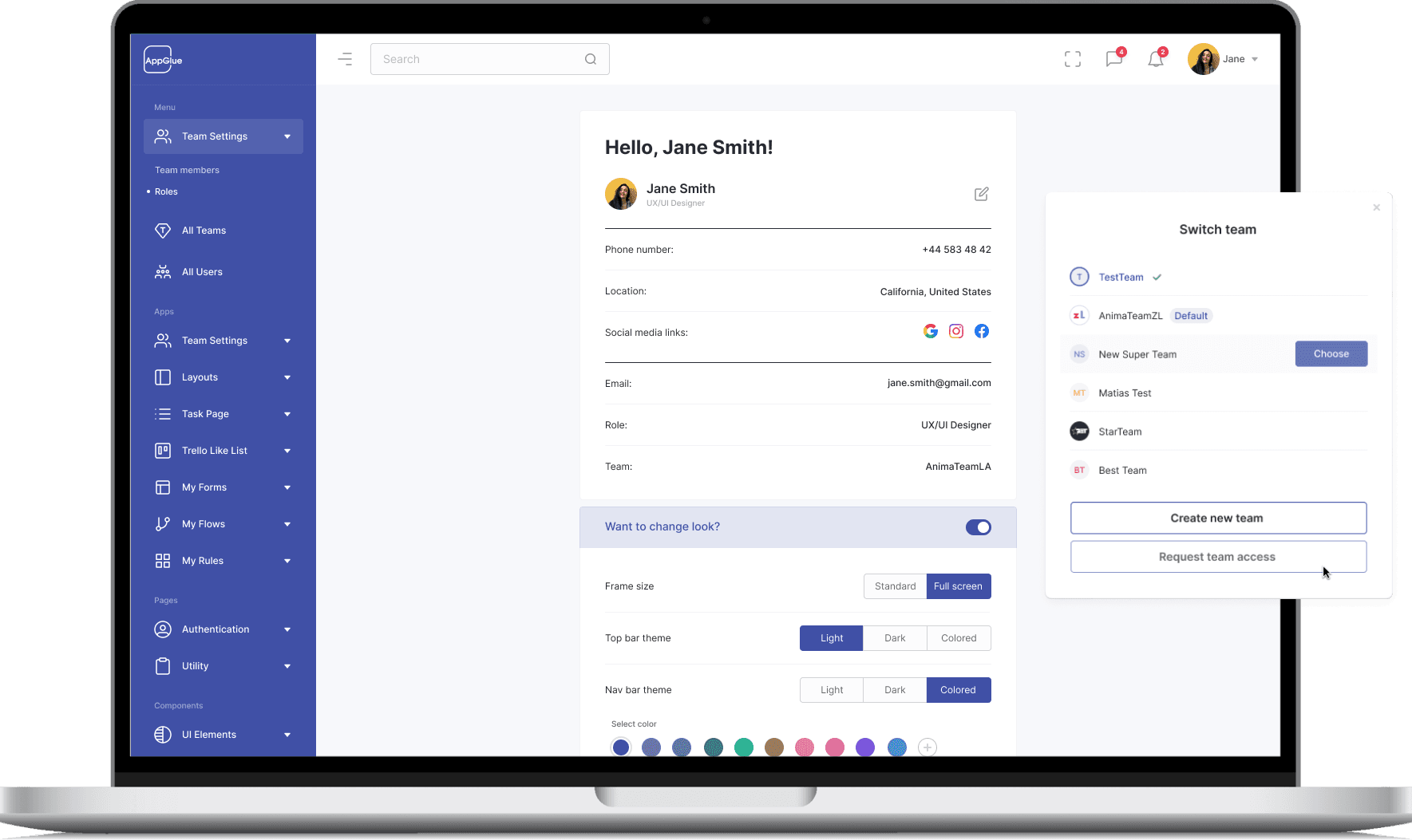
Team Up and Tailor Your Workspace
Collaborate effectively and personalize your app-building environment. Add team members, manage their roles and contact details, and customize interface settings for a seamless workflow. Define team-specific permissions and streamline access requests.
below are some user stories from which the solution was created
- As a Team Leader, I want to manage my team and their roles for effective collaboration.
- As a Designer, I prefer a compact view with tools easily accessible, and I want to personalize the interface with my preferred theme and colors to match my workflow and aesthetic.
- As an Organization Administrator, I need to create separate teams for different projects, define permissions for each, and manage access requests to ensure security.

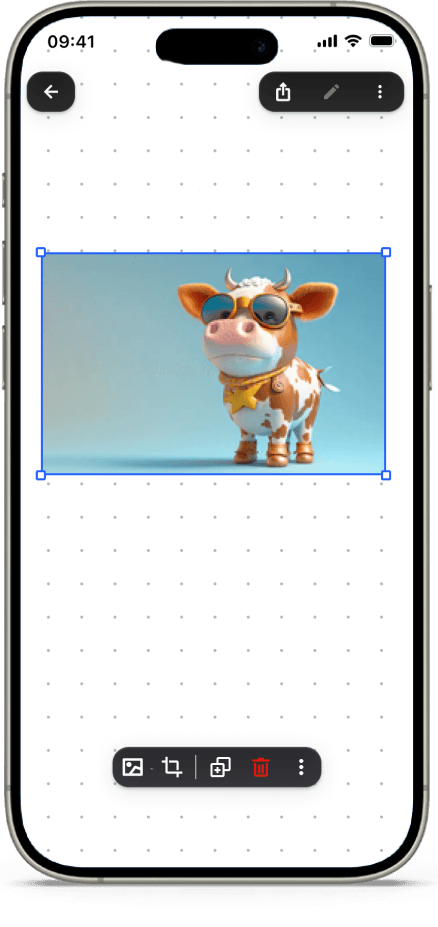
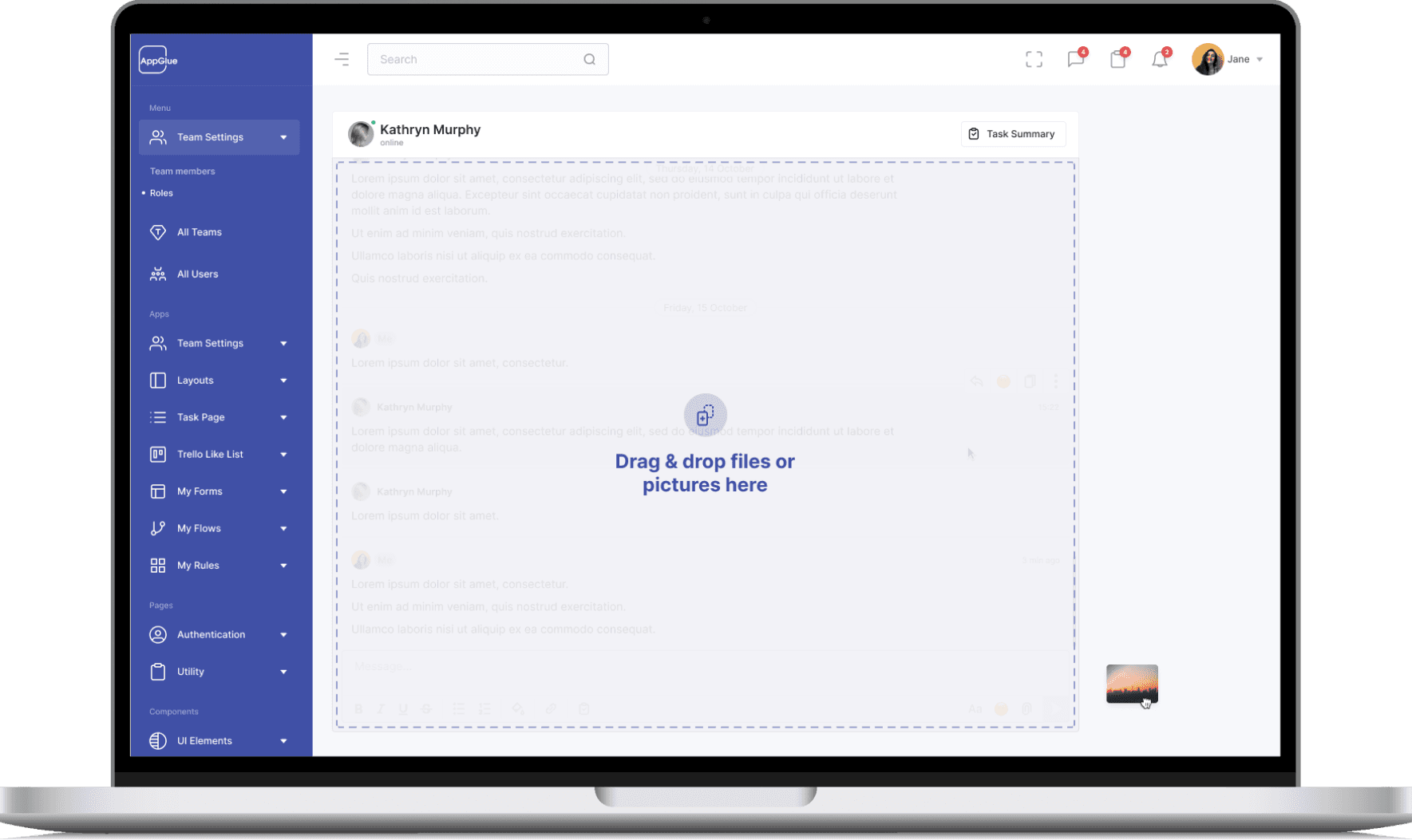
Drag, Drop, and Design
Add visual flair to your apps effortlessly. Drag and drop images, videos, and other media files directly into the editor to create engaging user interfaces.
below are some user stories from which the solution was created
- As a Designer: I want to quickly import images from my computer by dragging and dropping them into the designated area, streamlining the design process.
- As a Content Creator: I want to easily add videos to my app by dragging and dropping them from my file explorer, making the app more interactive and informative.
- As a Non-Technical User: I want to be able to arrange media elements within my app by simply dragging and dropping them, without needing to write any code.

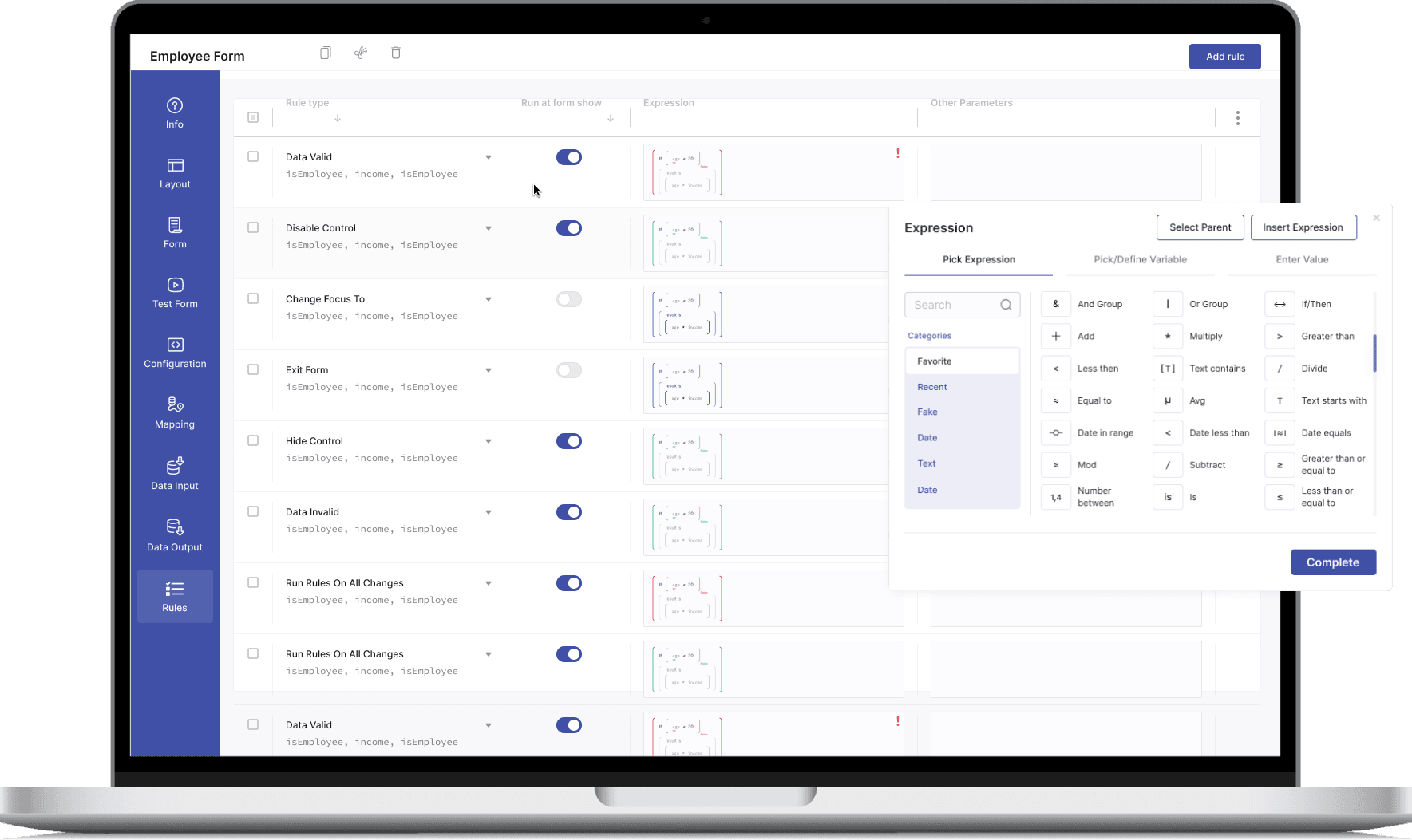
Logic and Validation Made Easy
Add intelligence to your apps without writing a single line of code. Define complex conditions, validate user input, and create dynamic interactions using an intuitive visual interface.
below are some user stories from which the solution was created
- As a Business Analyst: I want to create a form where certain fields are only visible based on the user's previous answers, ensuring a personalized and efficient experience.
- As a Data Scientist: I want to build an app that calculates complex scores and predictions based on user input, using custom expressions without needing to write code.
- As a Quality Assurance Specialist: I want to set up validation rules to ensure the data collected in our app is accurate and complete, reducing errors and improving data integrity.

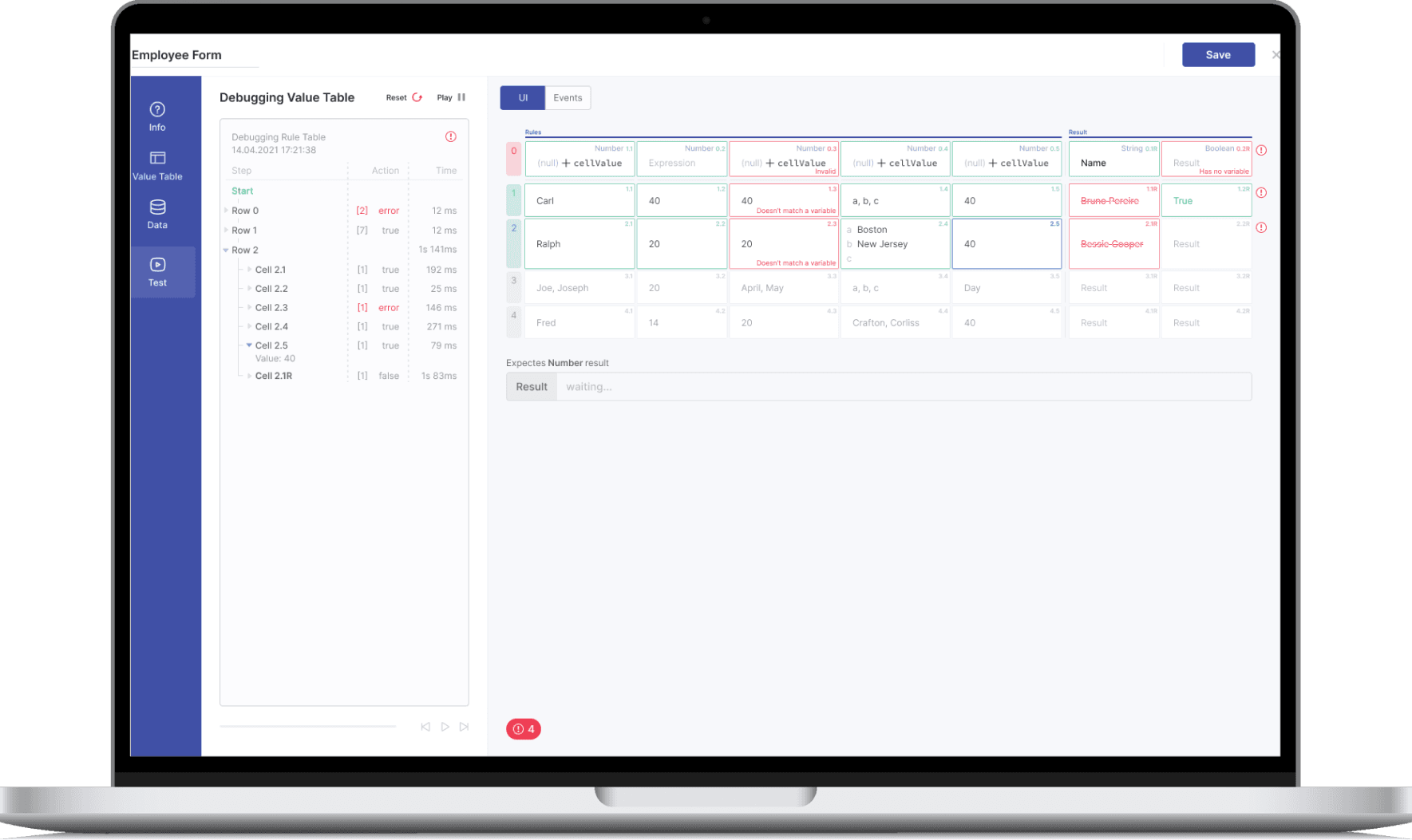
Test and Refine Your App
Ensure your app works flawlessly. Test your forms, expressions, and features in a live environment, identify and fix issues easily, all within the app builder.
below are some user stories from which the solution was created
- As a Developer: I want to test my app's logic and user flows in real-time, interacting with the app as if I were a user, to catch any errors or inconsistencies.
- As a Quality Assurance Engineer: I want to use the debugger panel to pinpoint the source of any errors, view logs, and understand how my app is performing under various conditions.
Conclusion
PixelPlay UI kit is designed to support canvas-based applications with a focus on real-time collaboration. It provides intuitive dashboards and components that allow users to draw shapes and share ideas seamlessly in real-time across both web and mobile platforms.