IdeaCanvas Mobile-First Platform for Collaborative Ideation
As a UX/UI designer and Flutter developer, I spearheaded the creation of IdeaCanvas, a mobile-first application designed to revolutionize how teams brainstorm and collaborate. This case study delves into the design and development process, highlighting the user-centric approach that resulted in a seamless, intuitive product that empowers teams to capture and develop ideas effortlessly.

User-Centered App Development
The IdeaCanvas project presented a unique opportunity to apply my full range of UX skills. Drawing on user research and insights from competitor analysis, I developed a clear and easy-to-understand user experience that prioritized easy use for our target audience with clear navigation, and features to work together on ideas. My goal was to let people of all skill levels use their creativity and work together using the application, regardless of their device or location.
Increased Productivity
Correctly presenting the right collaboration features with most intuitive hierarchy allow teams to generate and refine ideas more efficiently, saving valuable time and effort.
Increased Teamwork
Accessible design and minimal learning curve ensure that all group members can quickly utilize the app, maximizing its value for the organization.
Visual Communication
The ability to easily create mood boards and visuals of ideas improved communication, and understanding; Resulting with less misunderstandings and ensuring that everyone is on the same page.
Simple On-the-Go Collaboration
The mobile-first design allows people to collaborate seamlessly wherever they are. This allowed teams to capture ideas whenever and wherever depending on various use cases.

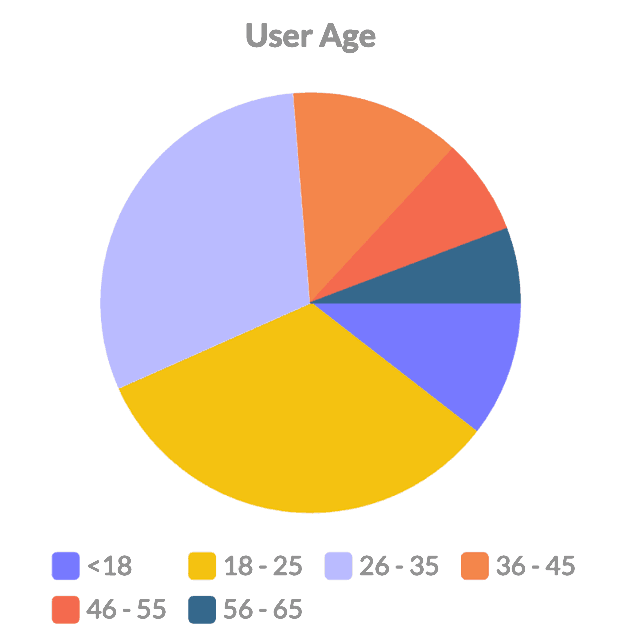
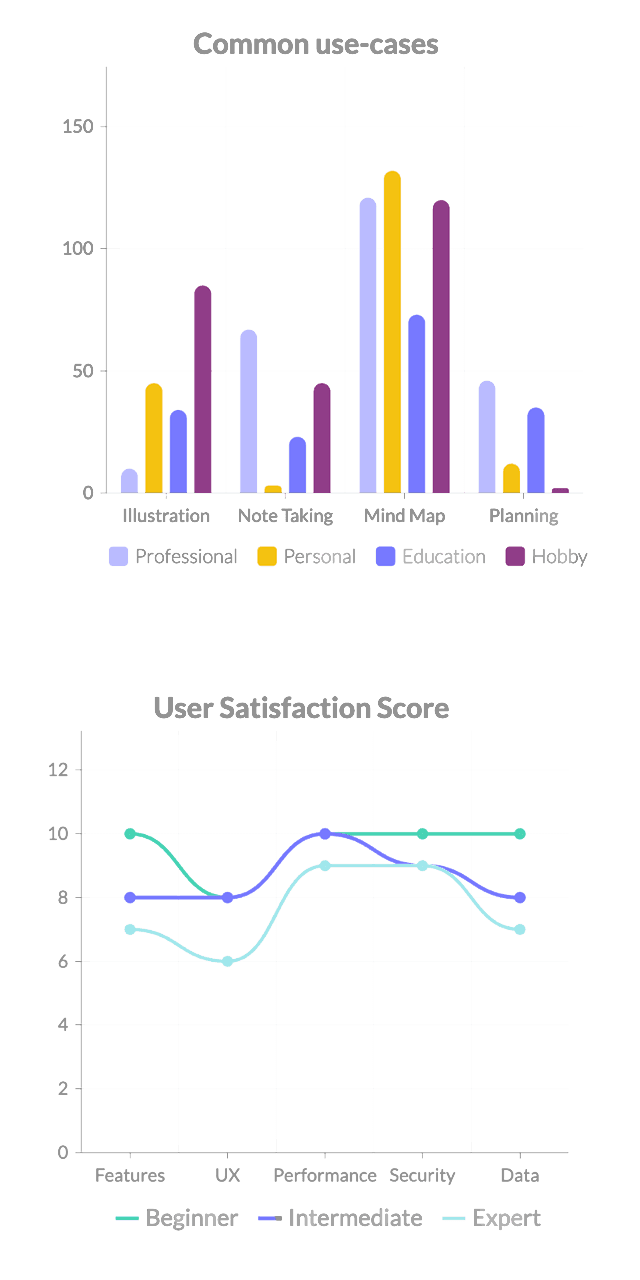
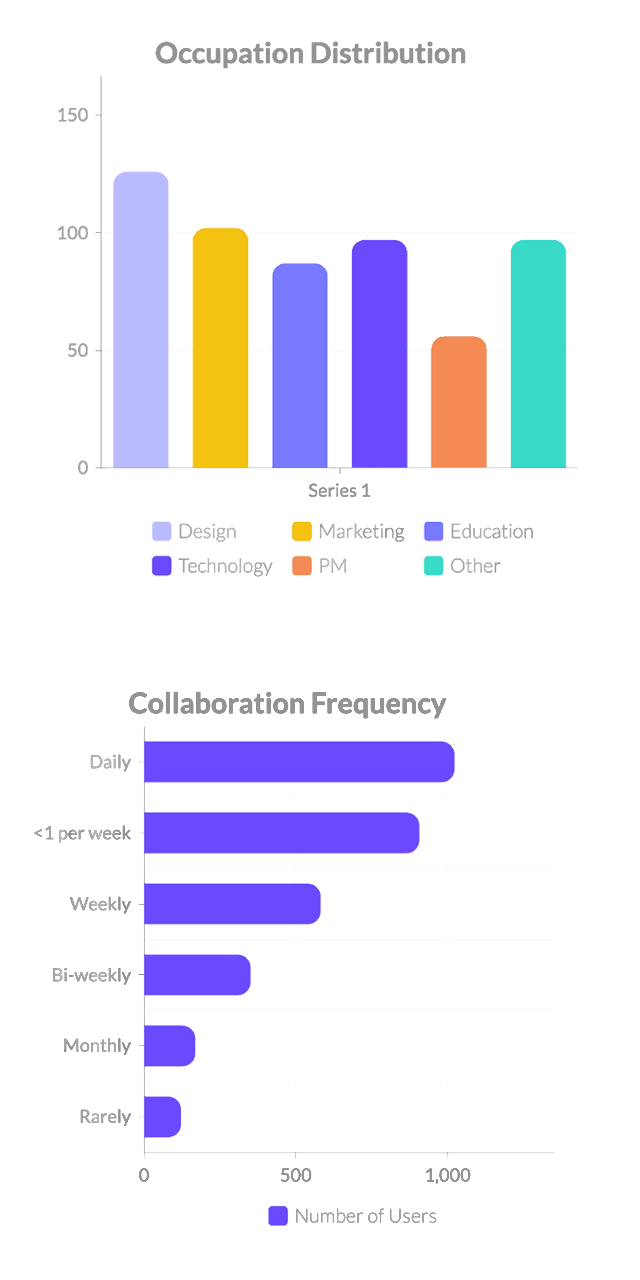
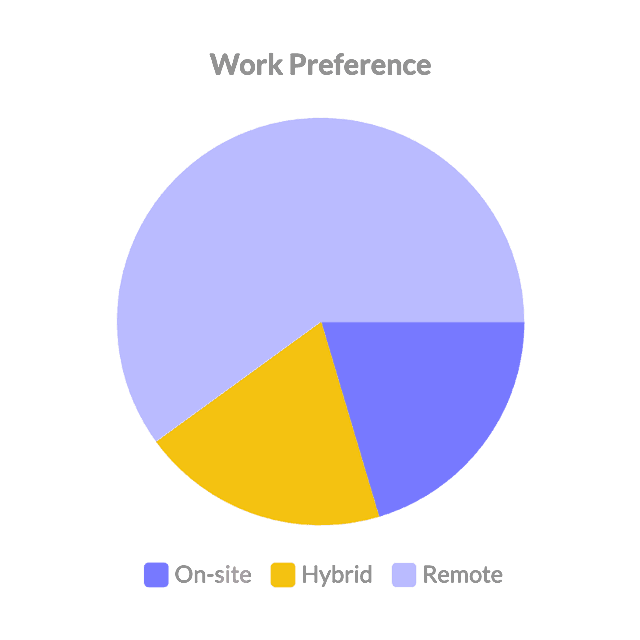
Research
I learned a lot about what users wanted by using a few different research methods. Some example insights are:
From User Survays
Revealed that users prioritize speed and simplicity in mobile collaboration tools, often favoring quick idea capture over complex design features.
From Competitor Analysis
Highlighted a gap in the market for a mobile-first collaboration tool that emphasizes real-time teamwork and seamless idea sharing.
From Social Media
Confirmed a strong desire among users for a tool that allows them to collaborate effortlessly on the go, regardless of their device or location.





User Flow
Based on user research data and iterative feedback, the IdeaCanvas user flow was designed to prioritize frequently used and essential features, minimizing unnecessary clutter and streamlining the user experience. This approach ensured a strong foundation for future scalability, allowing for seamless integration of new features and functionalities.

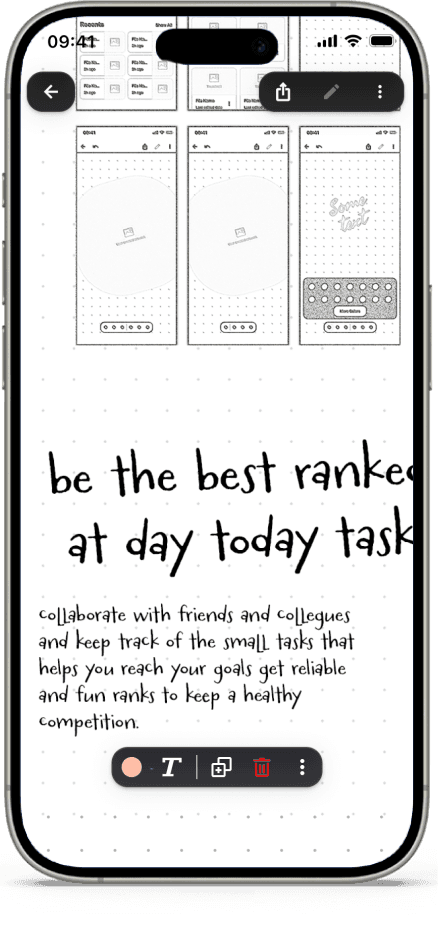
Wireframes
Wireframes prioritized usability by placing key features like sticky notes, text boxes, shapes, and image import buttons within easy reach of the user's thumb zone on mobile devices. Navigation was also streamlined to facilitate quick drawing and idea sharing.

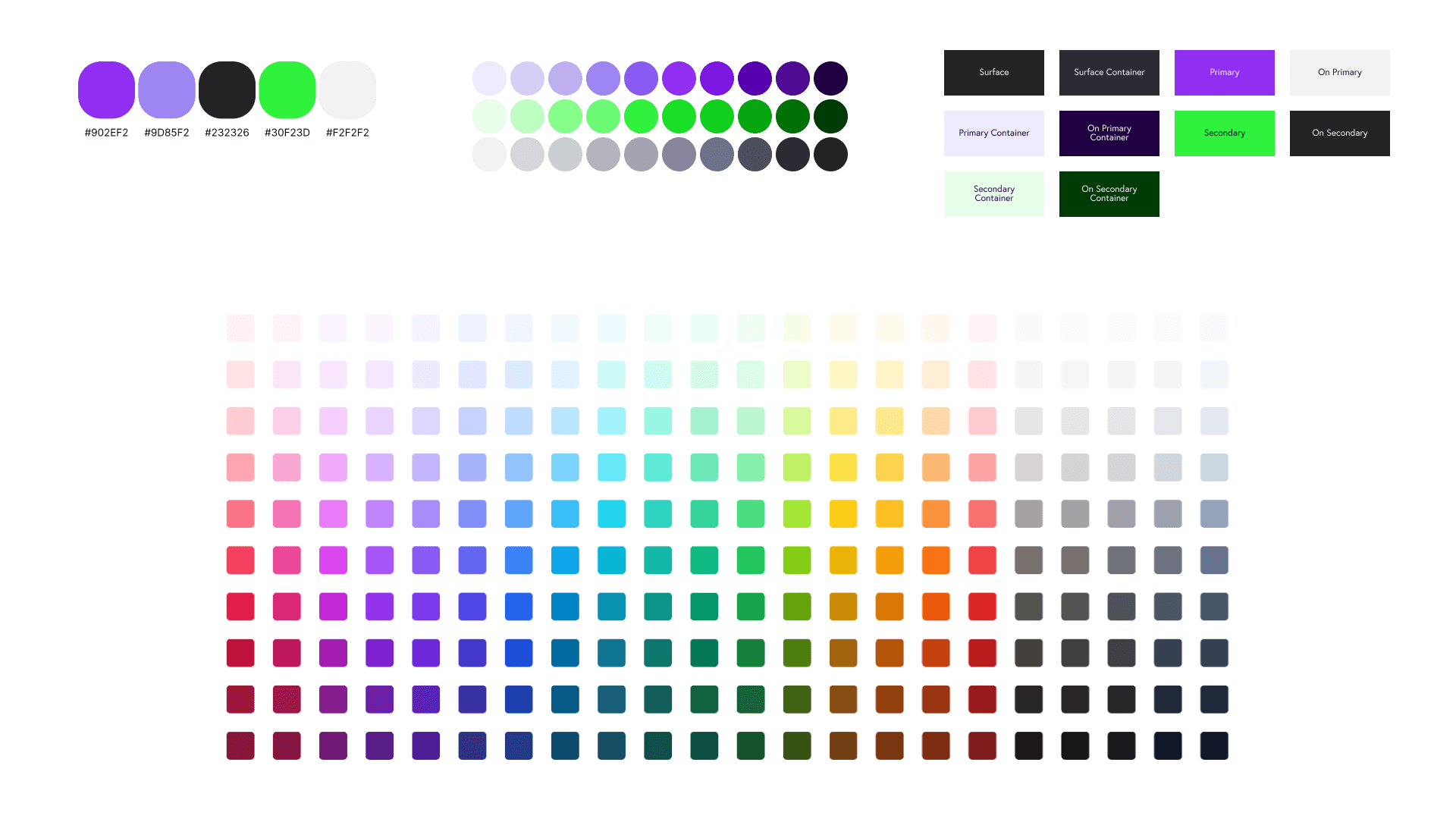
Branding & colors
The IdeaCanvas interface prioritizes user creativity by using a black and white color palette with subtle transparency. This design choice ensures the UI remains out-of-the-way, allowing users to focus on their ideas. Additionally, a set of pre-defined themes allows mood boards without requiring extensive design expertise. Accessibility remains a top priority, with color choices adhering to contrast standards to ensure optimal readability for all users.

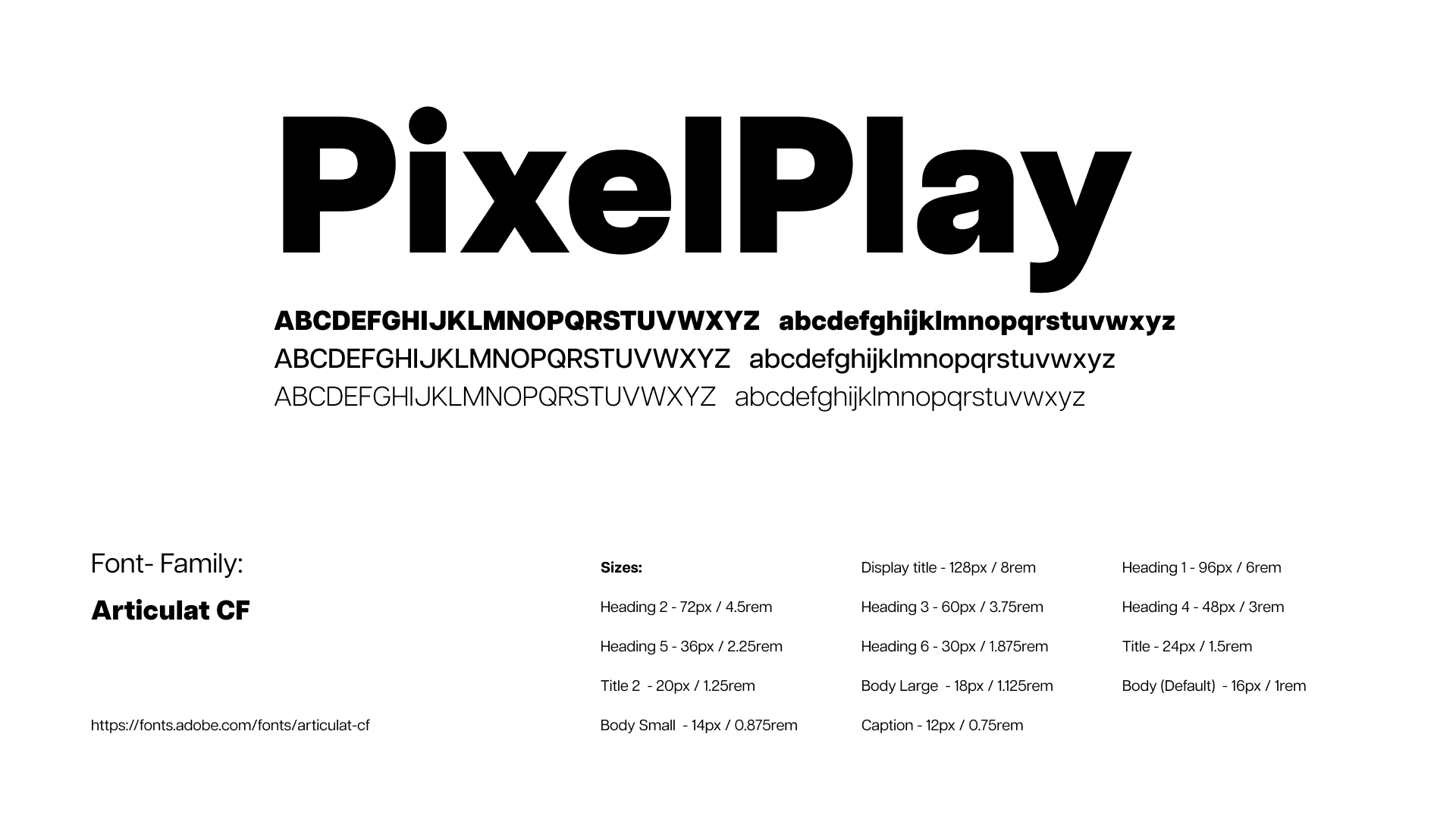
Typography
Simple, highly readable typefaces were chosen to ensure legibility across various screen sizes and languages. The font selection prioritizes clarity and complements the overall minimalist aesthetic, allowing the content to take center stage.

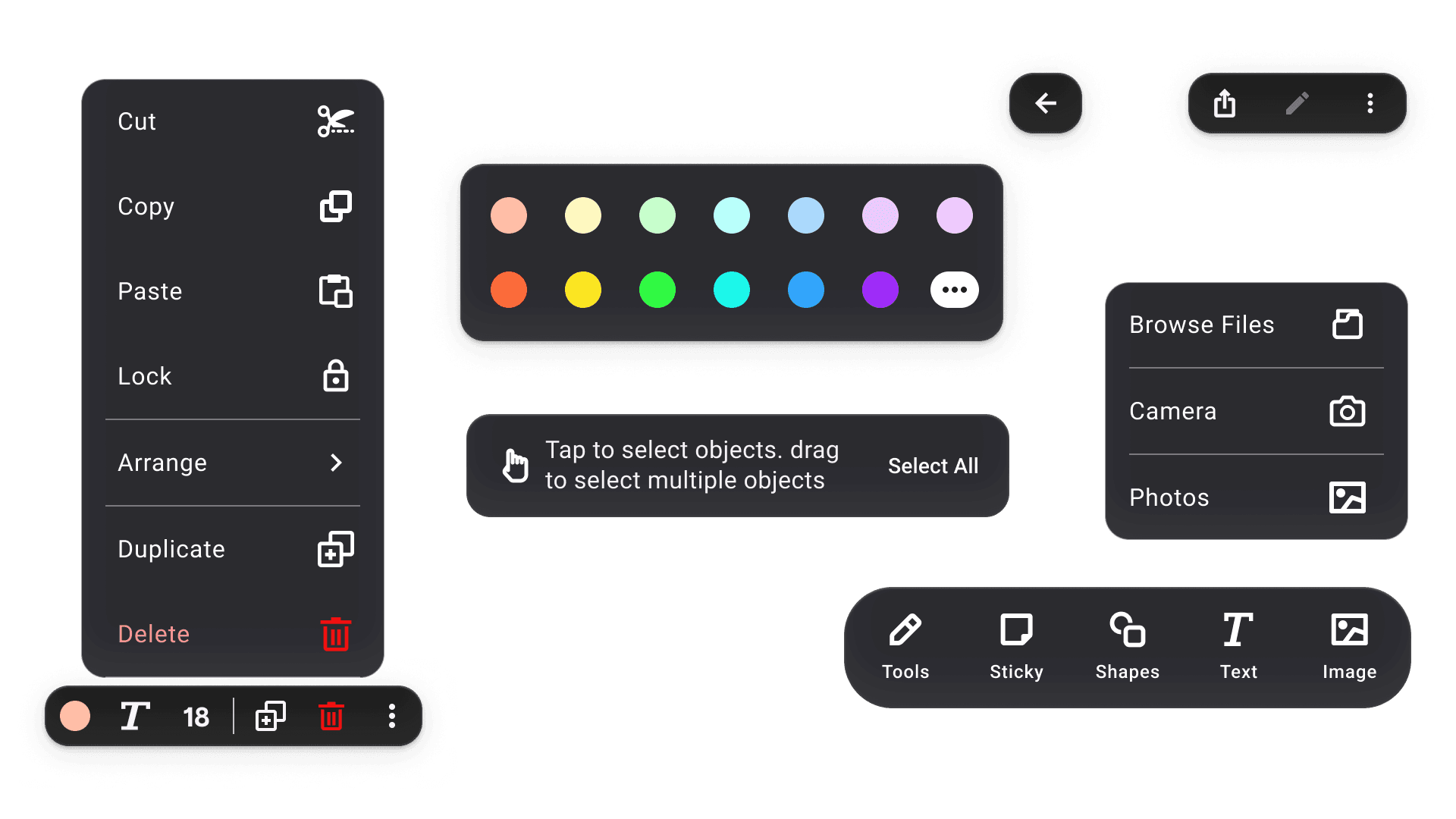
UI Components
To ensure a consistent and user-friendly experience, IdeaCanvas utilizes a library of reusable UI components. These building blocks are designed to be easily adaptable and scalable, allowing for efficient updates and additions as the app evolves. Reusability promotes a unified look, simplifies learning, and makes building the app faster.


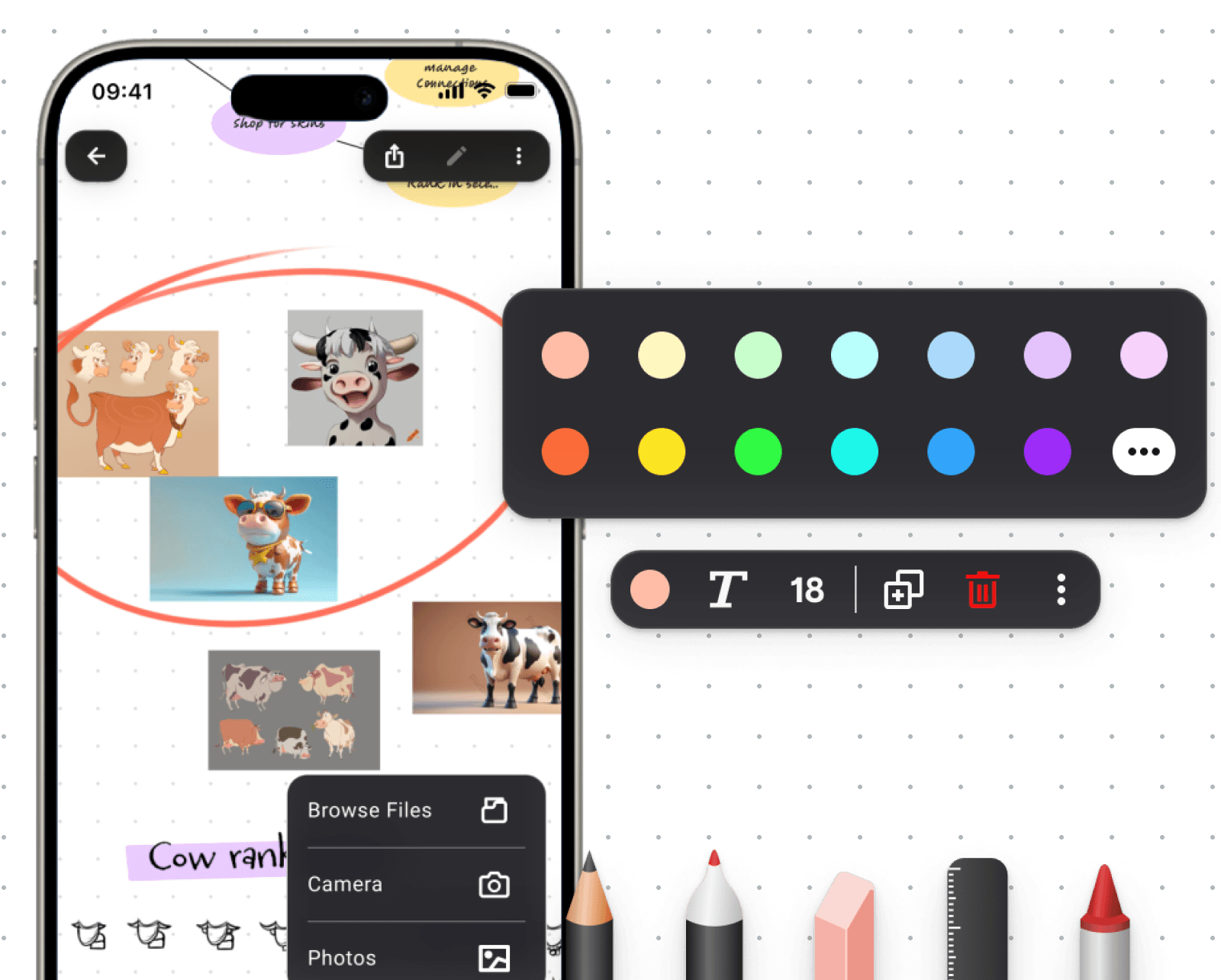
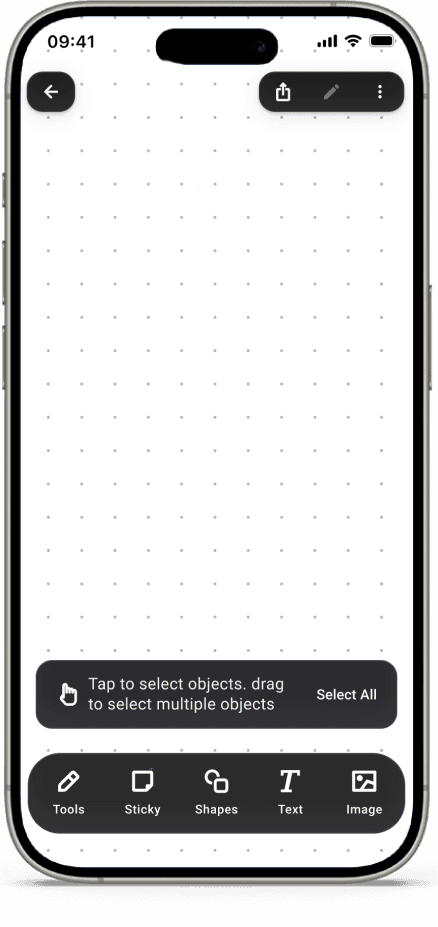
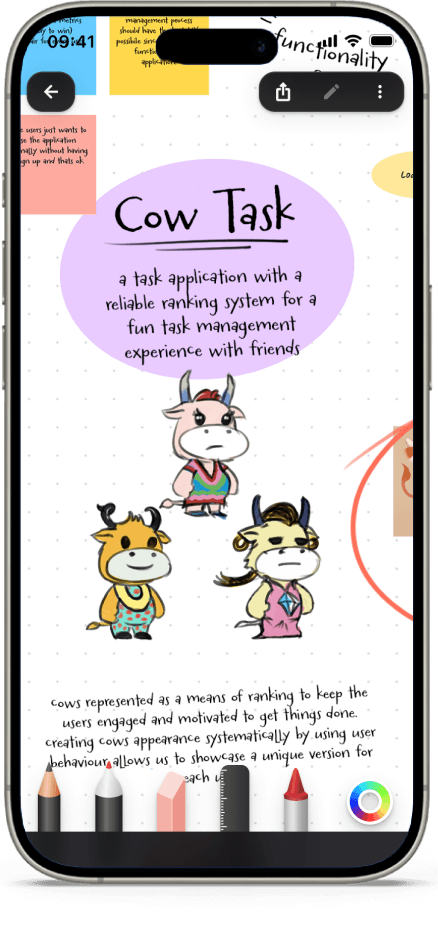
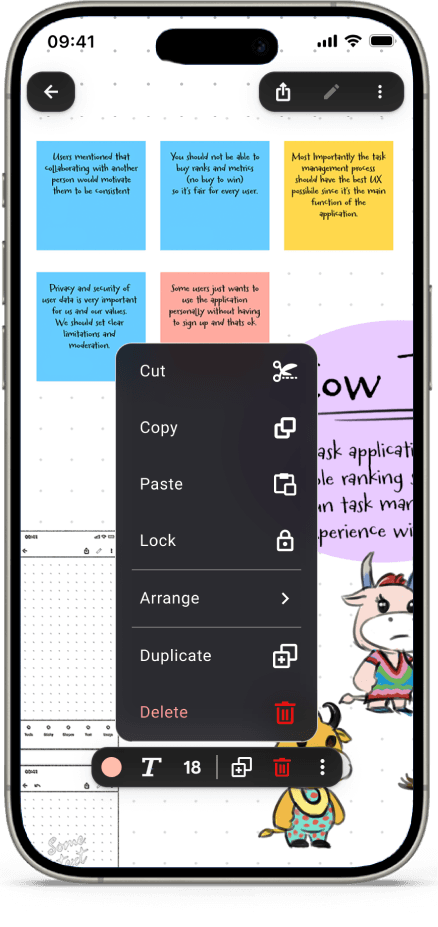
Capture and Sketch your ideas
Use your mobile device as a digital sketchbook. Capture ideas instantly with familiar drawing tools, anytime, anywhere.
below are some user stories from which the solution was created
- As a student, I want to quickly sketch diagrams and take notes during lectures using my phone, so I can stay engaged and organized.
- As a visual thinker, I want to doodle and brainstorm ideas on my tablet while commuting, so I can make the most of my time.
- As a designer, I want to sketch initial concepts on my phone while on-site with a client, then easily share them with the team for feedback.



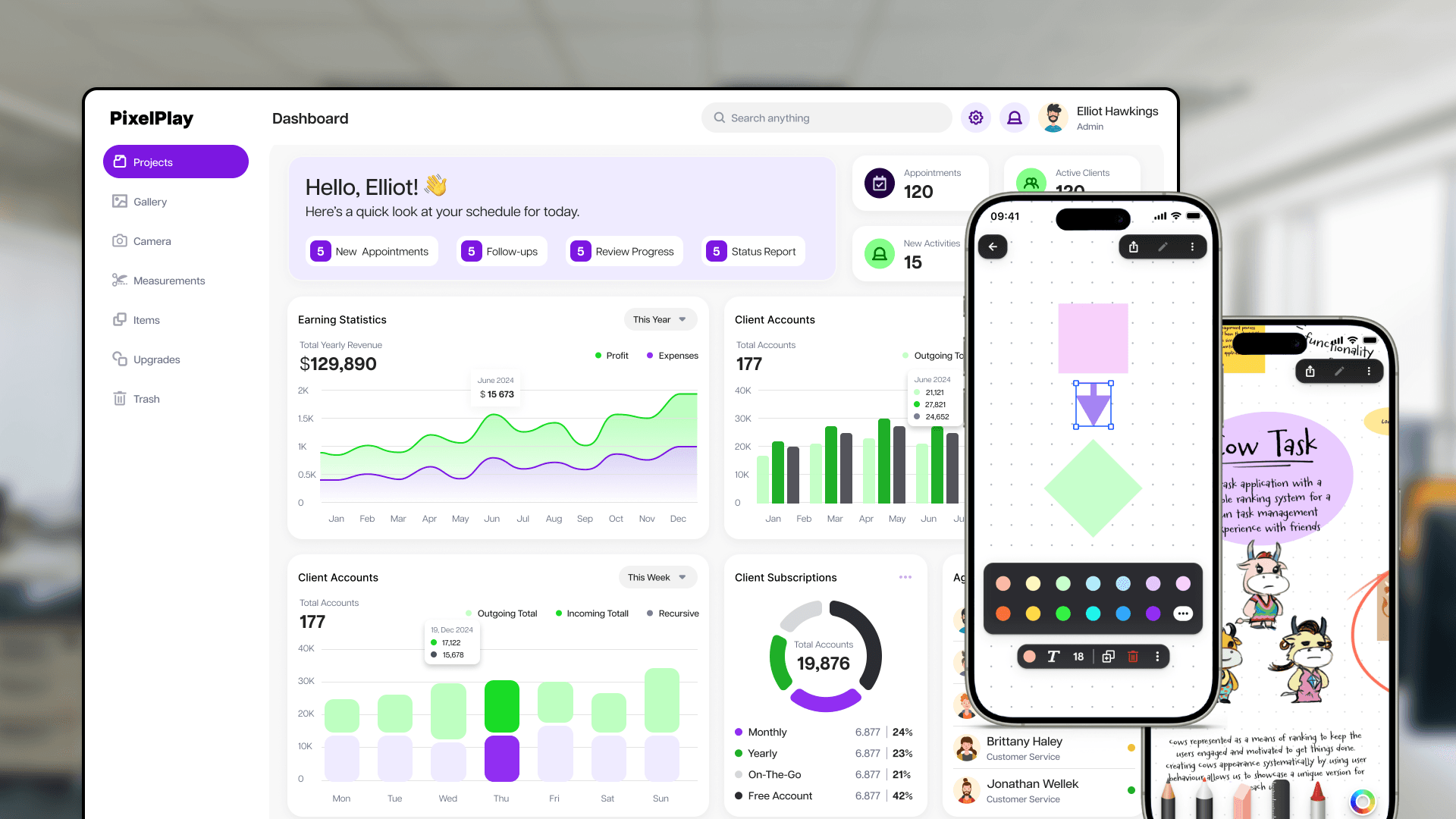
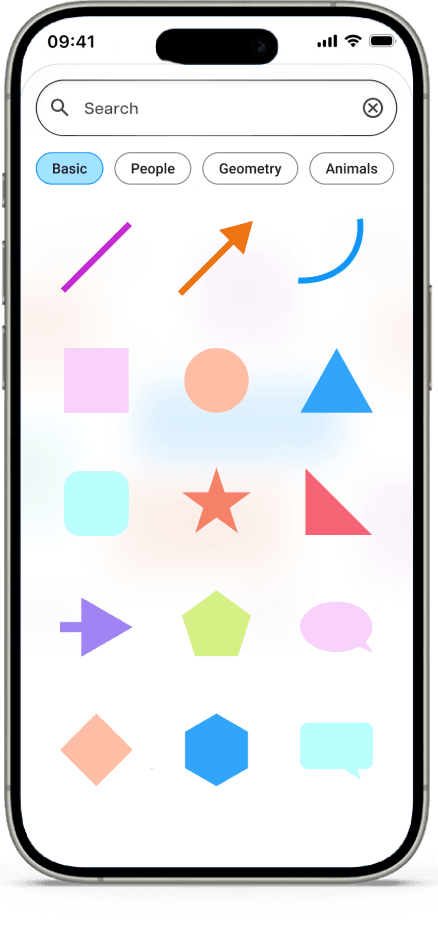
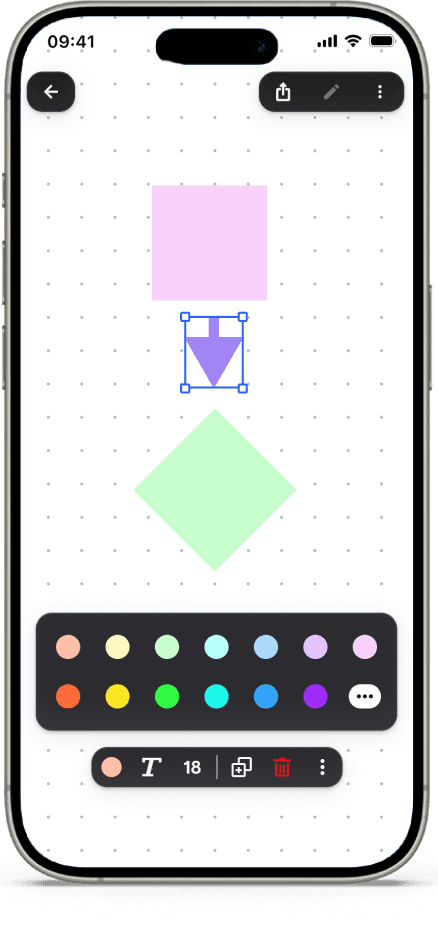
Shapes and Structure to easily organize
Organize and structure your ideas with shapes and tables. Create visual diagrams, layouts, and data representations to clarify your thinking.
below are some user stories from which the solution was created
- As a project manager, I want to create a visual project timeline using shapes and the table tool, so I can easily track progress and identify potential bottlenecks.
- As a product designer, I want to map out user flows with shapes and arrows, quickly duplicating and rearranging elements to refine the user experience.
- As a student, I want to use shapes and the table tool to organize my research notes, making it easier to visualize relationships between concepts.



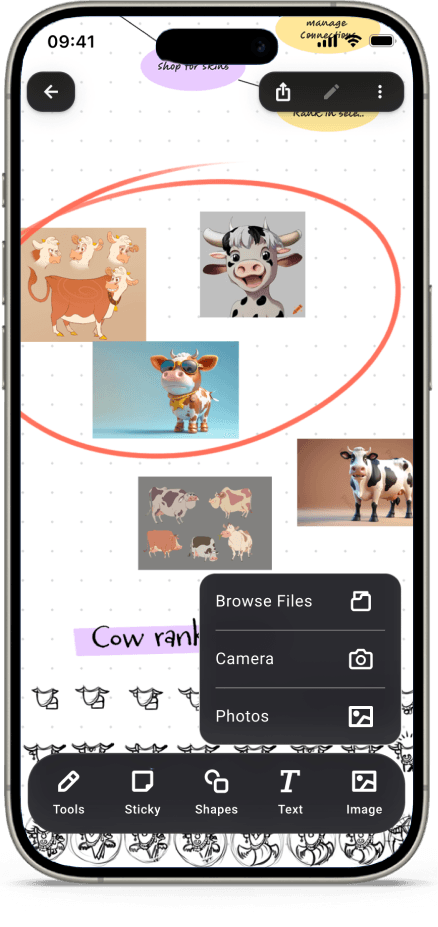
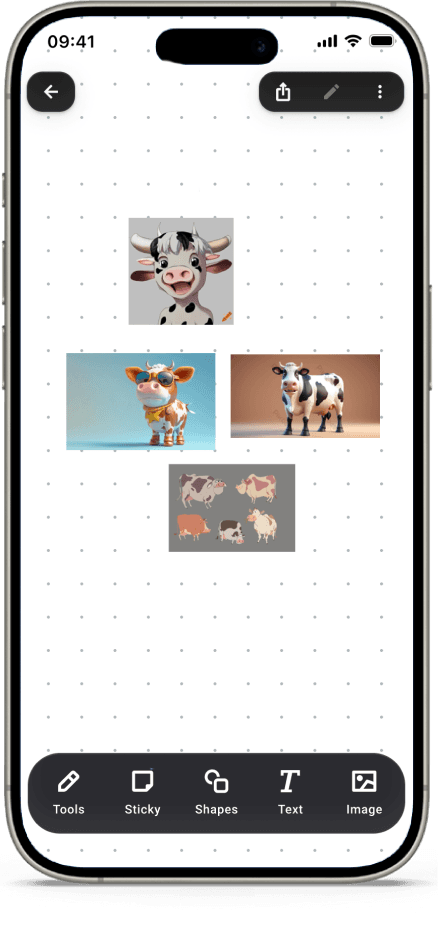
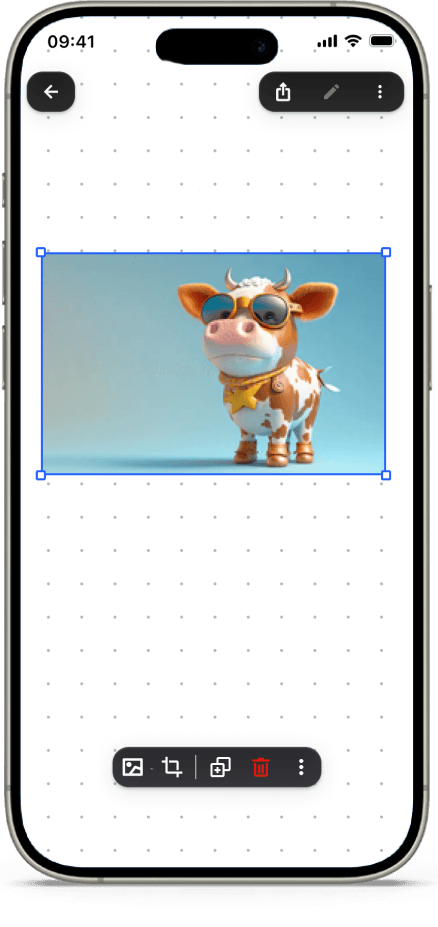
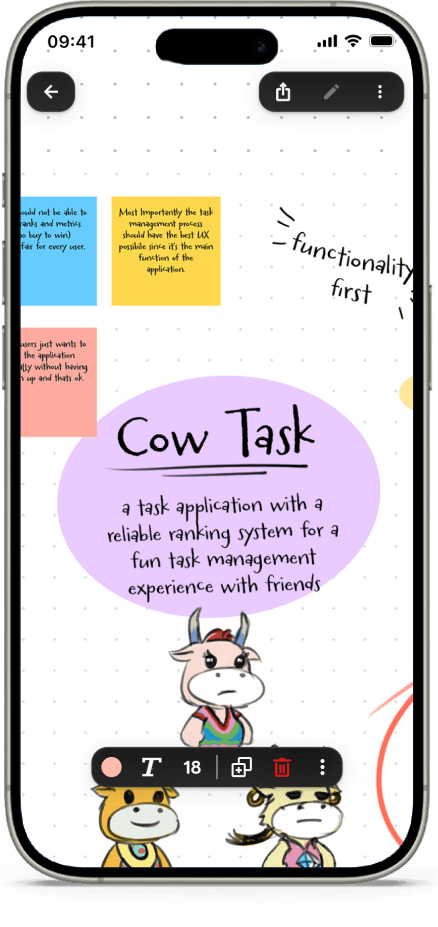
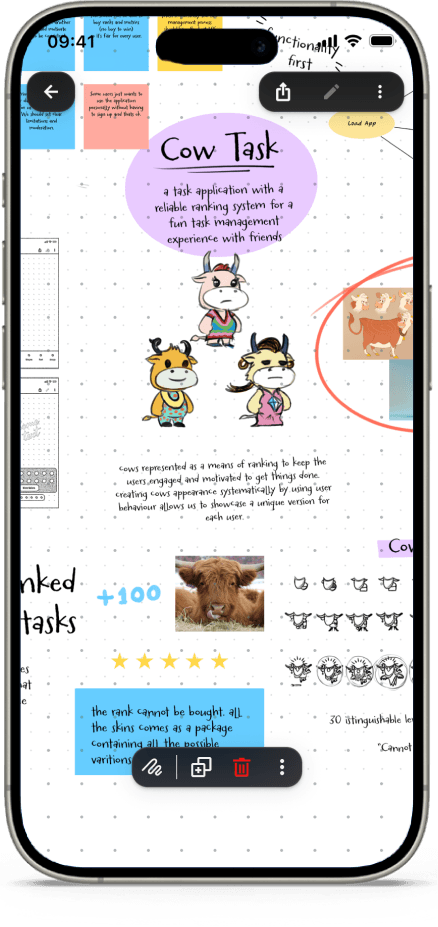
Visual Storytelling
Bring your ideas to life with images and text. Combine visuals with expressive typography to create compelling stories and presentations.
below are some user stories from which the solution was created
- As a marketer, I want to create mood boards for campaigns, importing images and adding text.
- As a teacher, I want to design engaging educational materials, combining images with informative text in various fonts and sizes to capture students' attention.
- As a social media manager, I want to create content for social platforms, gather feedback from my team, and collaborate on the final design.



Collaborate and Connect
Break down barriers and collaborate seamlessly. Share your canvas, work together in real-time, and bring your collective creativity to new heights.
below are some user stories from which the solution was created
- As a remote team, we want to brainstorm on a shared canvas, using drawing tools, shapes, and text to co-create a project proposal.
- As a design team, we need to collaborate on a website mockup, adding images, adjusting layouts together, and leaving comments for seamless feedback.
- As a group of friends planning a trip, we want to use IdeaCanvas to build a shared itinerary, adding photos, locations, and activities collaboratively.
Conclusion
This case study highlights how thoughtful UX design can transform a product's potential for success. Through a comprehensive understanding of user needs, meticulous research, and a focus on accessibility, simplicity, and real-time collaboration, I designed a tool that empowers teams, streamlines workflows, and enhances communication. This project demonstrates that investing in user-centric design can lead to a product that clicks with users, and provides a real competitive advantage for businesses